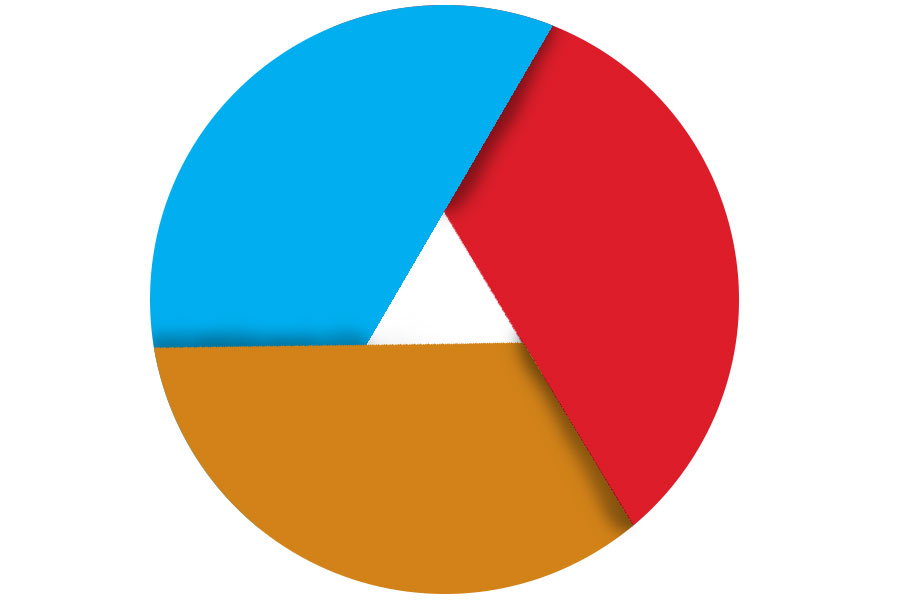
Here's an example for the circle image, this has to be a vector image, using shapes in Photoshop. I tried working on it but I couldn't get the circles to overlap.

-
Hi and welcome this post is a possible duplicate of How do I split a circle shape into diaphragm-like segments in Illustrator? If you feel that is somehow not the case than you should give me a ping.– joojaaCommented May 8, 2017 at 6:49
-
Hey thanks for the response but I wanted to do it in photoshop. I want to make the exact said image as in the description. It should have a triangle in between.– AwesomestviCommented May 8, 2017 at 8:15
-
ok, yes the approach is still the same. Except sphotoshop does not have the tools to cut this effectively. It is usually considered nessery to repeat your heading in your body post.– joojaaCommented May 8, 2017 at 8:49
2 Answers
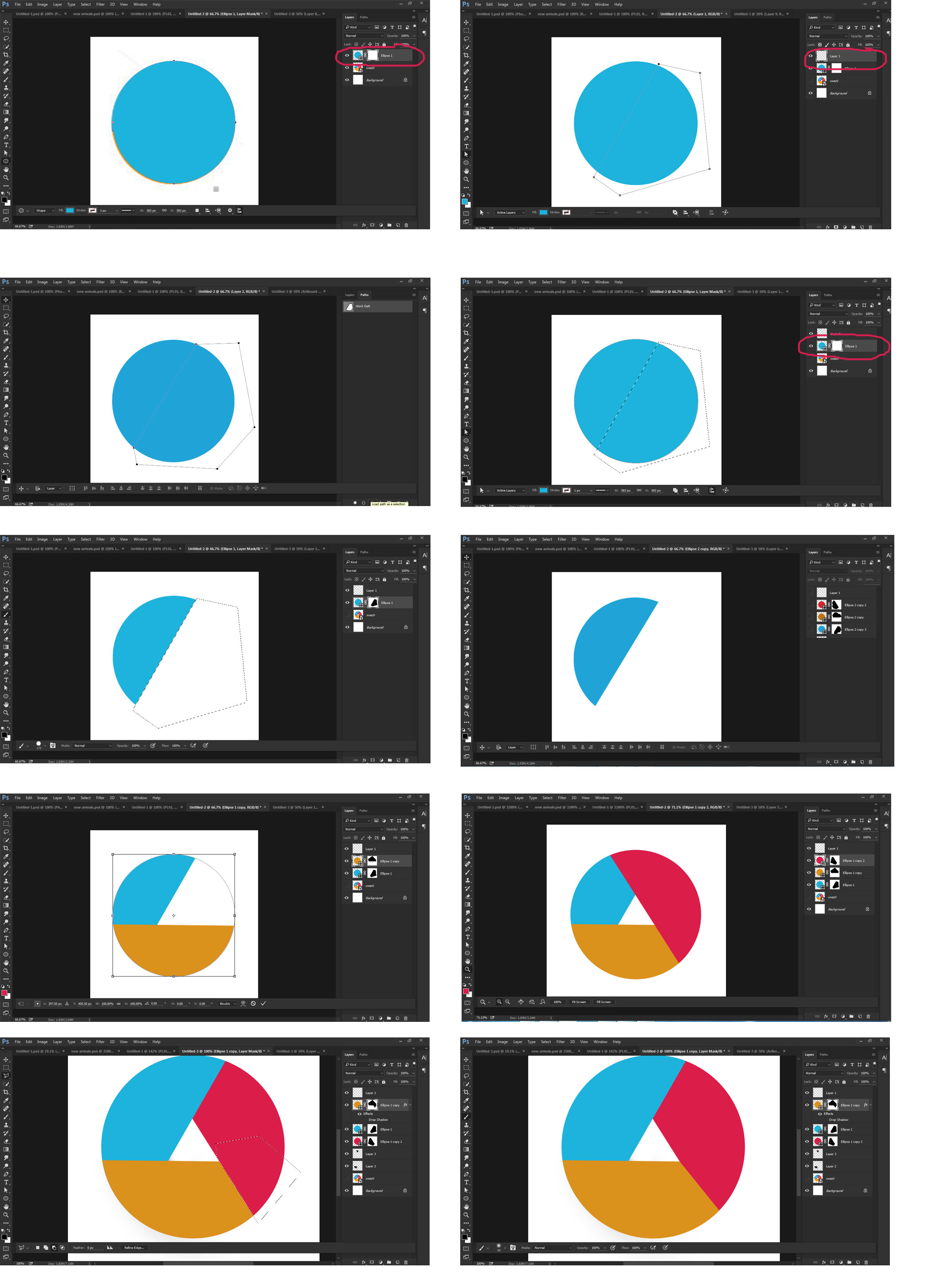
One way to do this is:
Create a circle with the shape tool in Photoshop
Add Mask to the layer on which the circle is drawn
Create a New Layer and keep the layer selected
With the Pen Tool create a path around the area that needs to be masked.
Once the Path has been drawn go to Path - Load Selection. This will create a selection
Now select the layer on which the circle is drawn. Select the Layer Mask Thumbnail
Keep the Foreground Color as Black and use the Brush Tool for Masking
Now Deselect the selection
Now Press Ctrl + J. This will duplicate the layer. Ctrl + T and rotate the circle
Mask a portion of Yellow Layer for Overlapping
Create layers below the Shape Layers. Use Brush Tool to draw Shadows. Decrease the opacity to give it a shadow effect.
-
Hey this looks like it. If it's okay can you share the PSD for reference. Thanks :) Commented May 8, 2017 at 9:37
-
Fix the shadow of the red segment. Is it possible to have the shadows too as vectors or at least as smart objects?– user82991Commented May 8, 2017 at 9:48
-
@user287001 Okay I will update the Image. Shadows are not vector. I have created those on a normal layer.– AimanCommented May 8, 2017 at 9:53
-
@user287001 I think shadows cannot be vector. Not sure about it.– AimanCommented May 8, 2017 at 9:59
-
@Aiman can you please attach the working PSD for reference? Commented May 8, 2017 at 10:12
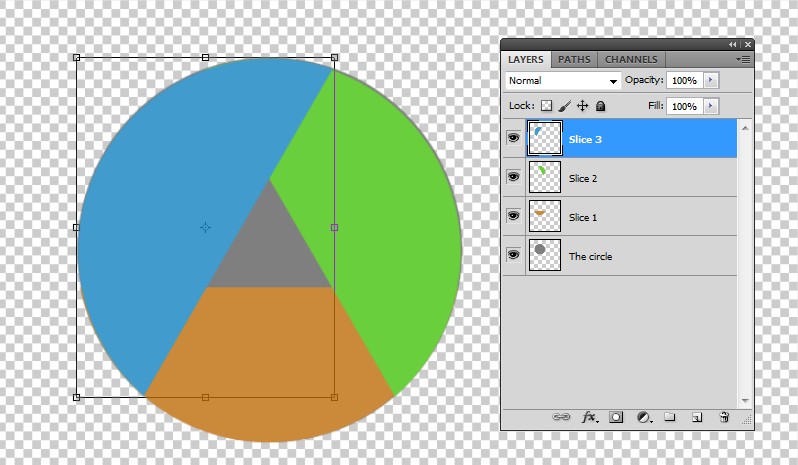
Draw a grey circle. Make e rectangular selection and copy to the clipboard one slice (=circle segment) of the circle.
Paste the slice to three different layers (Slice 1,2 and 3). Paste in place!
Take the selection tool. Rotate one of the slices +120 degrees and one -120 degrees. Enter the angles into the appropriate box at the top of the screen.
Move the slices at their places. They snap within 1 pixel if you have the snapping on.
Layer by layer: Goto Image > Adjustment > Hue/Saturation, cross Colorize and adjust the color. Now you should have:
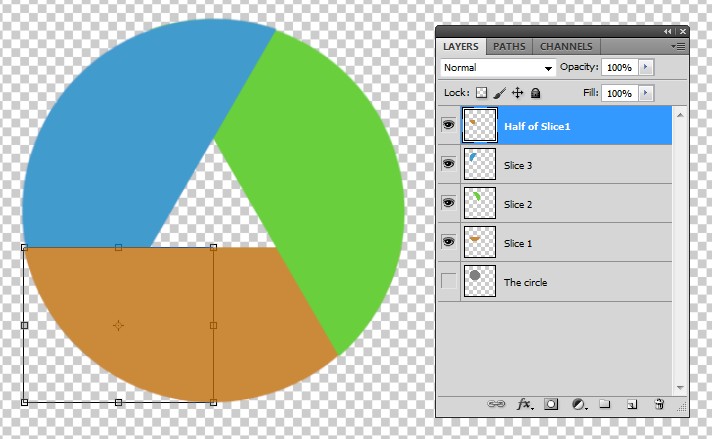
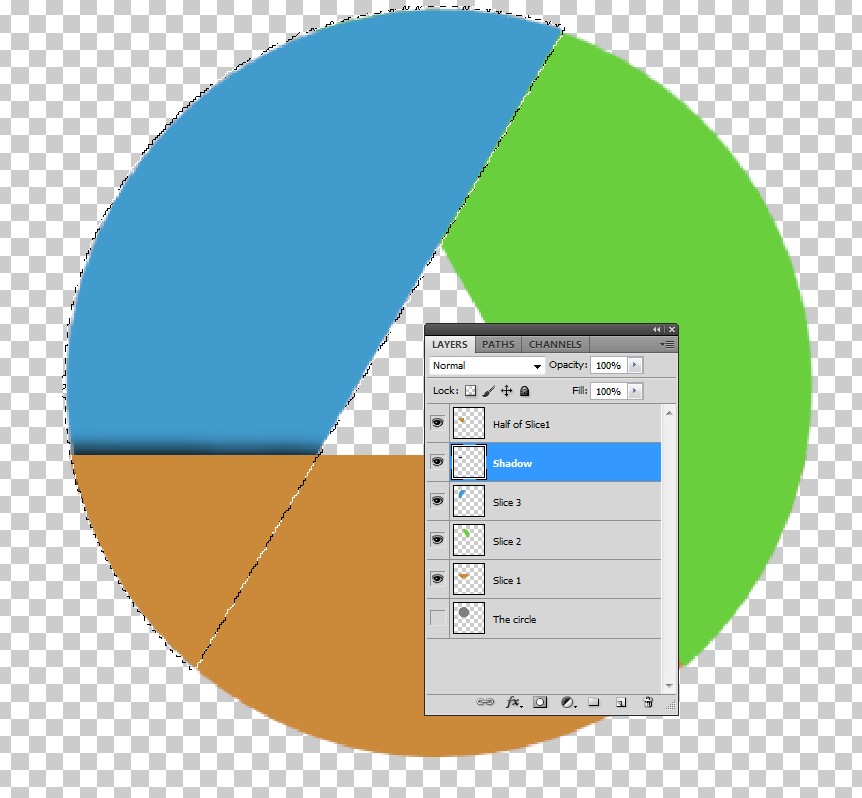
Hide the grey circle. Goto the bottom slice layer. Select half of it and copy to the clipboard. Paste it to place and move to the top in the layer stack:
The shadows:
- make a new layer(=Shadow) under the source of the shadow
- draw a solid black line below the edge
- goto Filter > Blur > Gaussian Blur
- goto the layer that is under the shadow
- select the transparent area by the Magic Wand
- goto the Shadow layer and press DEL
-
1Wouldnt it be better to mask slice 3 off with a clippingpath then you would have less objects to worry about?– joojaaCommented May 8, 2017 at 9:12
-
Hey Thanks. From the layers I speculate that the circles aren't a vector image. I needed it to be vector graphics. Commented May 8, 2017 at 9:34
-
@joojaa Just in this case the horizontal seam is perfectly along the pixel boundary. Are you sure that face to face interlayer seams stay invisible if one decides to rotate or geometrically distort the image?. Having vector masks spoil the simplicity.– user82991Commented May 8, 2017 at 10:19
-
@user287001 they wont that is why the things should overlap with a lip.– joojaaCommented May 8, 2017 at 10:51