What is an appropriate restriction to place on a color gamut for user defined colors?
I am helping build a website that will offer organizations to create their own pages. We want to allow them the option to customize the background color, as well as the 'highlight' color on their page.
The 'highlight' color defines the color of all icons and buttons on their page. Because of this, we cannot allow the highlight color to be too light/faint/bright.
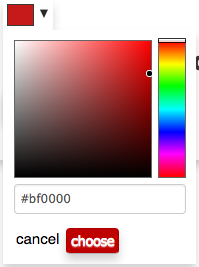
We offer the following UI to choose a color:
adaptation of https://bgrins.github.io/spectrum/#details-ieImplementation
You can see the selected color is reflected in the 'choose' button, and would also be applied to other buttons in the UI.
My potentially naive plan was to restrict the color spectrum in two different ways:
Evaluate the selected color in RGB - check if the combined value of R, G, and B is less than 255 (on a 0 to 255 scale)
Evaluate the selected color in HSL - extract the L value (luminance or lightness) and check if the value is less than 0.5
When a user selects a color that is not in the proper range an error message appears to notify that they need to select a darker color.
This implementation seems to work pretty well. All bright colors get caught by the above restrictions with a few exceptions (full green appears brighter to my eyes than full red for example... not sure why)
My question is if there is a standard restriction that is put in place on similar selections. Is there a better way I should be evaluating and restricting the selected colors?