This is the result i'd like to have:

So it's a text, with a rectangle exactly the size of the text, than translating up for 50% of the text height and to the right with 50% of the first letter width.
I achieved this in Photoshop by creating the text outline, duplicate the rectangle, delete the text outline from one of the rectangles (1), than selecting the outline of the other rectangle (2) and delete it from the text. And at last deleting rectangle (2).
Many steps for something which, to me seems, should be much easier.
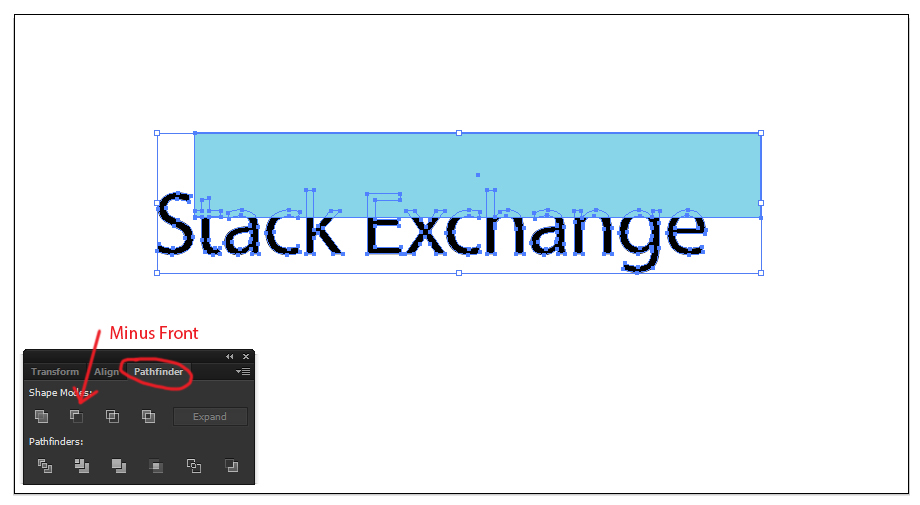
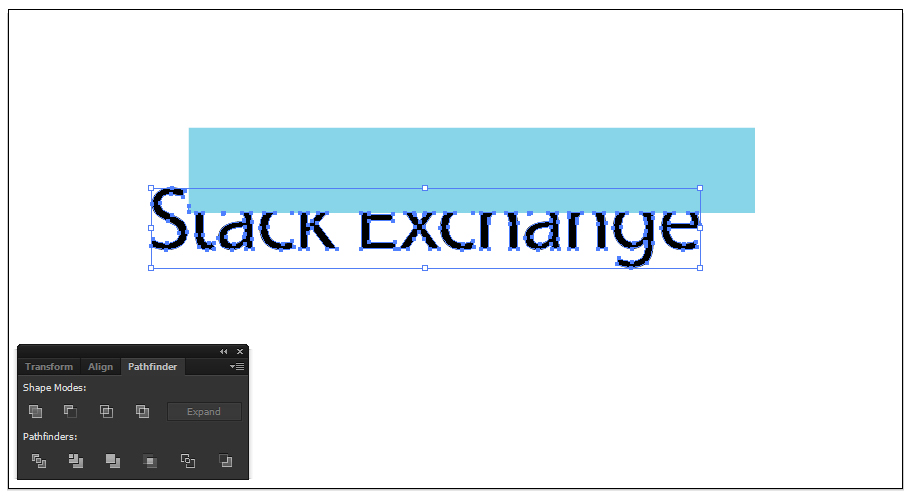
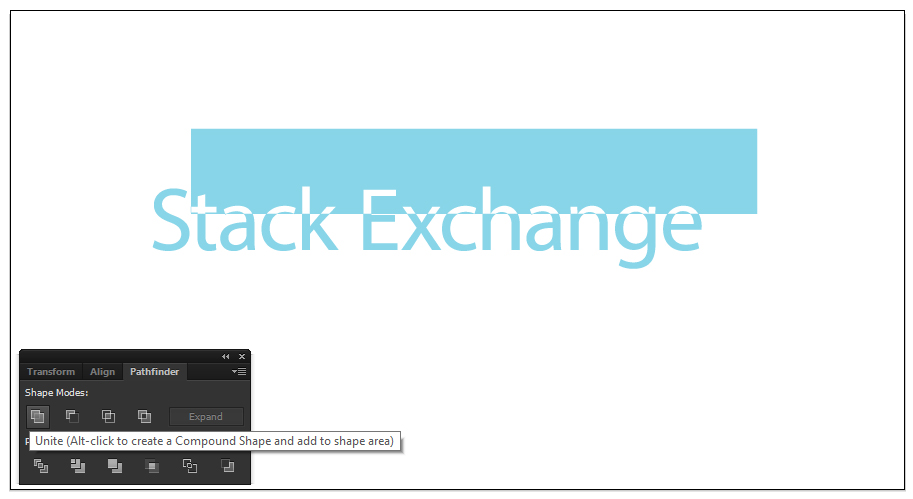
Can anybody point me in the right direction to which would be a much easier workflow? I guess Illustrator would be the right tool for the job, I found something about pathfinder but didn't get the above result.
Thanks in advance.