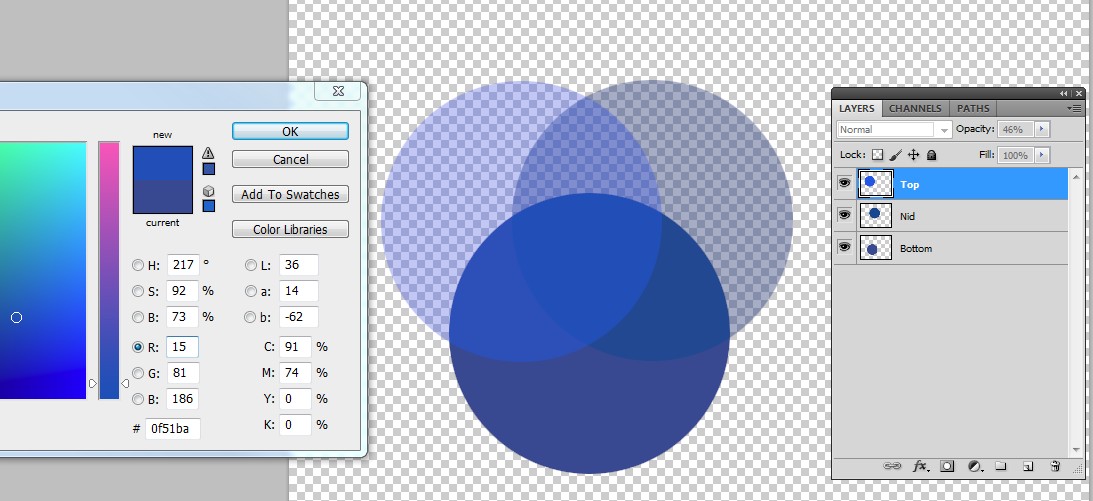
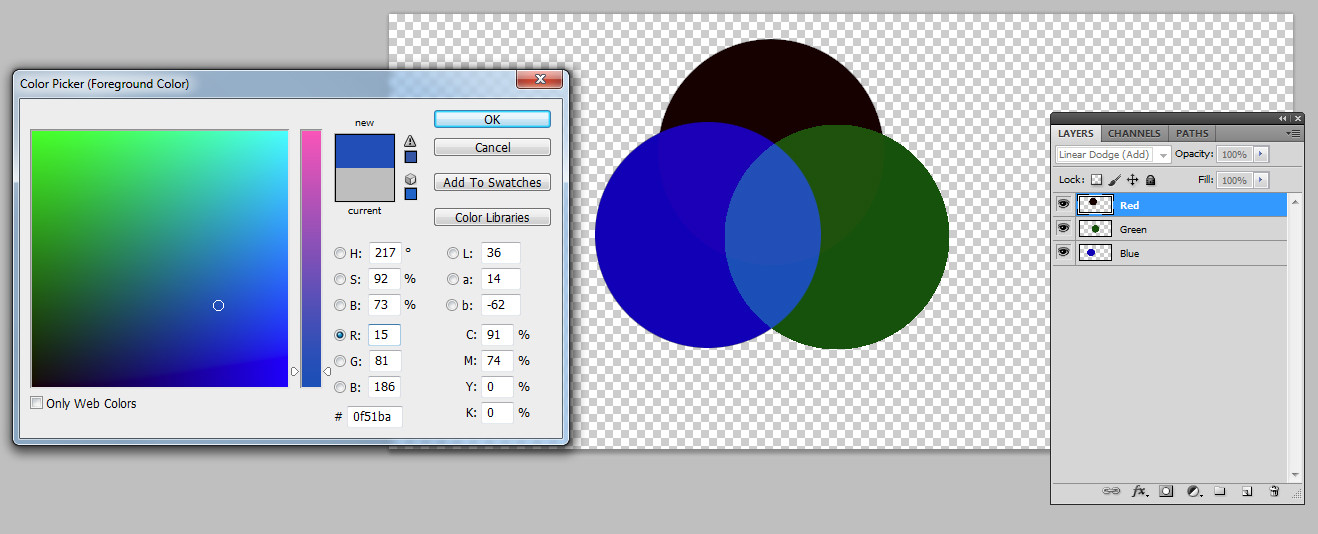
Your sapphire blue is the sum of three RGB colors:
first: R=15, G=B=0 (nearly black onscreen)
second: R=0, G=81, B=0
third: R=G=0, B=186
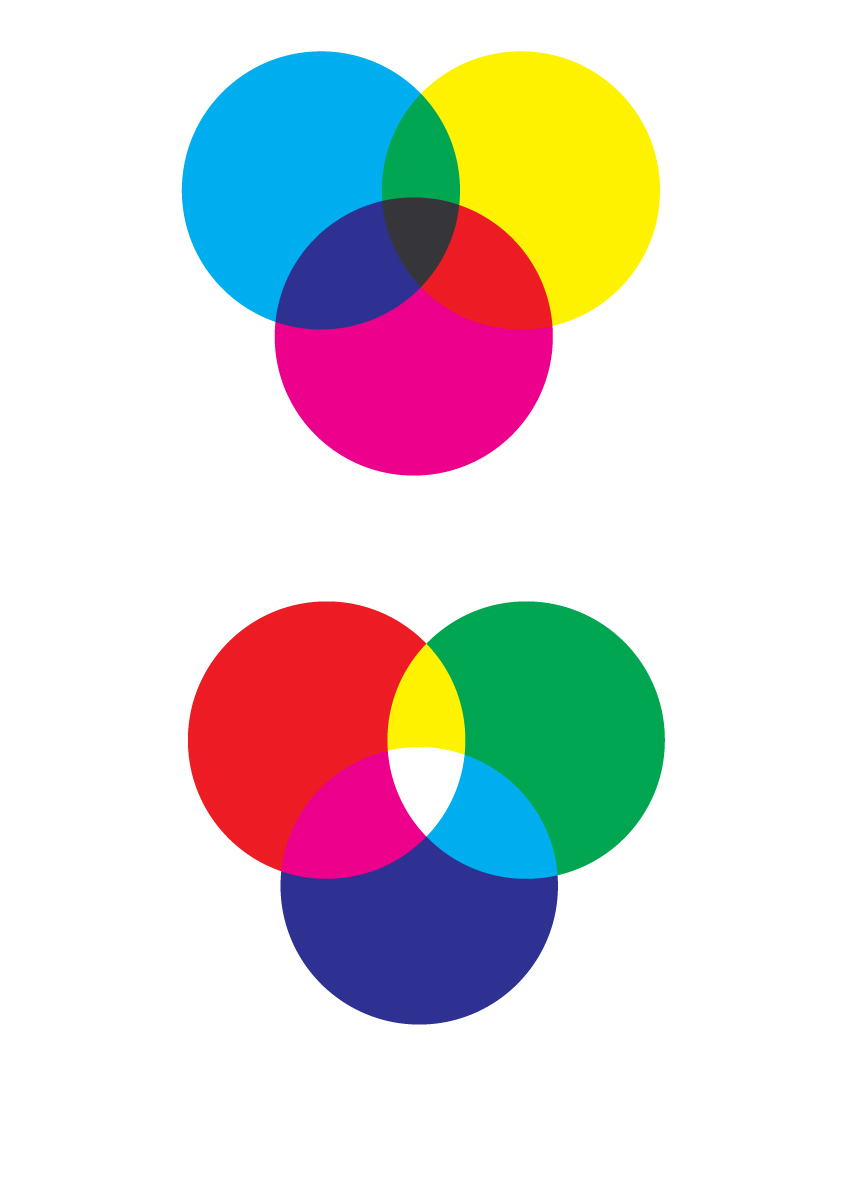
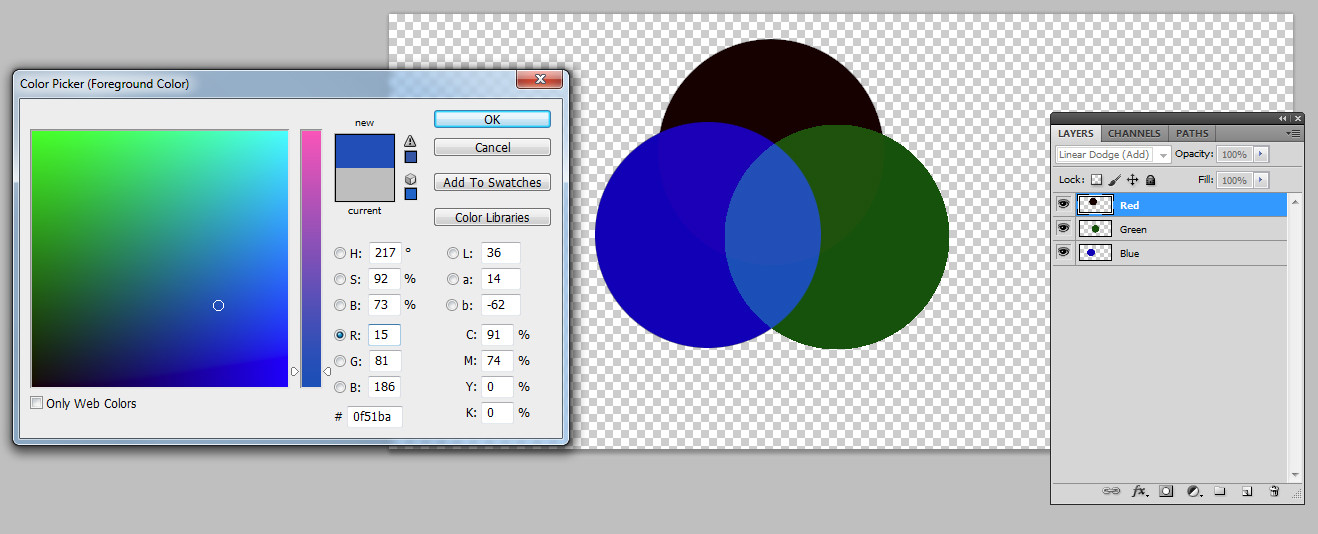
I put them to three circles in three different layers. First and second from the top have blending mode =ADD to perform the addition of the colors.

The wanted blue is at the middle. Note that nearly black red doesn't affect very much, but it affects. Surely the same final mixing result is available several ways. Add say some amount of green to the first layer and take it off from the second layer.
If you take a screenshot of my image and check the colors in a photo editor, you probably see much altered color numbers due the several color management stages between your photo editor and my Photoshop.
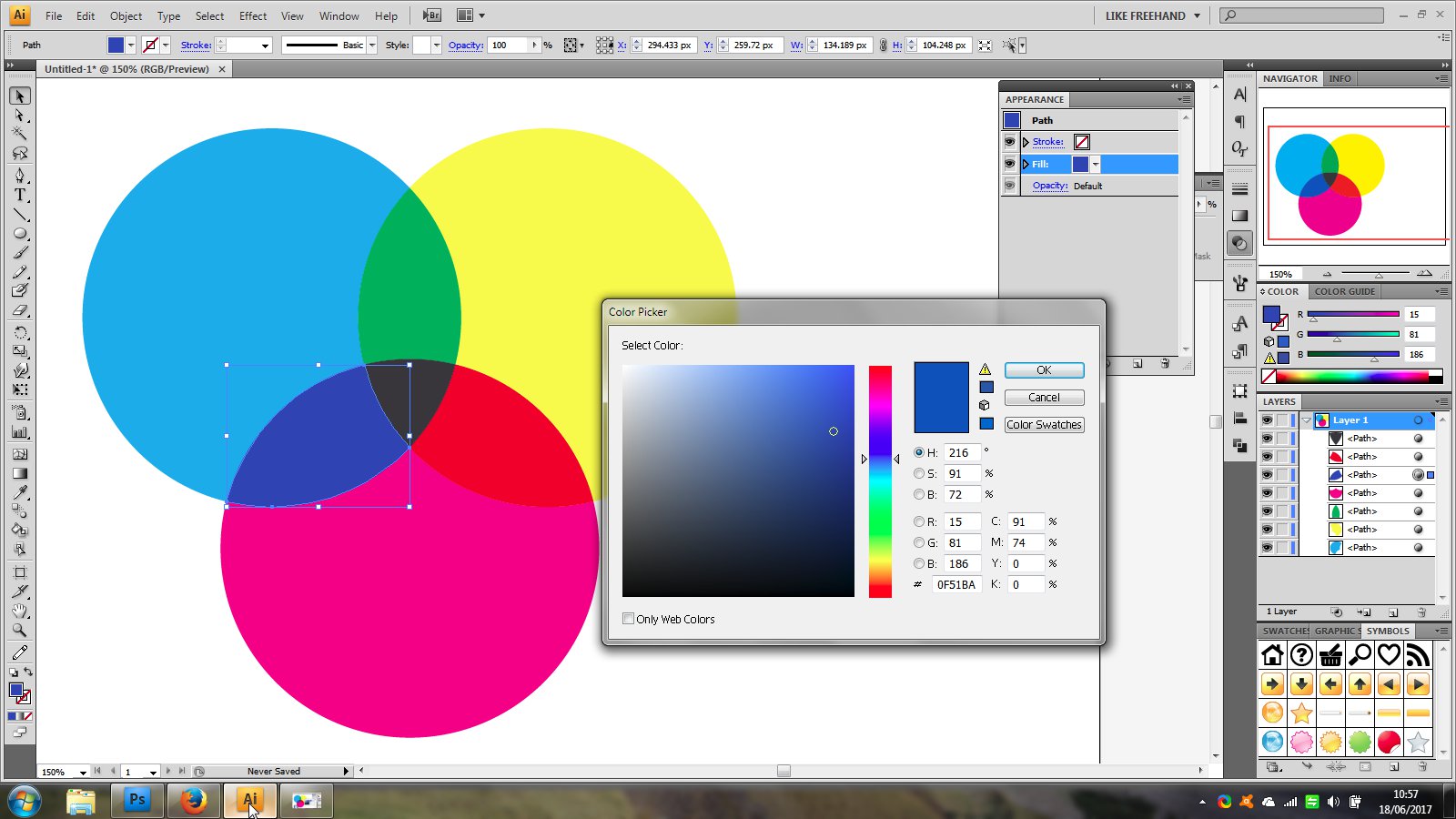
Where I took the numbers? You gave them in hexadecimal. 0f = decimal 15 etc... Of course the color selector tool in virtually all graphic programs does the conversion, too.
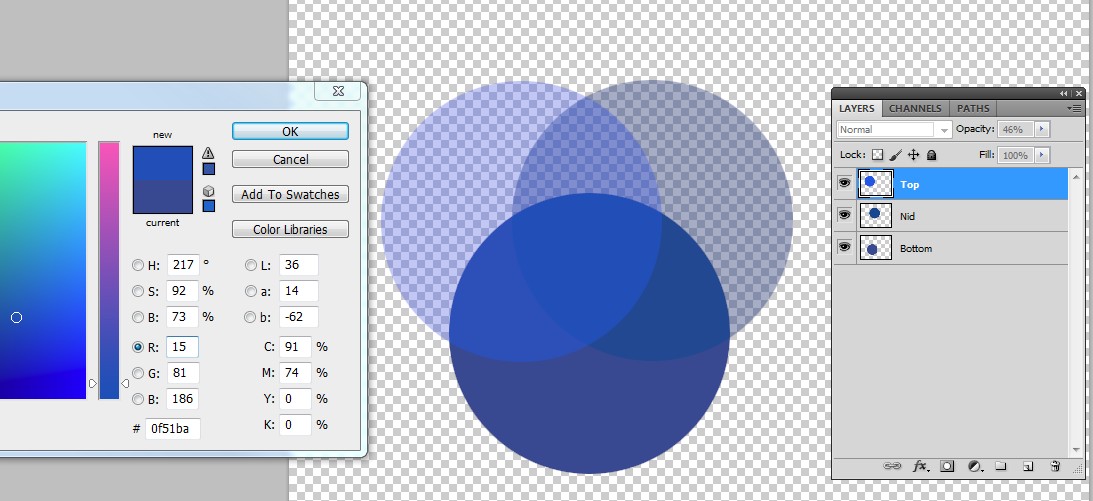
You may think that I cheat when I do not use normally blended layers and transparency, but add directly. It's very normal to use the different blending modes to achieve the wanted mix easily. Your sapphire blue probably is possible also by using the normal blending and opacities. And even in several ways, because only 3 RGB numbers must get the wanted values, but you can play with three colors and two opacities assuming the bottom layer to be not transparent.
If you want to find how to get the result without the ADD-cheat, you get the following vector equation:
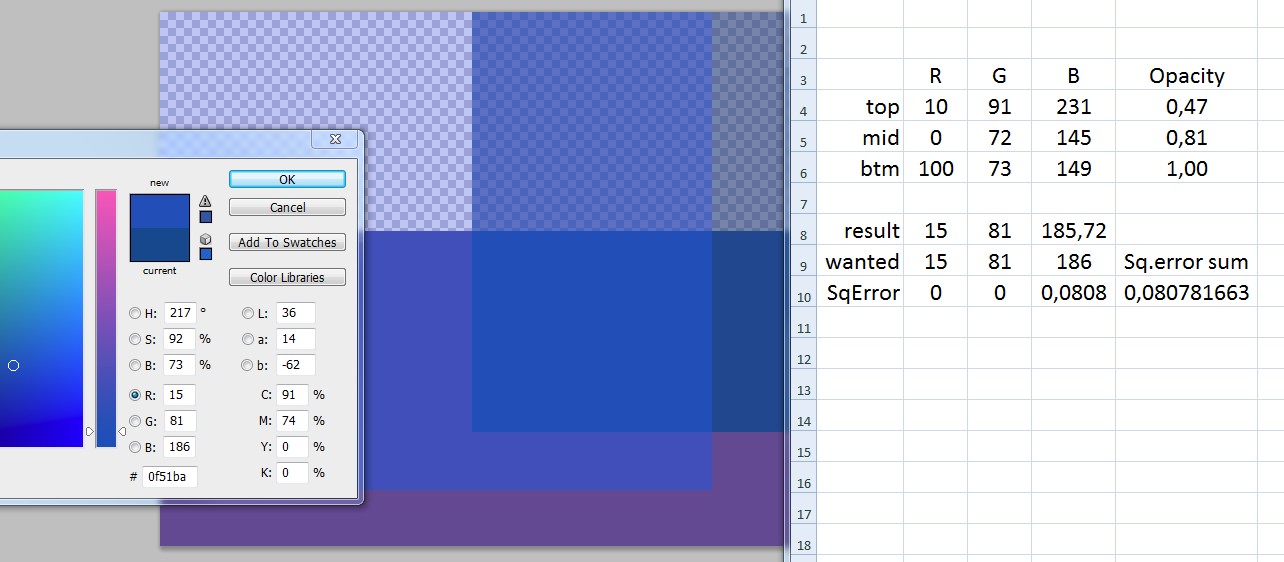
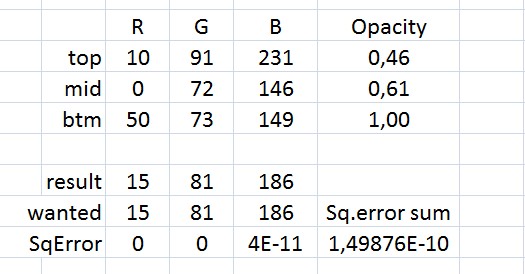
XT+(1-X)(YM+(1-Y)B)=W
X=the opacity of the top layer, scalar 0...1
T= the RGB color vector of the top layer
Y= the opacity of the middle layer
M= the RGB color vector of the middle layer
B= the RGB color vector of the bottom layer
W = the RGB color vector of the wanted mixing result
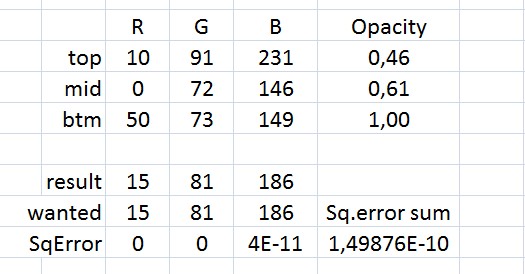
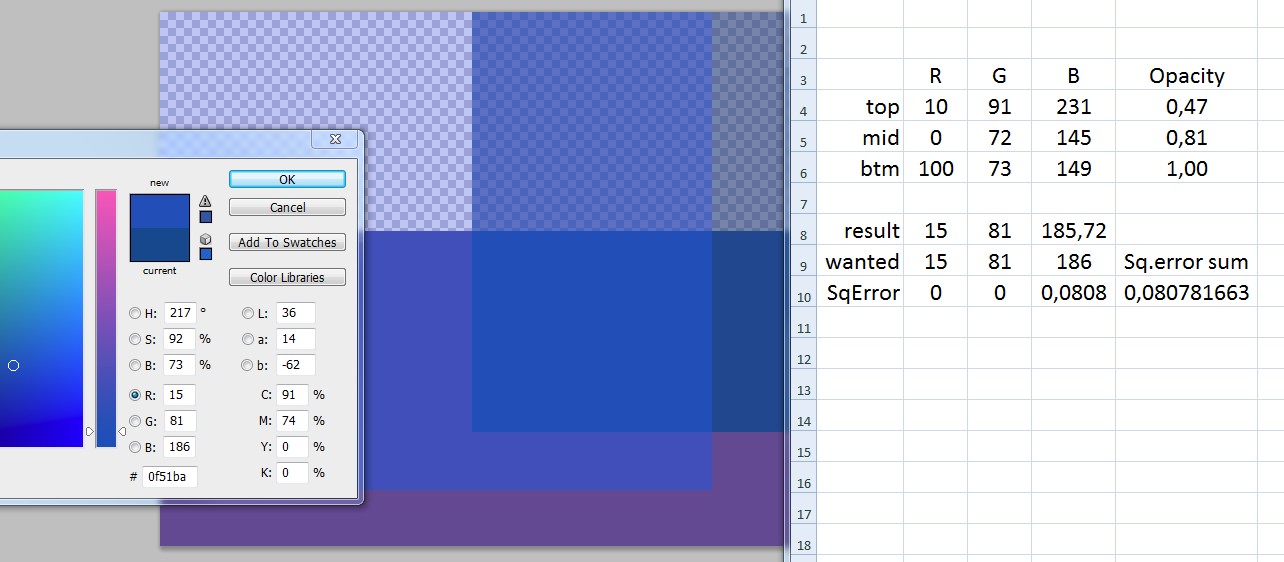
This reduces to 3 normal equations. Of course there exists trivial solutions (=all layers of the wanted final color). But Excel found also non-trivial solutions. Here's one:


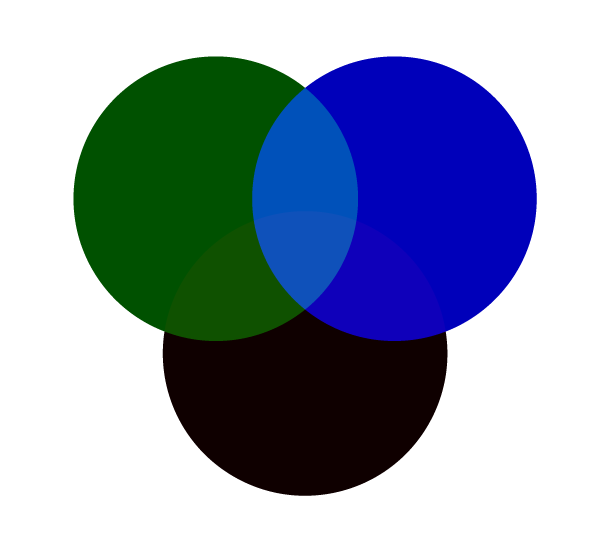
Here's another non-trivial solution: