I'm a little bit newbie to Illustrator, so sorry if my question is pretty banal.
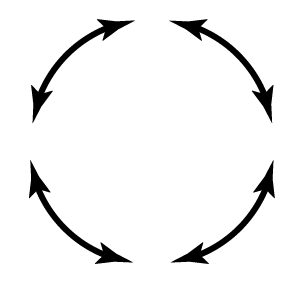
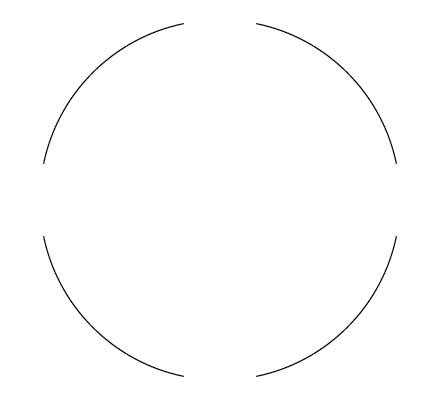
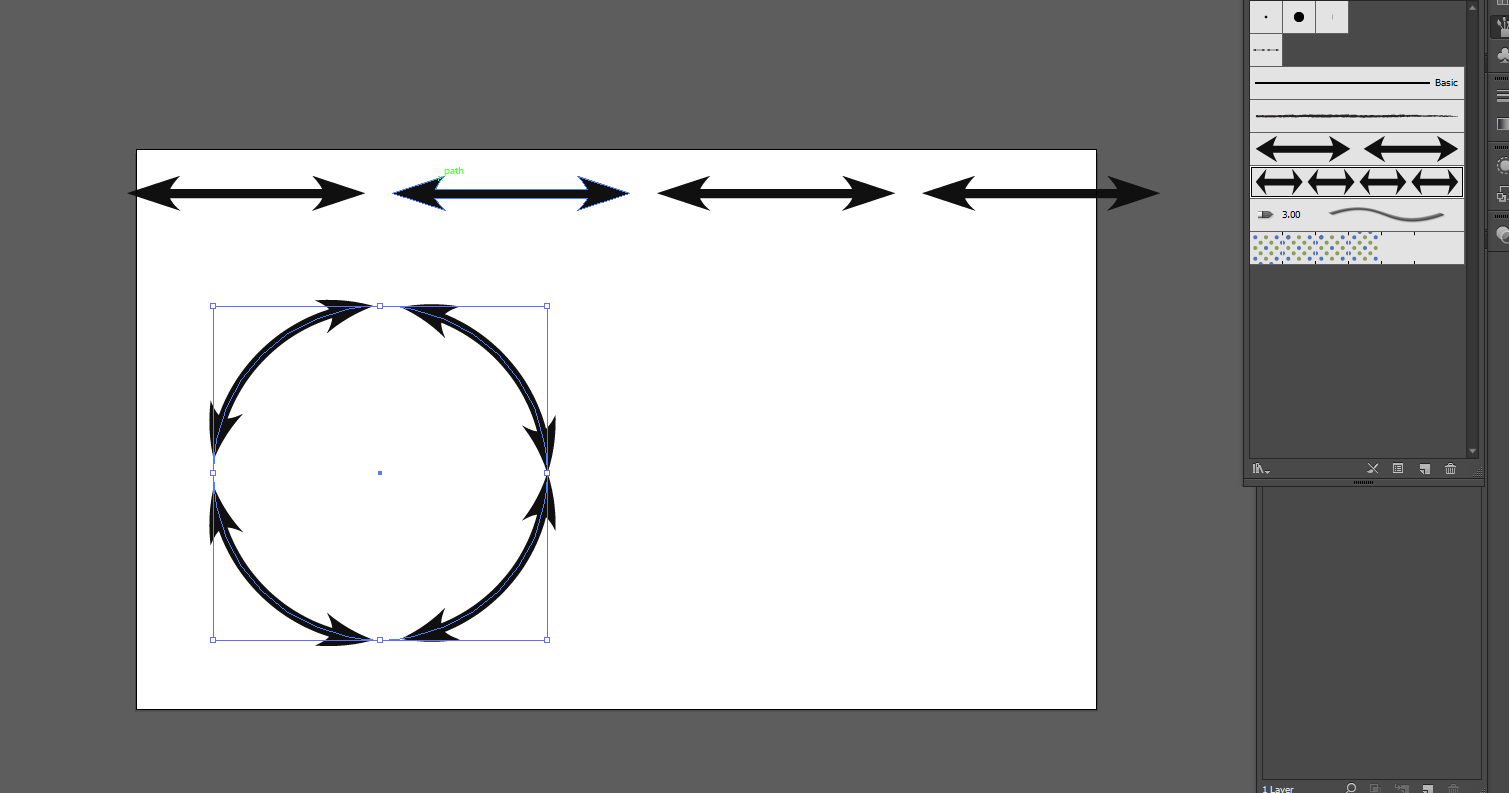
Following art work is what I'd like to design:
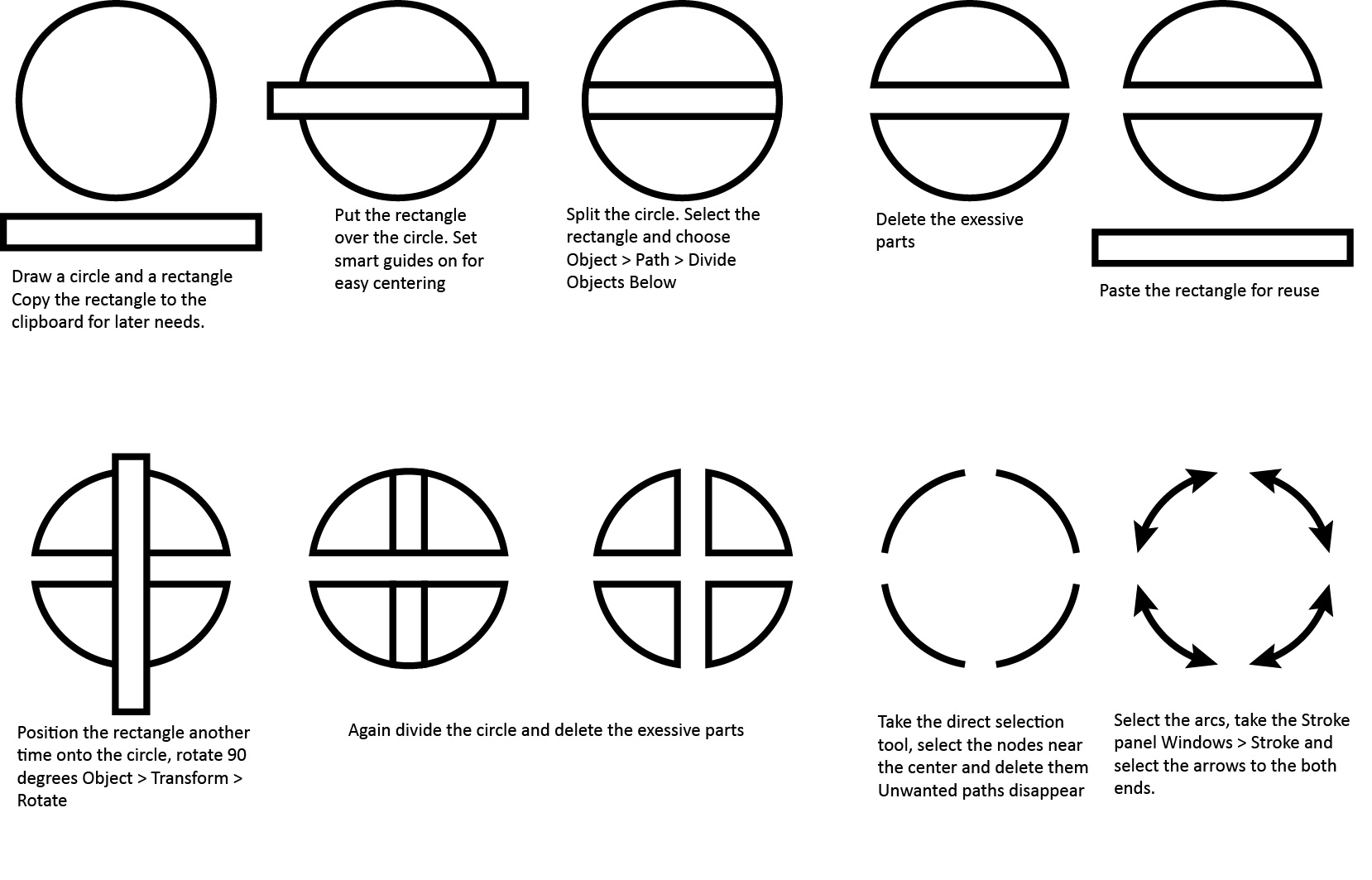
This is the plan (that doesn't work!):
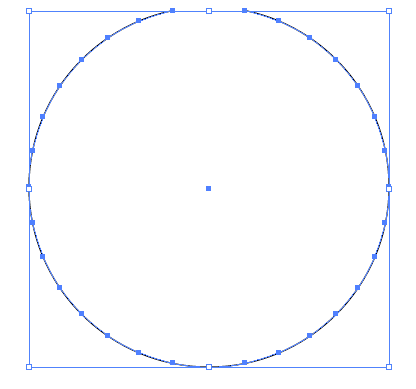
1 - Draw an empty circle with required stroke. (A ring, namely)
2 - Erase some part of that ring and divide to to four parts.
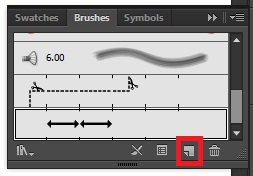
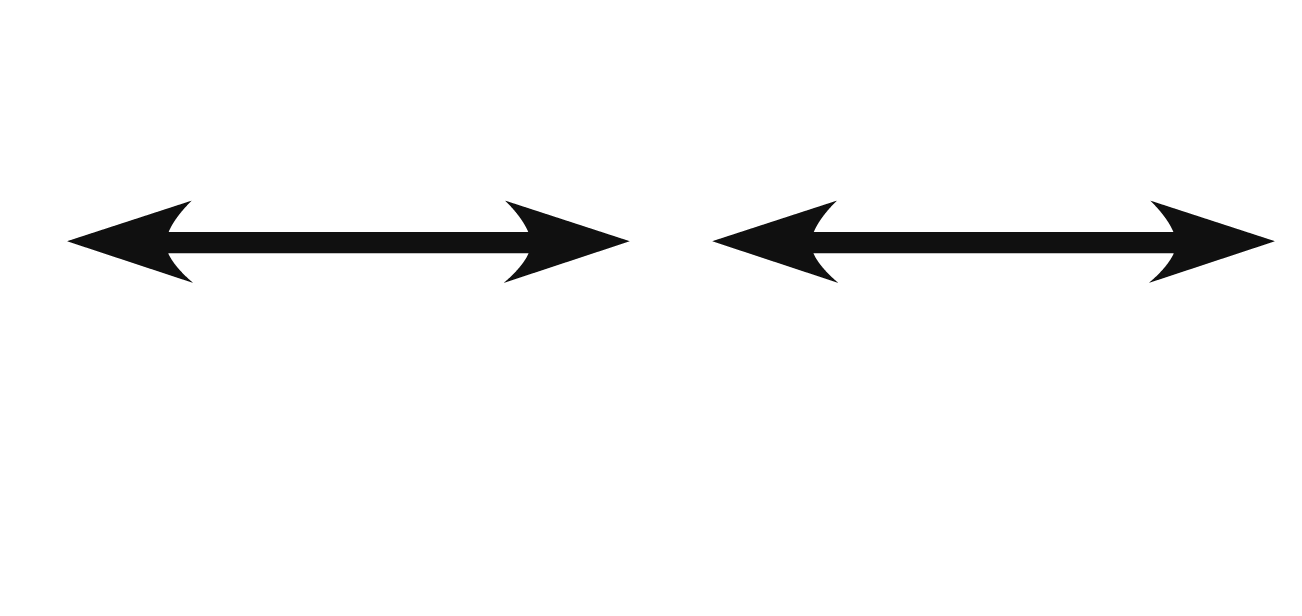
3 - Add arrow heads to both sides of each part.
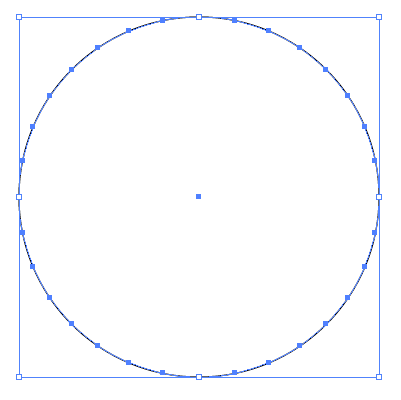
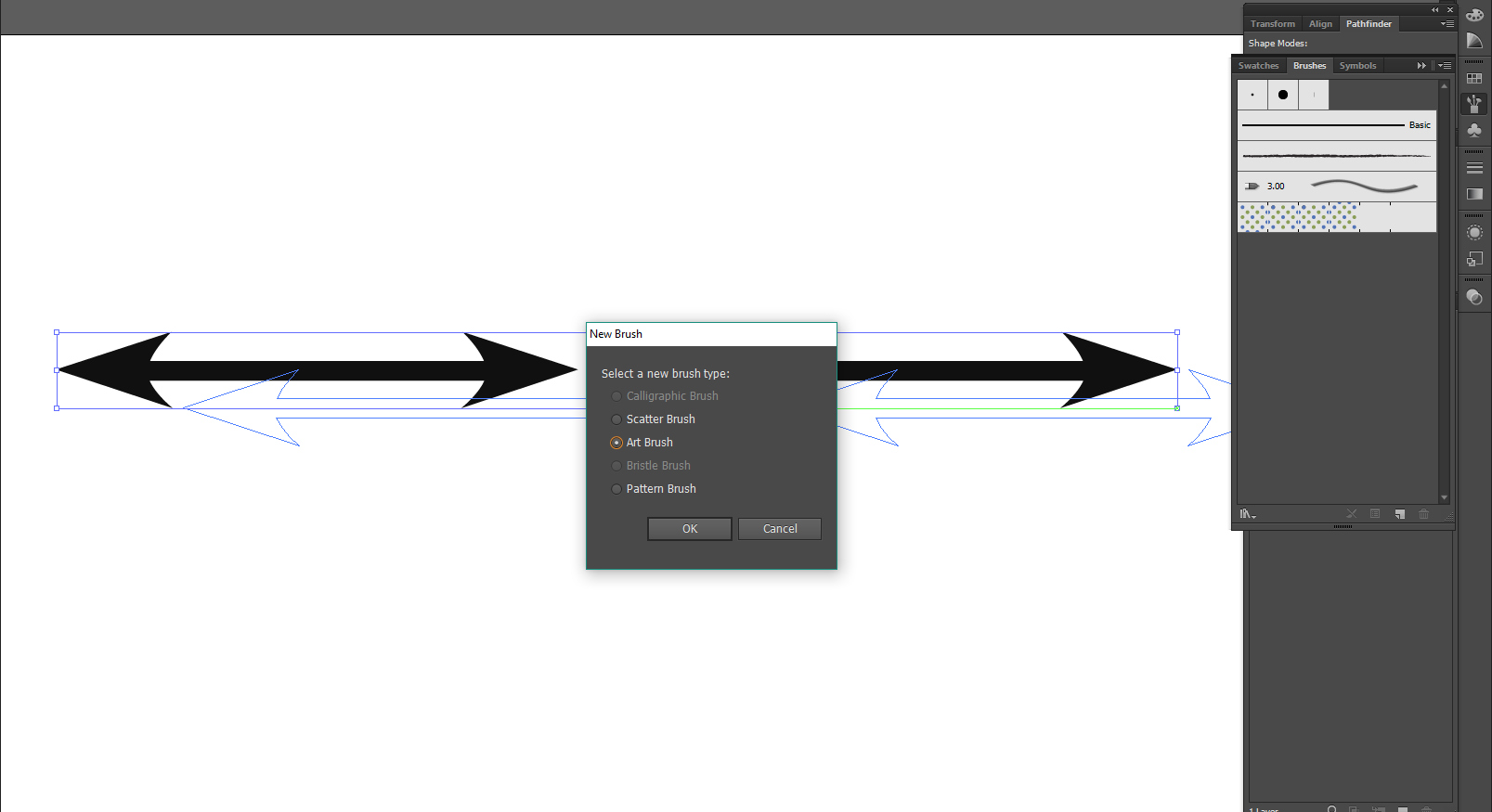
My main problem is conversion of a circle to its corresponding ring. Here is a question, which might be similar to my problem, but it didn't work. I think I should transform the shape (circle) to a path, then it will become a ring and applying steps 2 and 3 would be possible. Even this video didn't help too much because I can't modify the tickness of the final ring by Stroke > Weight
Could you give me some advice to find the steps?