

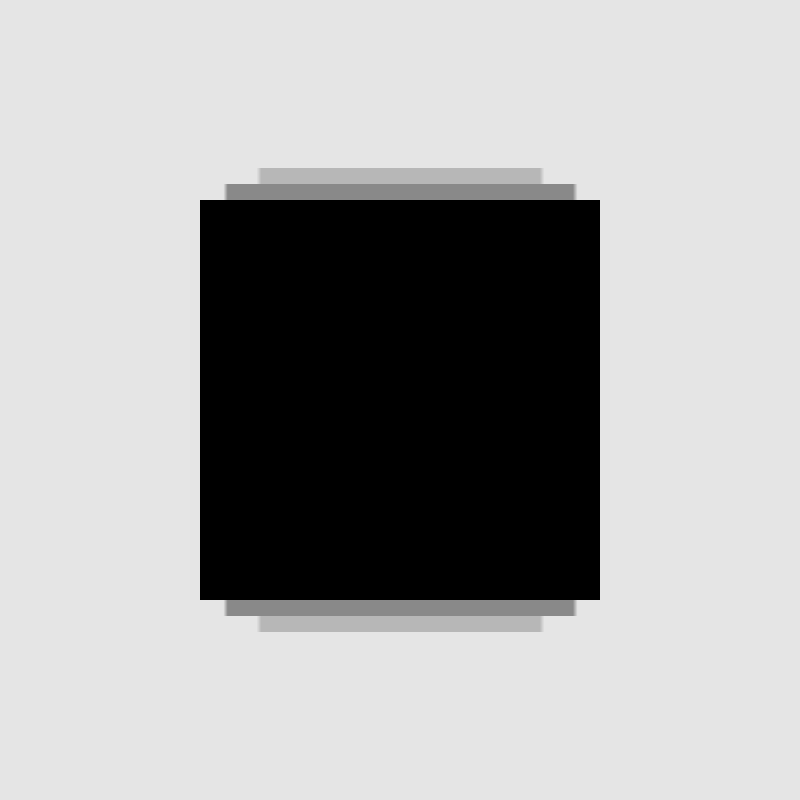
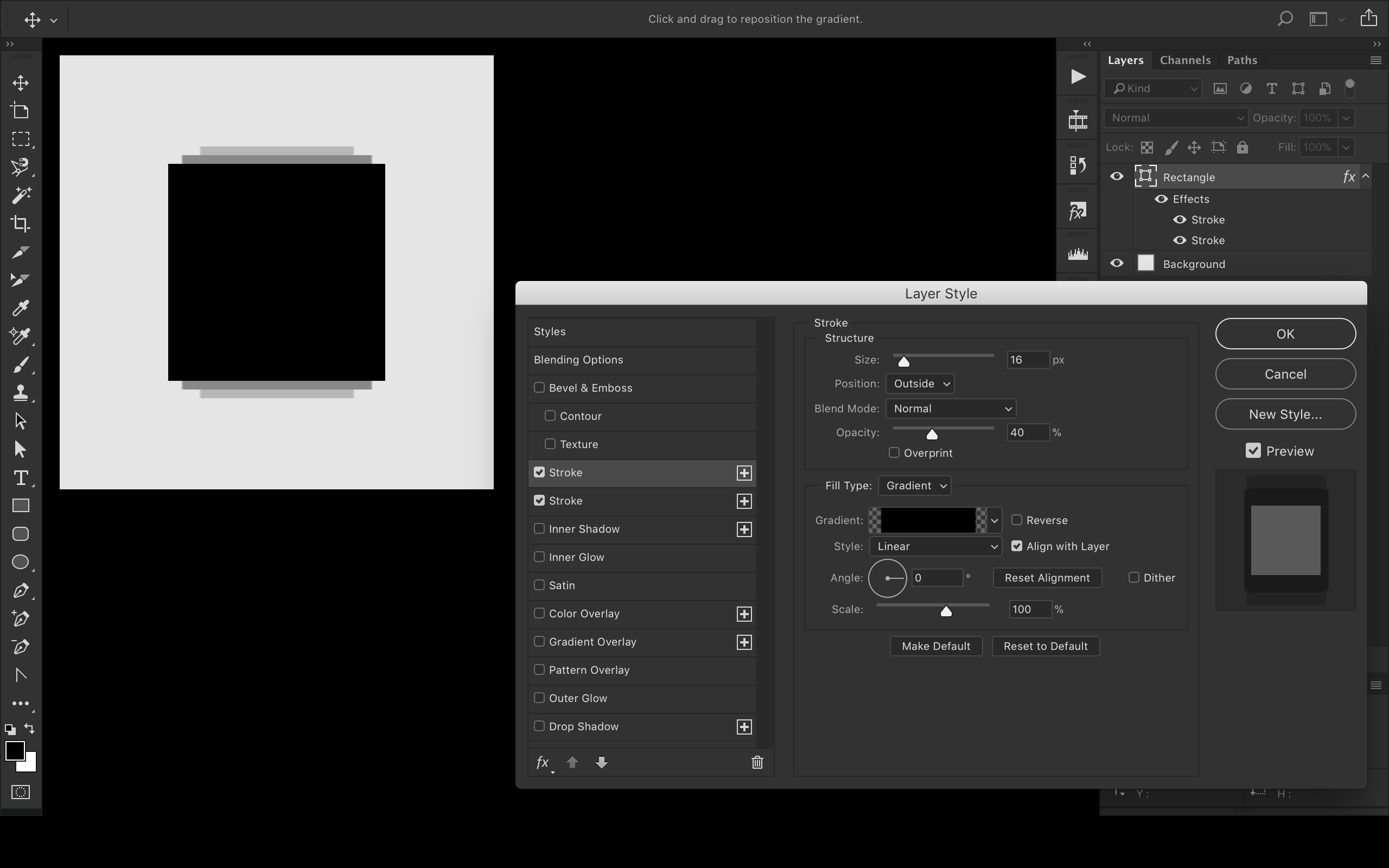
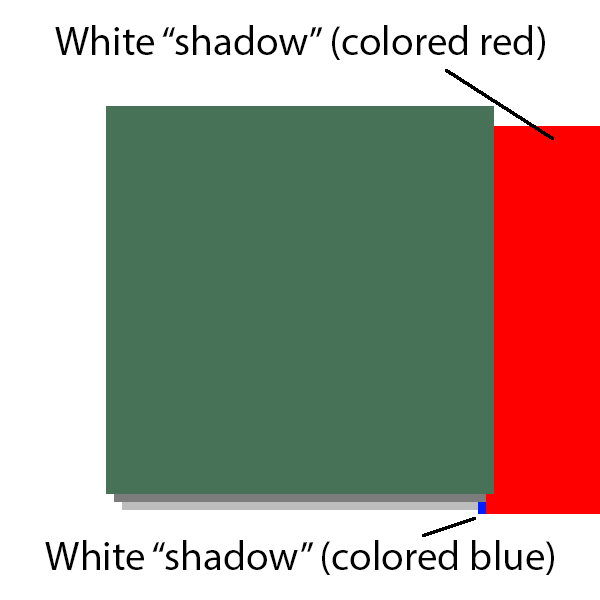
This is technically possible, but the result is not at all ideal. I've recreated the look of your example image using a layer style that utilizes 6 different "shadow" effects stacked as follows:
6) White shadow layer. Size 0, Color White, Opacity 100%, Blend Mode Normal.
Shifted down and far off to the left, covering just the edge of the gray in style layer 4.
5) White shadow layer. Size 0, Color White, Opacity 100%, Blend Mode Normal.
Shifted down and far off to the right, covering just the edge of the gray in style layer 4.
4) Grey shadow layer. Size 0, Color Medium Grey, Opacity 100%, Belnd Mode Normal
Shifted down half way between object layer and style layer 1
3) White shadow layer. Size 0, Color White, Opacity 100%, Blend Mode Normal.
Shifted down and far off to the left, covering just the edge of the gray in style layer 1.
2) White shadow layer. Size 0, Color White, Opacity 100%, Blend Mode Normal.
Shifted down and far off to the right, covering just the edge of the gray in style layer 1.
1) The back-most light grey layer. Size 0, shited down.
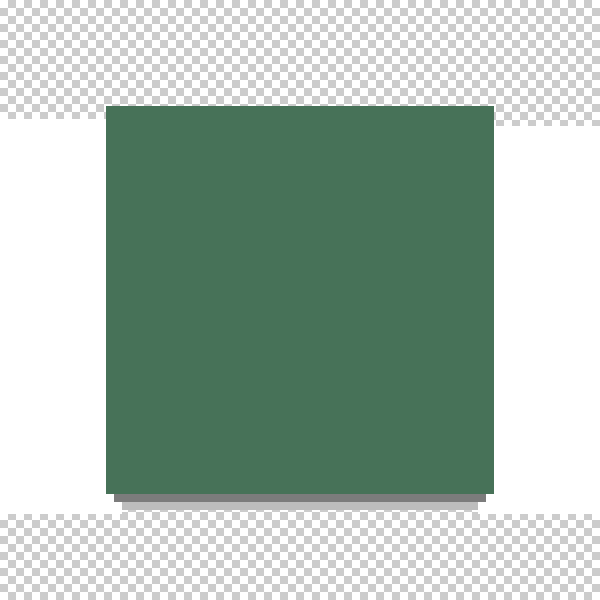
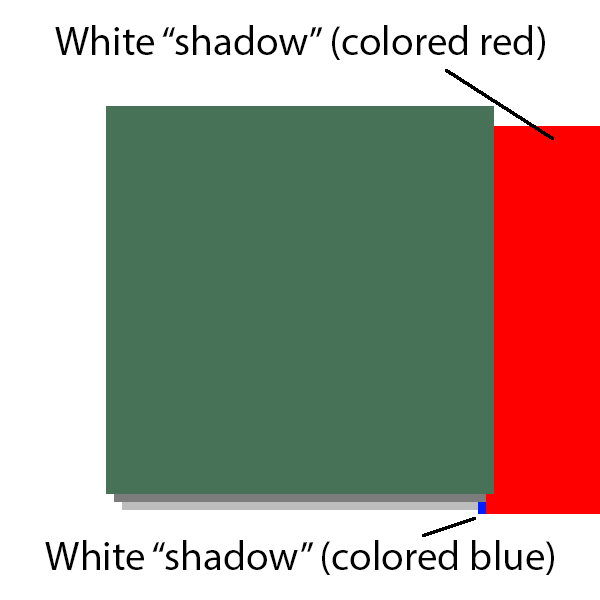
In the third image, you can see how the white "shadows" are really just opaque white blocks, obscuring the edges of the grey shadow layers. This solution admittedly has enough problems that I hesitate to call it a solution at all. It will only be practical if your main objects are all the same pixel width and only so long as the shadow doesn't need to be transparent. The height can change, but that's about it. At any rate, I hope this helps.