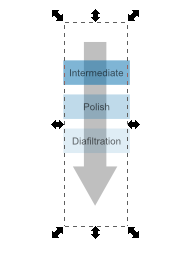
I do want to create a flowchart similar to this one. Colors have an alpha value of 255 and I set the opacity lower for decreasing color saturation. The arrow is drawn on a second layer. I do face two problems. First, I would like to hide the arrow behind the boxes (no color mixing). Second, the arrow (intersection of a rectangle with a triangle) has a bounding box which is much larger than the object itself. How can I fix this ?
EDIT: Thanks to the comments I realized that I mixed up the alpha and saturation values. I do no know what happened with the box. I did redraw the arrow and now it is normal again. I guess it happend while scaling it (using the mouse)