I'm working on a logo with a gradient. The original gradient is set along a path. When I outline the stroke, Illustrator converts it to a mesh. This seems to work well for both RGB and CMYK versions of the logo.
However, I also need to make a Pantone version, and this is where I'm running into an issue. I'm using Pantone 2955C and 368C. When I bring the PMS values into the gradient, some odd stripes appear.
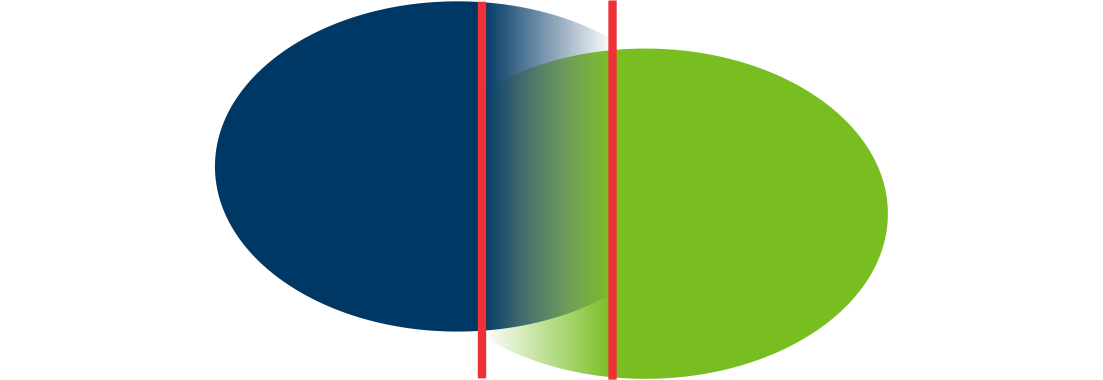
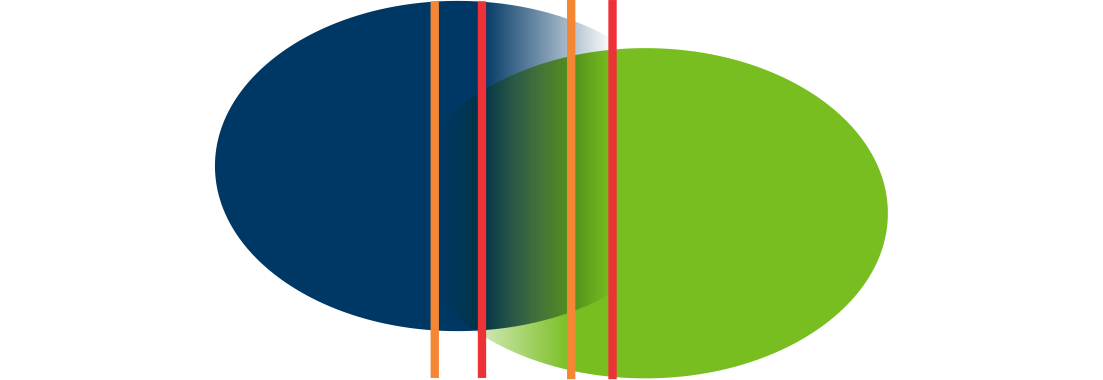
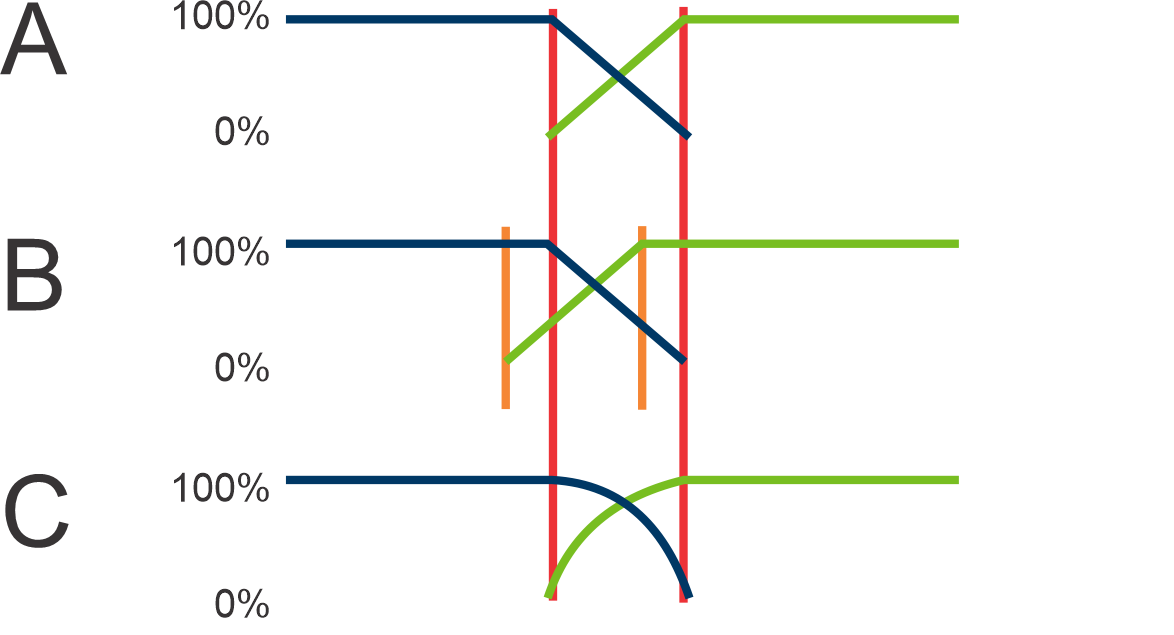
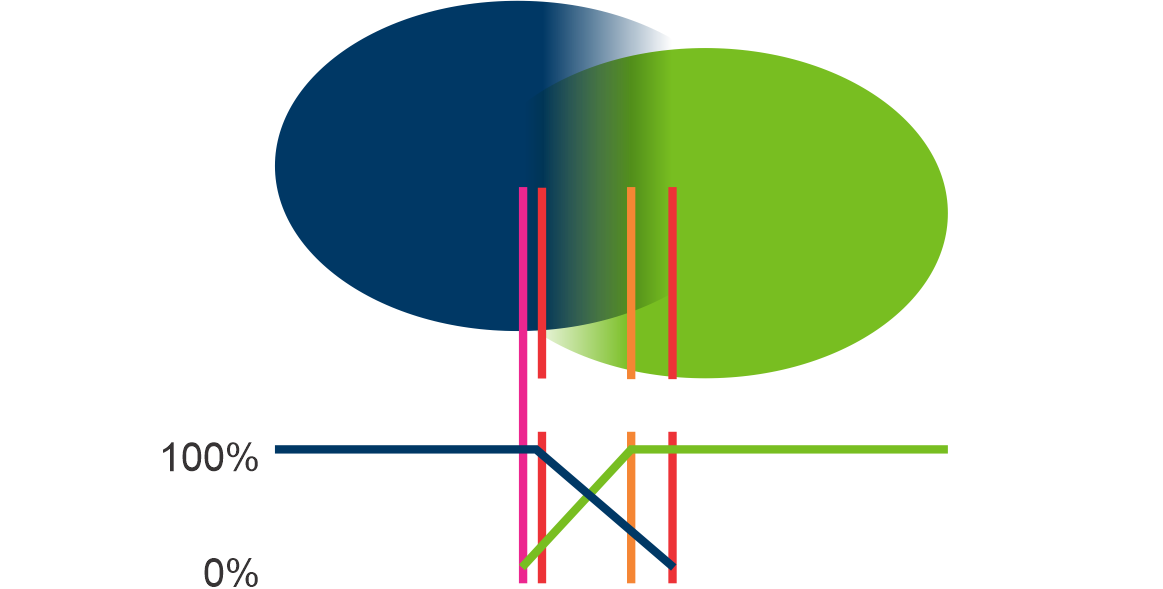
I found a method for using overprint to try to accomplish this here. One method, involving stacking 2 gradients that go from 100% to 0% opacity, results in washed-out colors, so that isn't ideal. The other involves using one gradient and stacking it over a solid color, which had good results for a blue and darker blue value used in that example. However, here is the result when I have a blue gradient that adjusts from 0% opacity to 100% again set over the solid green color:
It resembles basically setting the blue to Multiply over the green. So basically, I'm looking for a way to maintain a vibrant gradient using 2 different PMS values, and I haven't found a method that works. Does anyone have a way to accomplish this while maintaining it as a vector graphic?