I have an image that's an application icon for a webapp. It's a pretty simple layout. The background is a rounded rectangle with a light grey to grey gradient.
When I export this image as an .svg, everything looks right EXCEPT the gradient looks like it's rotated 180°. It also looks a little darker. Any ideas what's going on here?
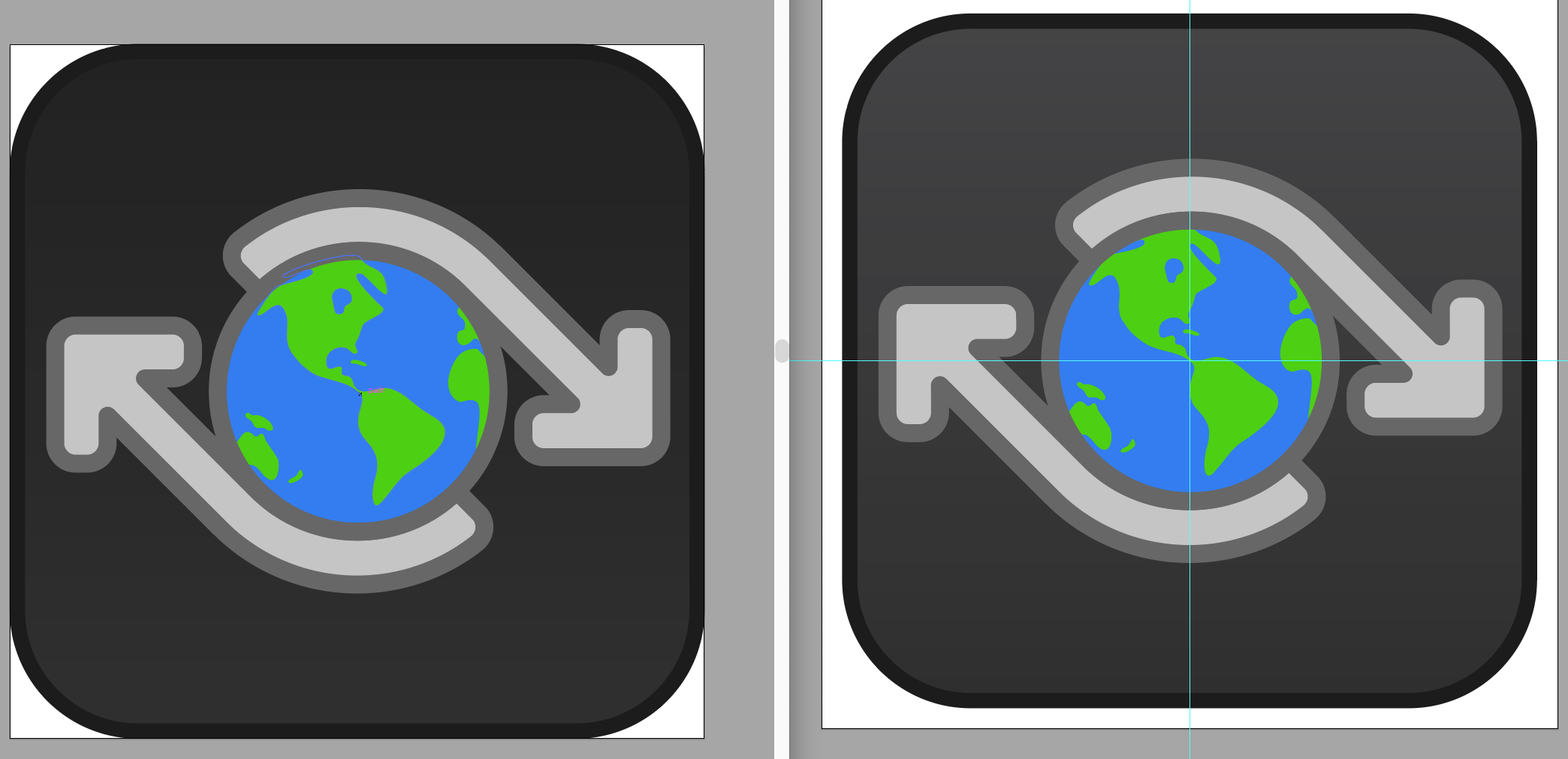
In the image attached to this post, the one on the right is the real original one from the illustrator file. And the one on the right is what I get when I export is as an svg.