I want to write a text that fits in a perfect square shape of a determined size and after some playing with the text tool I can't realize how to do it:

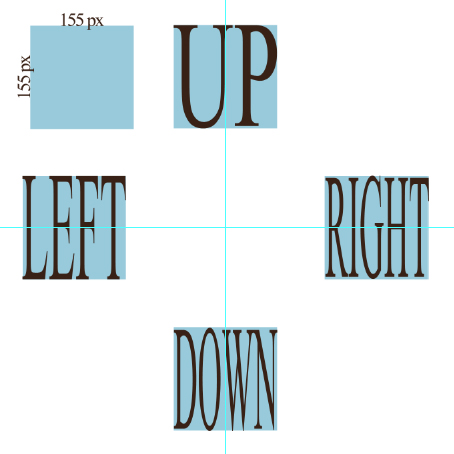
This is what I need, but with the words UP, RIGHT, DOWN, LEFT fiting exactly those square shapes.

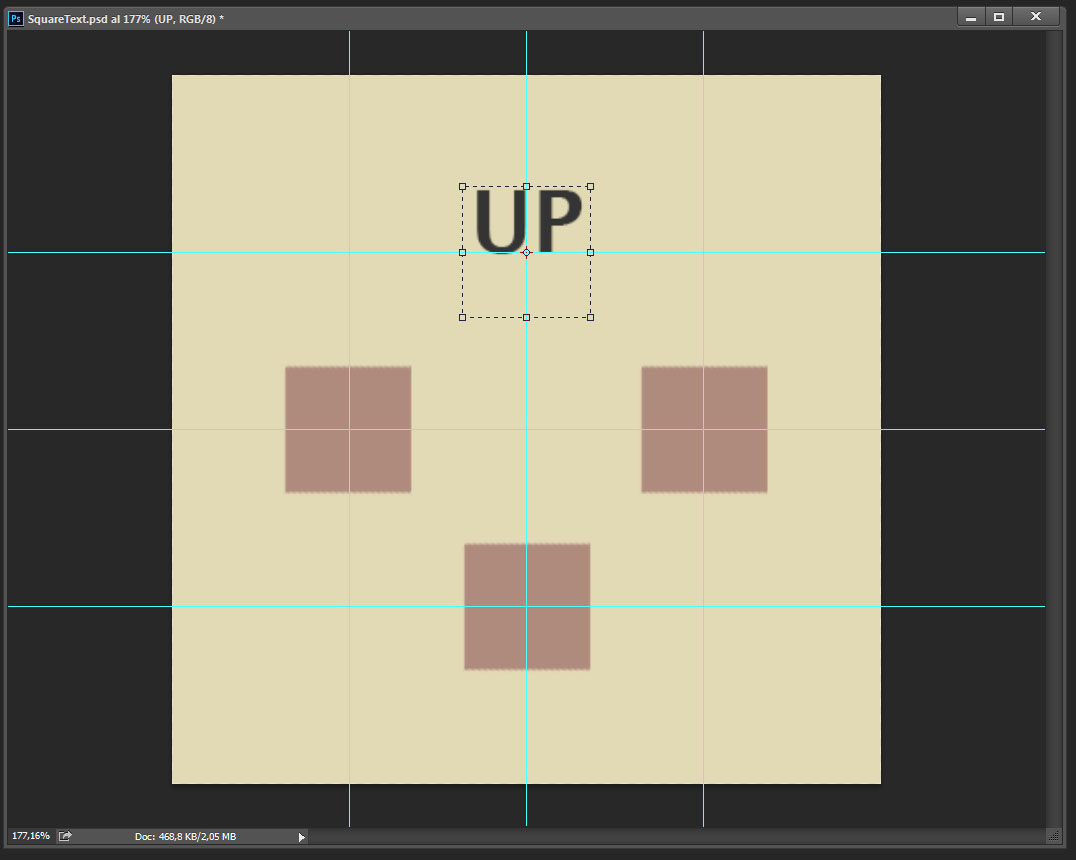
This is the closest I managed to go, the text box is the size and position I'm looking for, but I don't know how to make the text fill the box, horizontally and vertically. With the transforming tool, the text changes its size but I lose the box size and position as well. Is there any way to keep this text box, while making the text inside fill it?