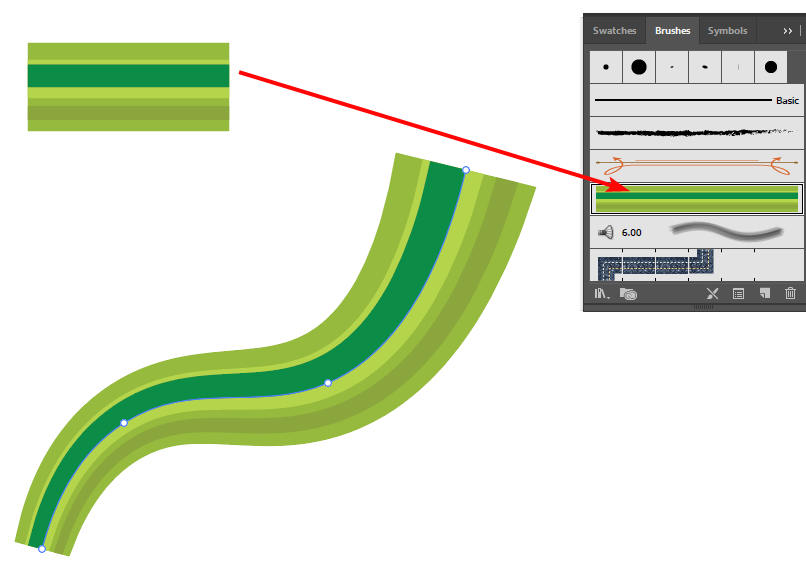
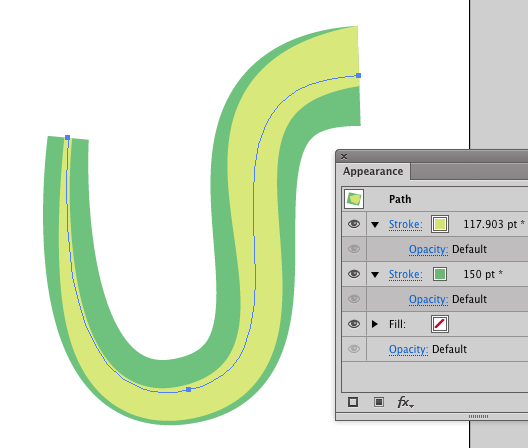
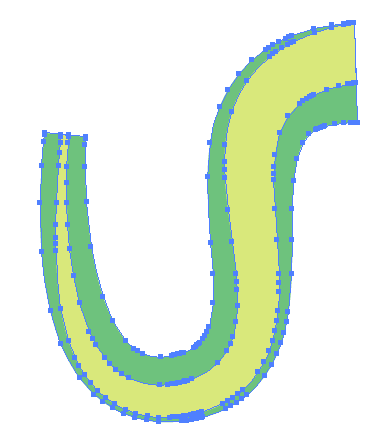
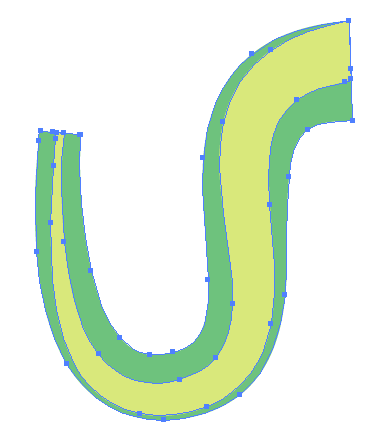
I would like to know how to achieve this sort of wave like effect that you see here in green: 
Notice how it seems to be just a set of 3 rectangles and they all go towards the same end and they bend and expand really cool in a very uniform way.
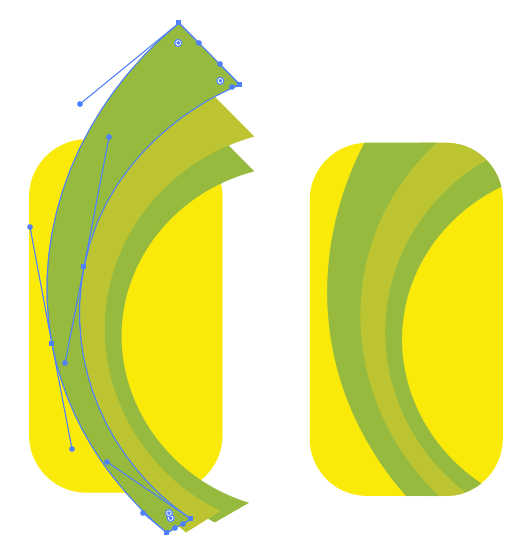
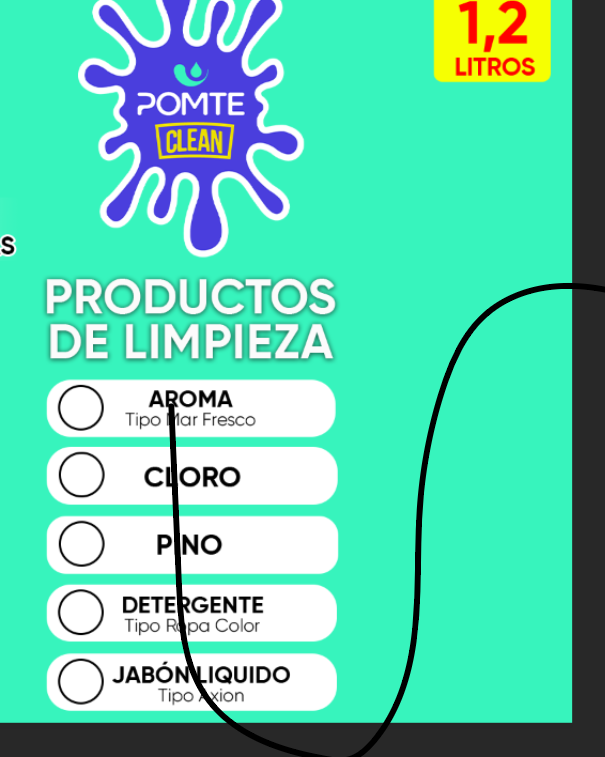
I would like to manipulate it so that it can fit to this though: 
I've tried creating a set of 3 rectangles and then use the object as a mesh in the Envelope distort option but probably there is another more easier way. Another thing that i've tried is to use the Twist effect but it's very limiting for this specific case.