Let's say i have an icon in grey scale, and now I want to change it into a certain green tone instead. The icon is anti-aliased around the edges, so it doesn't look too rugged, and I want to keep this anti-aliasing, but now in a green scale.
Basically I want to define that what was black should now be a specific green, and every lighter shade of grey should be an equally lighter shade of green.
How is this possible i Photoshop? Am I right, that this could be called a monochrome image?
Solved
It seems that "Gradient Map" does exactly this. Image -> Adjustments -> Gradient Map.
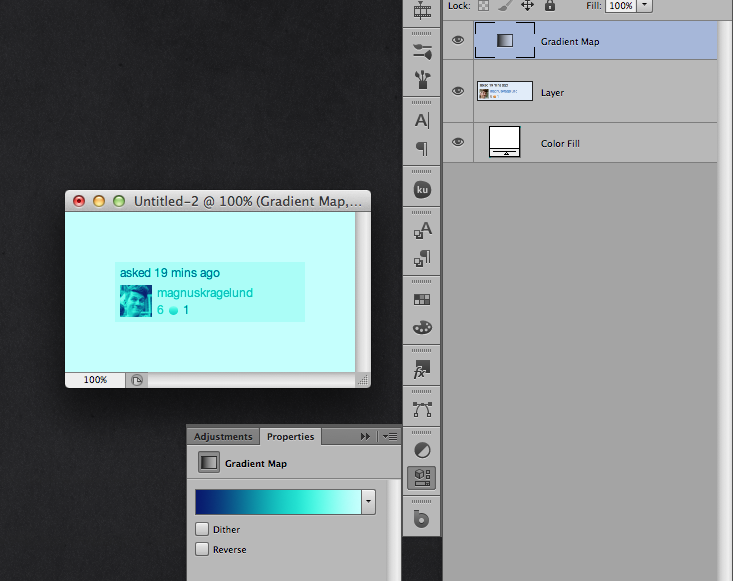
Here I've applied a Gradient Map Adjustment Layer to the grey scale