I created my banner and I'm now trying to apply a gradient. The banner is smooth after creating it with the path tool, but after applying a gradient, the edges are now jagged, like this. There are lots of settings and I'm playing with them but not able to get what I need.

2 Answers
Where I went wrong was to paint the image and apply the gradient later. The answer is
It is possible to paint on a transparent layer first, then fill it with the gradient tool later.
You can avoid the problem you are experiencing by using the Lock Alpha Channel button in the layers panel before filling an object on a transparent layer with another colour. Also there's no need to make an actual selection first when using this technique.
Just lock the alpha channel and fill using the gradient tool. The smooth anti-aliased pixels will remain as they were before the edit.
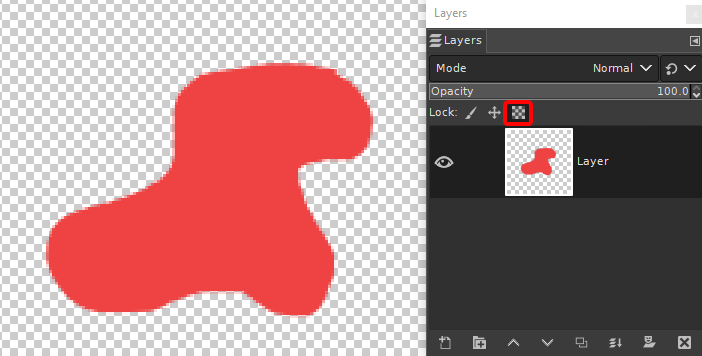
An example: A shape filled red, the alpha lock is highlighted in the layers panel.
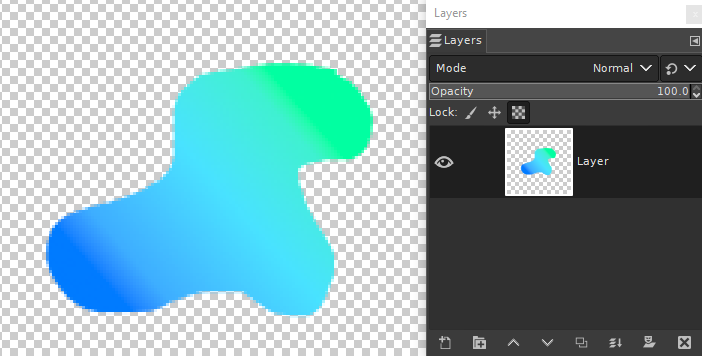
After filling with the gradient tool
After you have done this, you can unlock the alpha channel again, if you want to add more stuff to the layer.