I am curious how to create this folded/bent icon in Inkscape? Is that I create a whole picture, and then apply effect on it? Or i have to separately make each of them?
-
1a "Benticon" is my favourite new of the week!– Digital LightcraftCommented Aug 23, 2016 at 14:28
-
@DigitalLightcraft do you have any idea?– zeroflawCommented Aug 23, 2016 at 14:39
-
3Cut the image into 3 pieces and skew each– joojaaCommented Aug 23, 2016 at 15:17
-
@joojaa Thanks for mentioning the 'skew' part. If you have posted as answer, i would have voted that.– zeroflawCommented Aug 24, 2016 at 15:12
-
@zflaw I didn't have a computer in front of me to make a answer out of the comment. Better the points go to somebody who has a score of 400 than me who has 22000+. But your question actually solved another problem people were having as I tracked down a longstanding bug in illustrator because of this.– joojaaCommented Aug 24, 2016 at 15:15
1 Answer
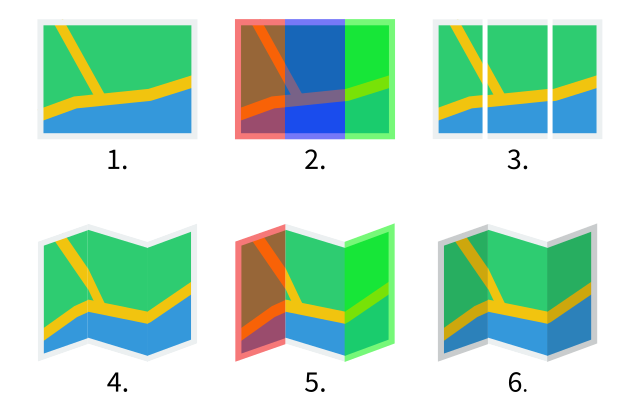
Fairly simple, like @joojaa said: Cut the image into 3 pieces and skew each.
Here it is, step by step:

Draw your vector icon / image. It might end up being a group of several objects, which is fine.
Overlay three (or more) rectangles that will be used for "folding" the icon.
Cut the image. You can either duplicate the image and mask it with each of the rectangles (this is what I did). Or you could actually cut the geometry of the image, which will be more involved but result in a smaller file, since you don't duplicate anything.
Select each image part and skew it to your liking. To skew, select the object (
F1) then click on it again. You will see the rotation handles on the corner of the object and the skew handles on the sides. To skew it symmetrically, you may want to place some guides above and below. You may possibly want to use "Align and Distribute" (Shift+Ctrl+A) to align the top and bottom edges of each part.Produce overlay objects for the shadow. If you worked with a clipping mask in step 3, you can simply duplicate the skewed objects, release the clip, deselect the clip object (
Shift + Click) and delete the rest. You will then be left with the skewed overlays, as shown in step 5. If you did actually cut your geometry, you should duplicate only the skewed background shape and end up with the same result.Finally, pick a black fill (
#000000) and a low opacity (e.g.0.15) for both shadow overlays. Voilà.
-
Just excellent!! The 'skew' part is just opening my eyes. Your steps by steps are resourceful!– zeroflawCommented Aug 24, 2016 at 15:11