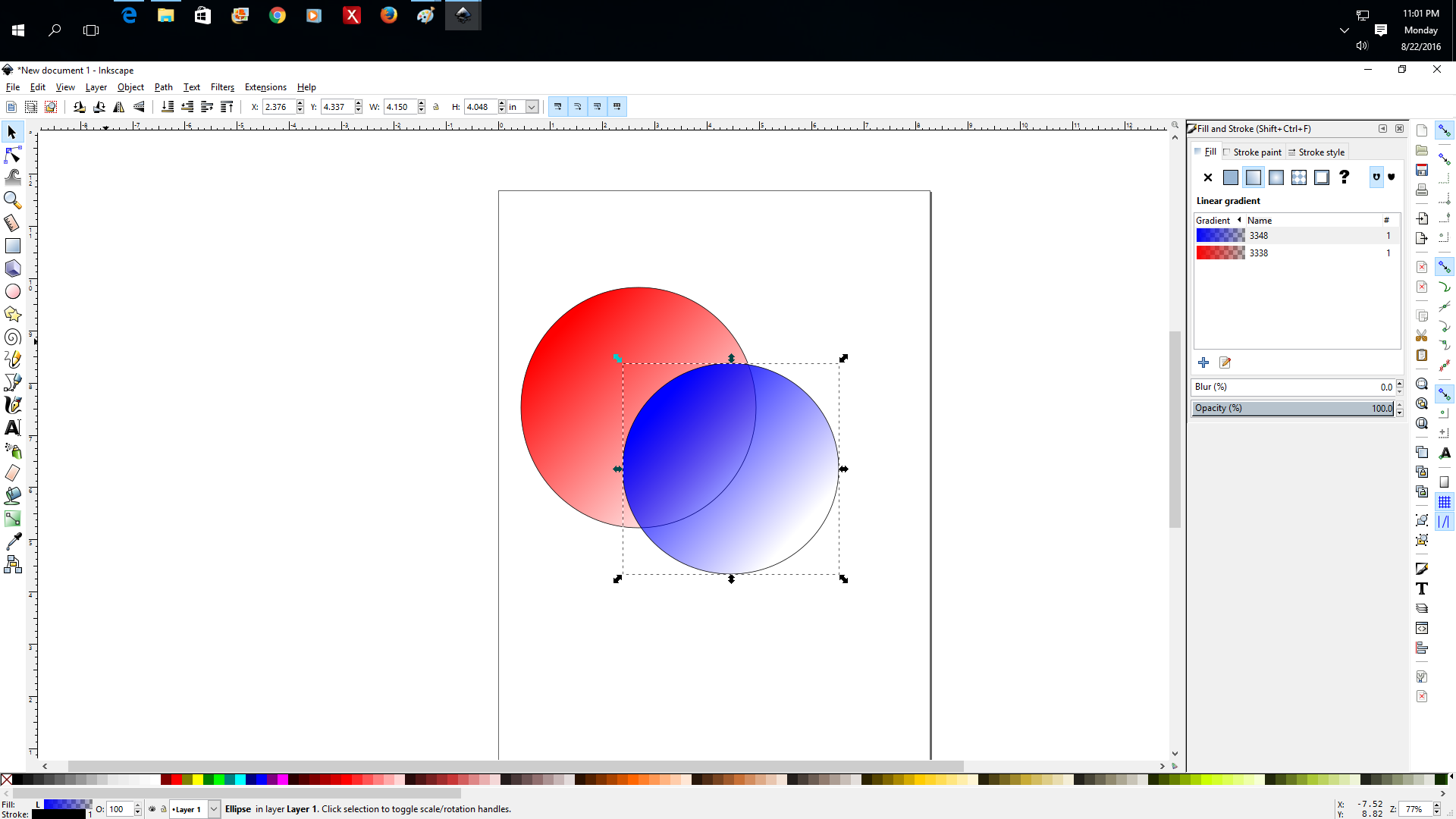
(Inkscape v0.92) Start Figure 1:
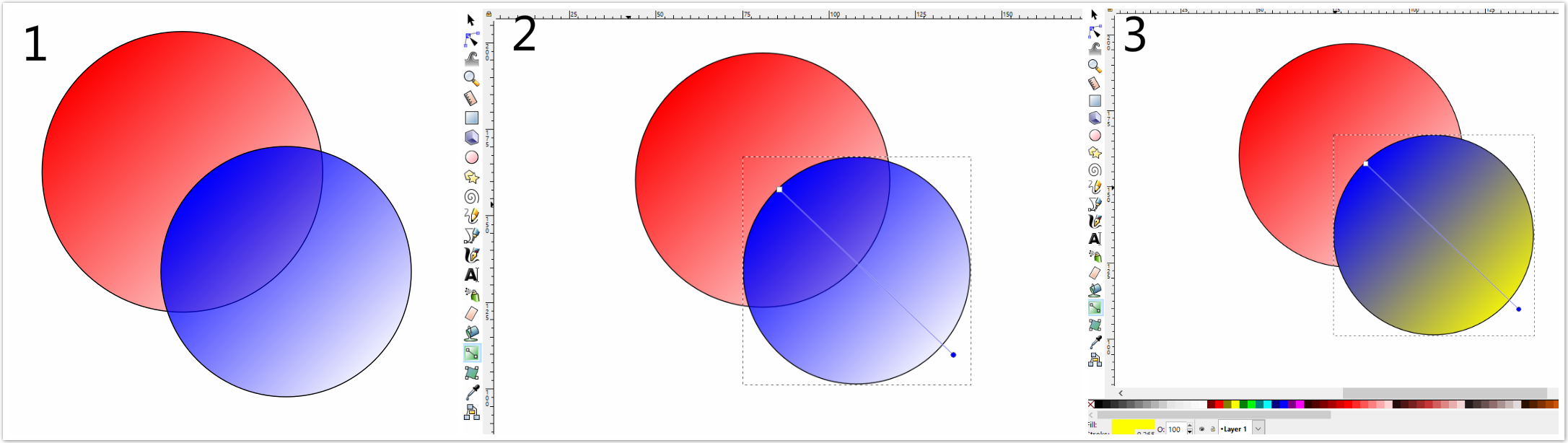
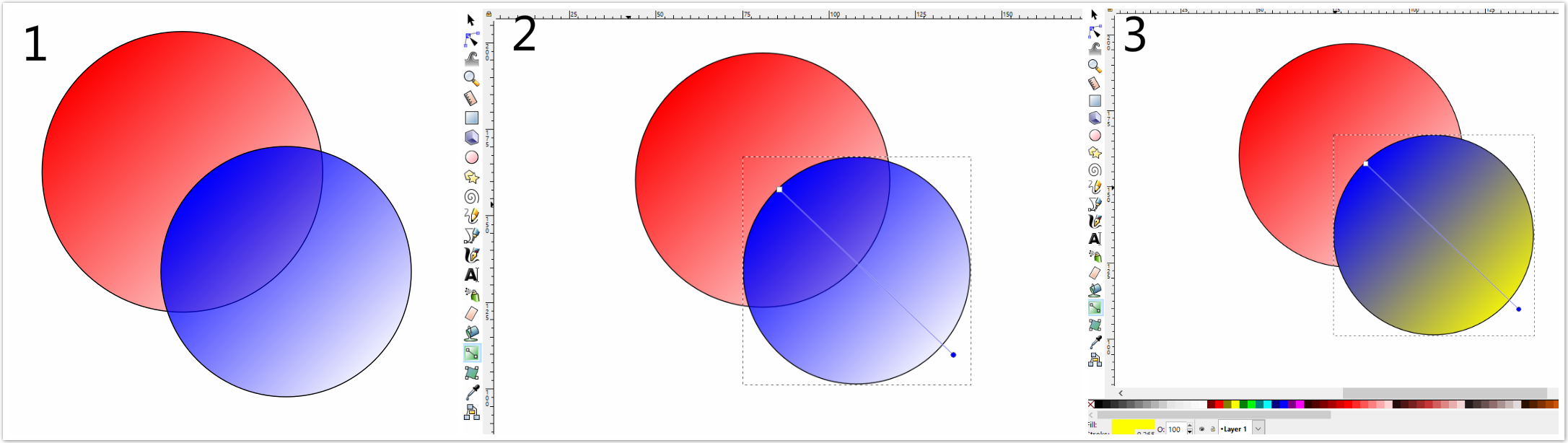
(Figure 2): Let's say we want that blue circle to transition from blue to yellow, but not transparent. First you select the gradient tool, then you drag your mouse over the blue circle so that a gradient handle appears. Now click on the end of the gradient handle that has just been created, which is a tiny circle. You'll see that tiny circle turns blue, which means it has been selected.
(Figure 3): Now click on some color (yellow) from the color palette down in the screen. The color of our blue circle would respond immediately:
In the end, the direction and length of the gradient can be adjusted by dragging the gradient handle, until it looks desirable.
 This Youtube video provides all of the information:
This Youtube video provides all of the information:
https://www.youtube.com/watch?v=39mJPLl-nno