I'll add another answer detailing joojaa's method, since my answer has already been accepted and since joojaa does not have access to Illustrator at this time...
If this is 'bad form' or whatever mods can just let me know and I'll do whatever they wish.
Anyhow, I've had more time to look at your file. You have a couple of issues which ought to be addressed before we get started.
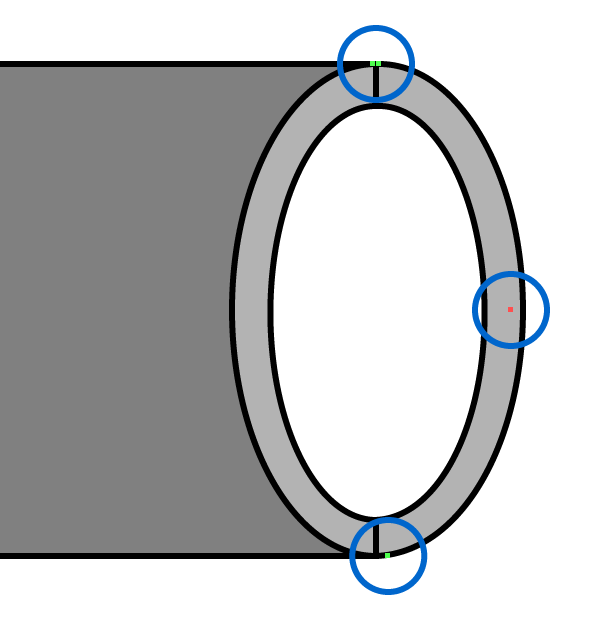
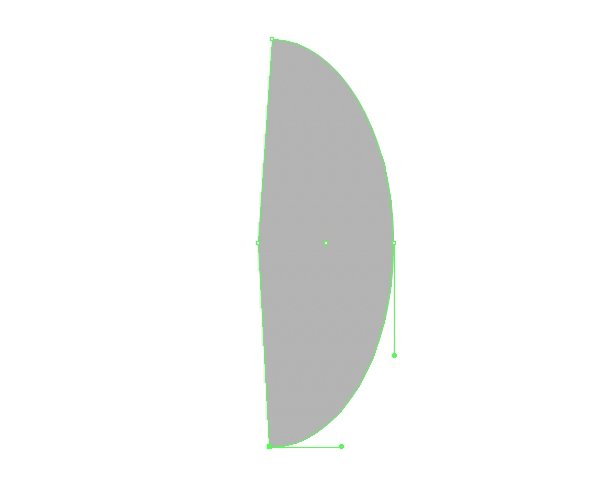
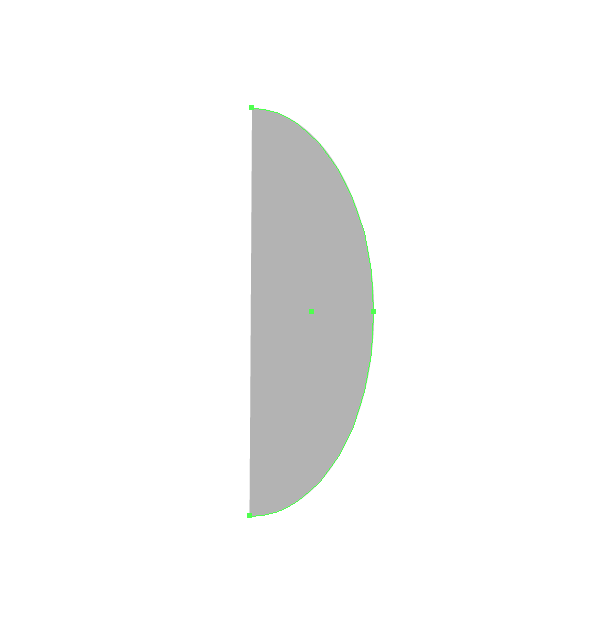
This isn't really that big of a deal. Just for good practices sake we'll address it though. You have four 'stray points' in these locations:


Just delete them.
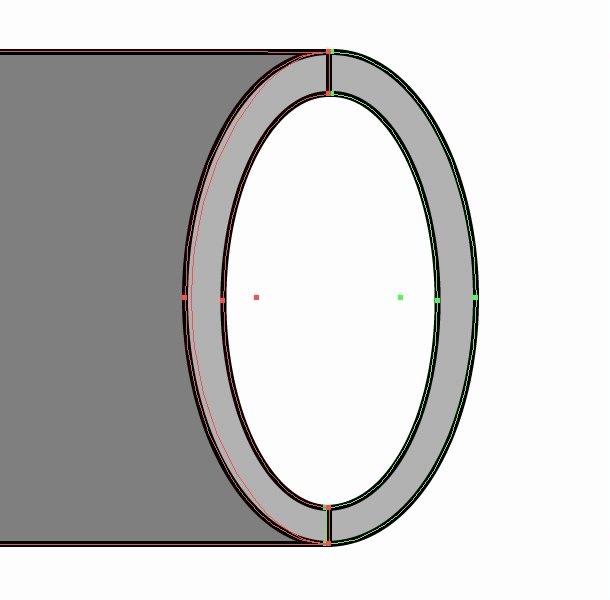
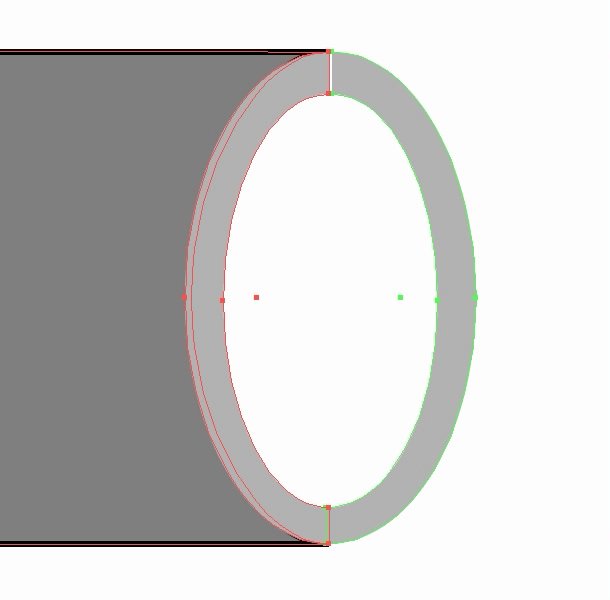
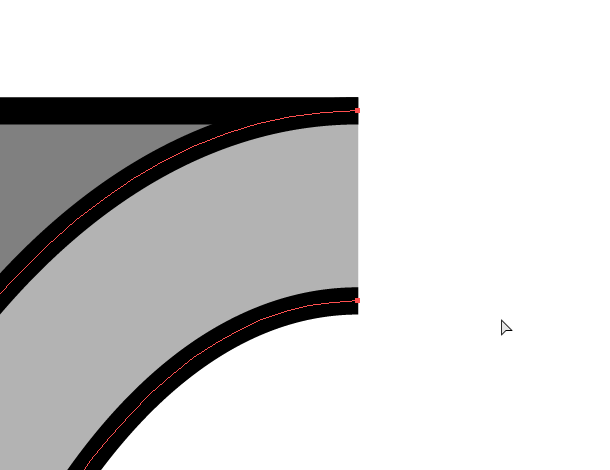
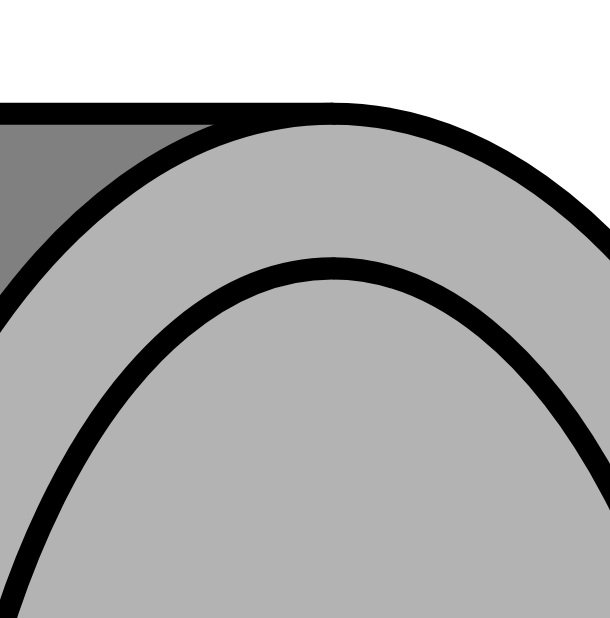
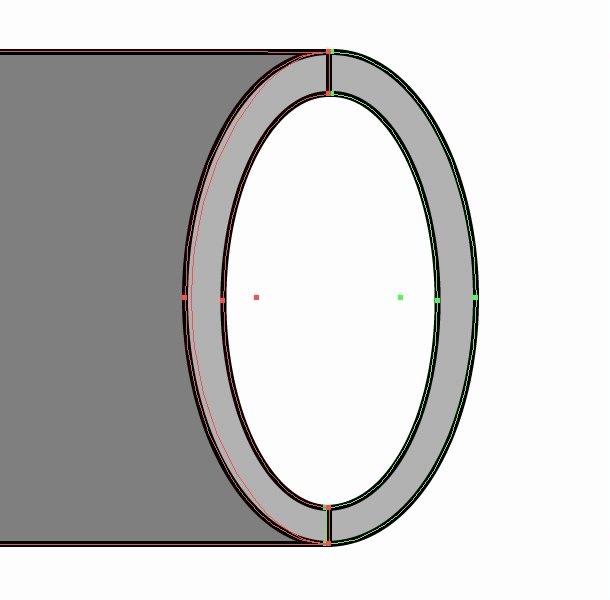
If we toggle the visibility of your strokes, we see you have some alignment issues:

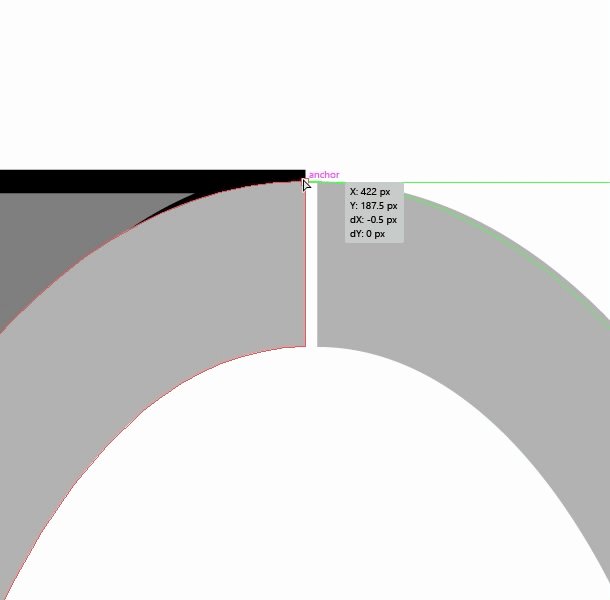
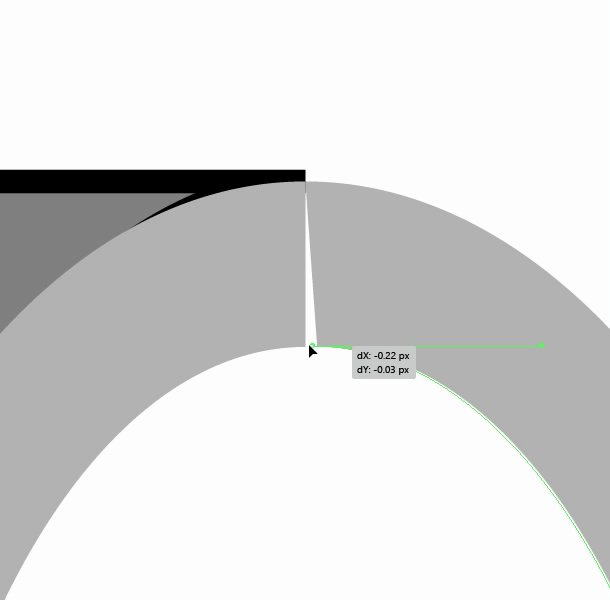
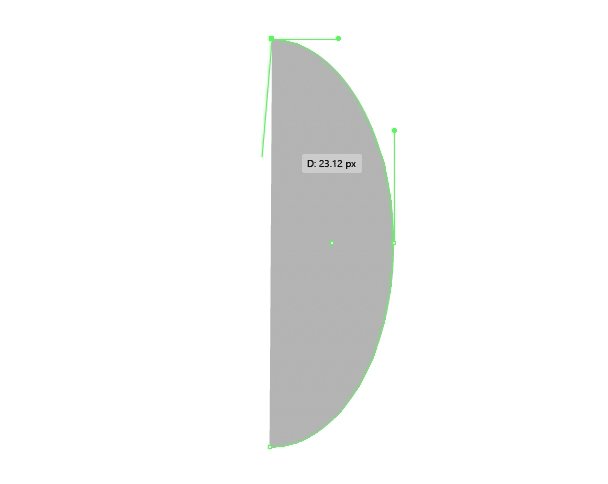
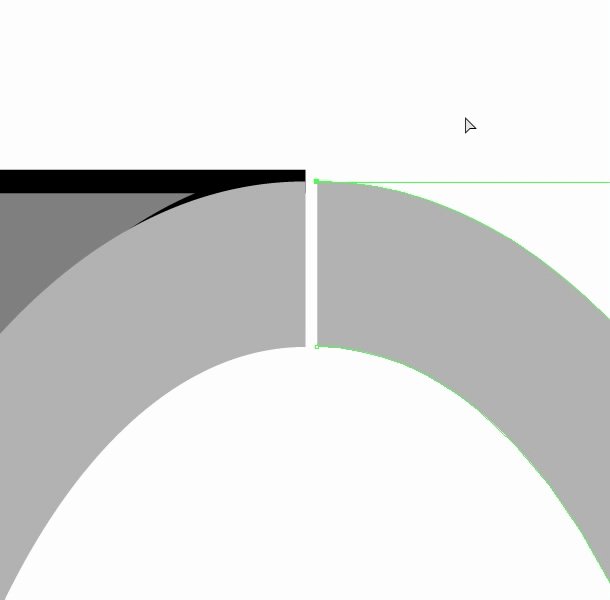
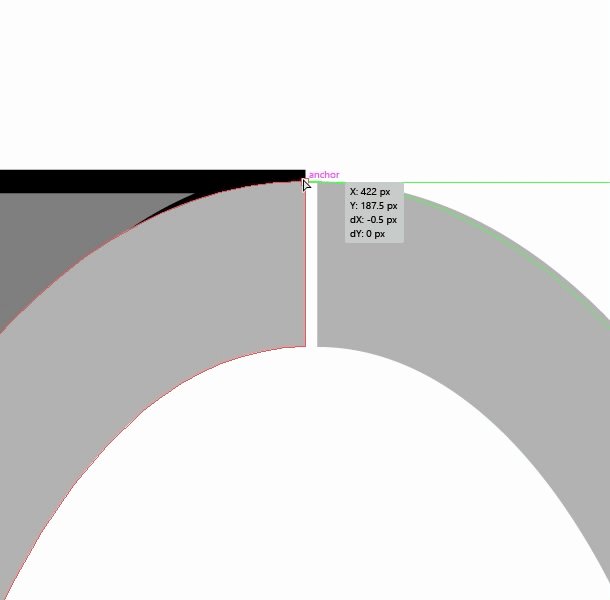
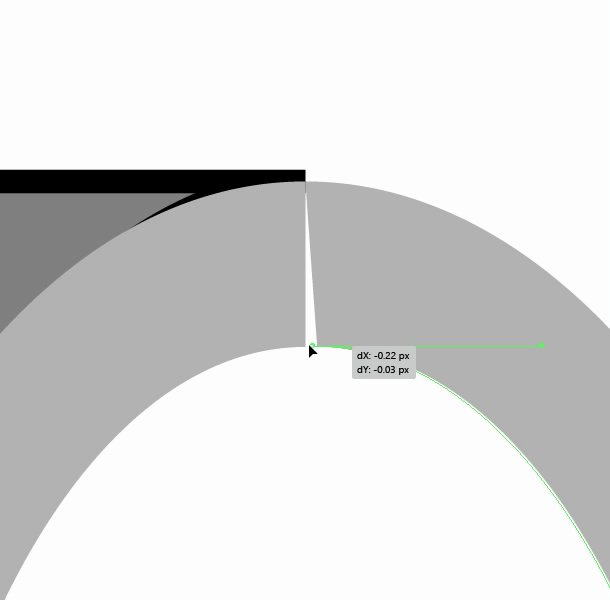
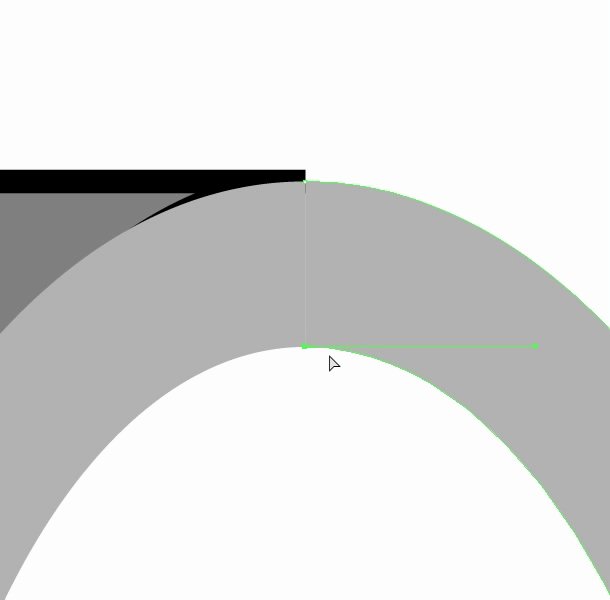
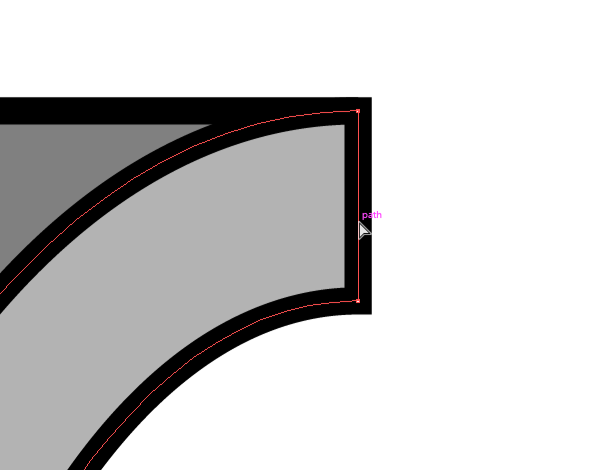
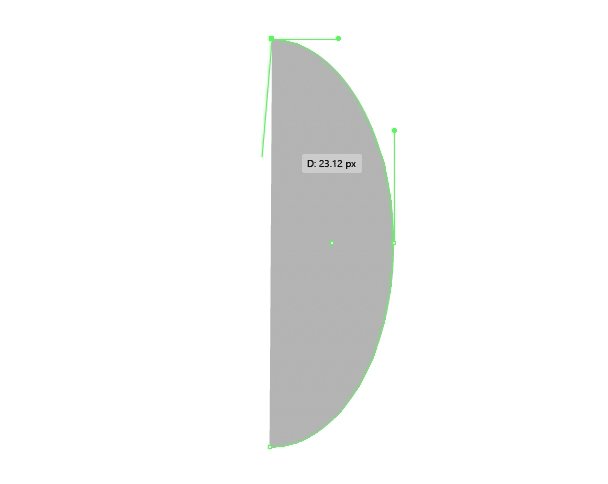
We want to close this gap. To do so press Ctrl+Shift+A to deselect all... Zoom in and use the Direct Selection Tool to align the points like so:

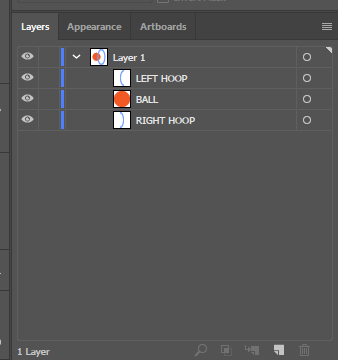
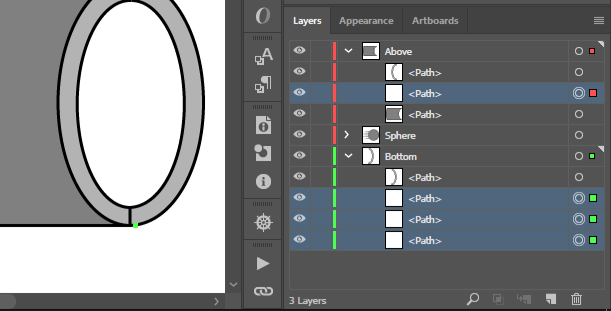
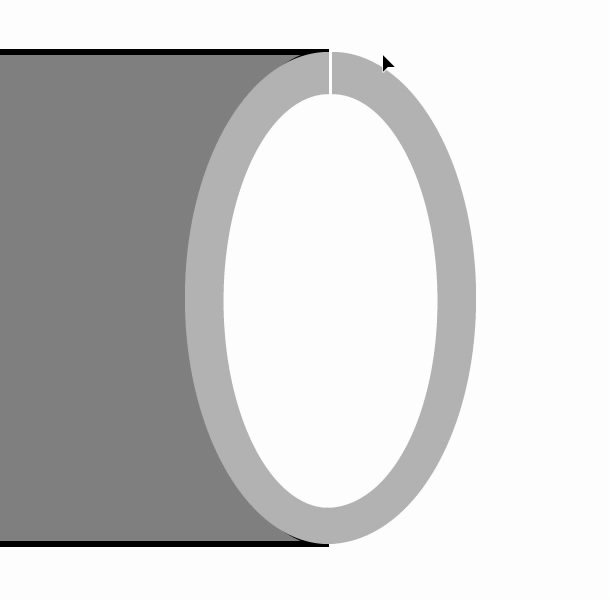
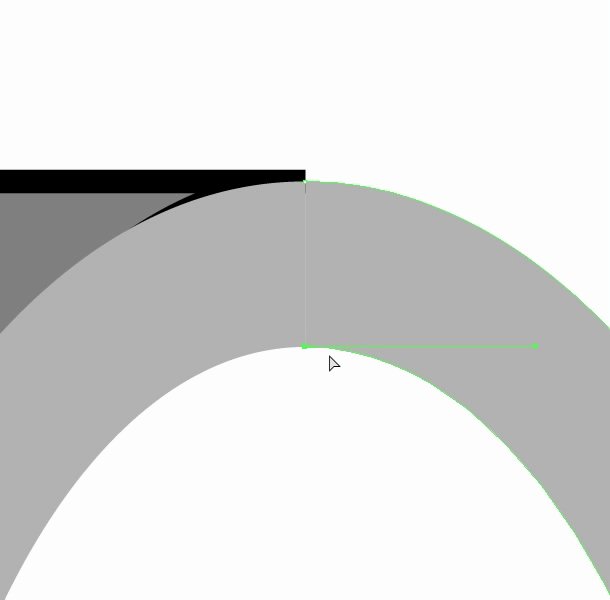
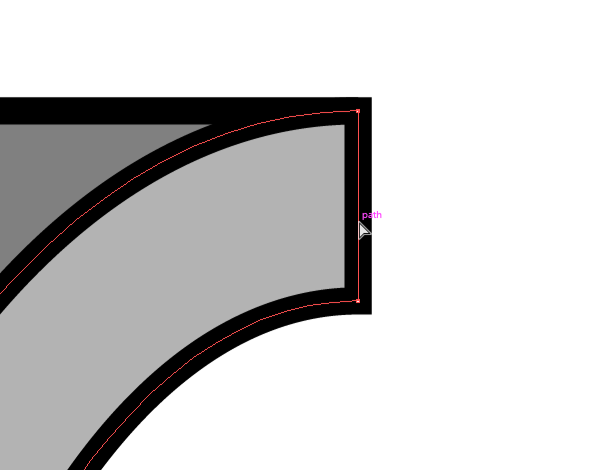
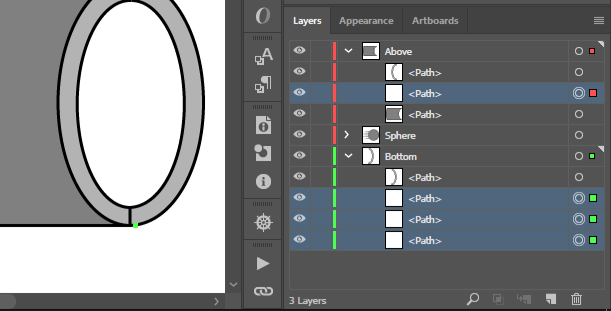
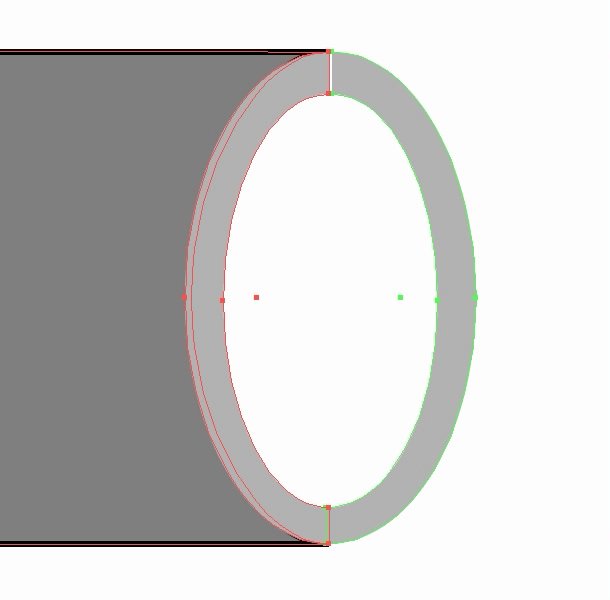
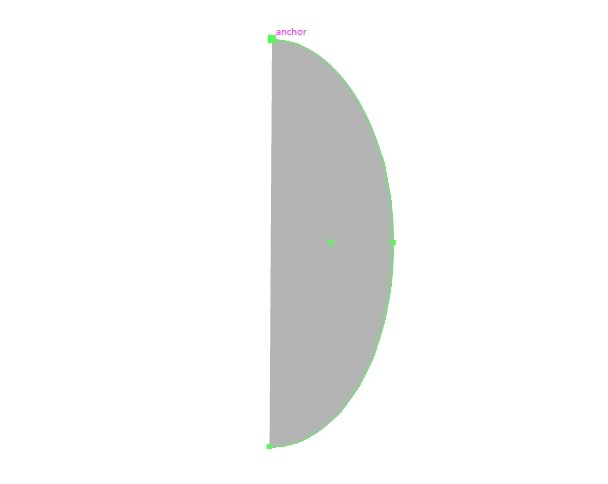
Now what joojaa is talking about is also accomplished using the Direct Selection Tool. Toggle visibilty on your 'Bottom' layer and click directly on this part of the 'Above' path:

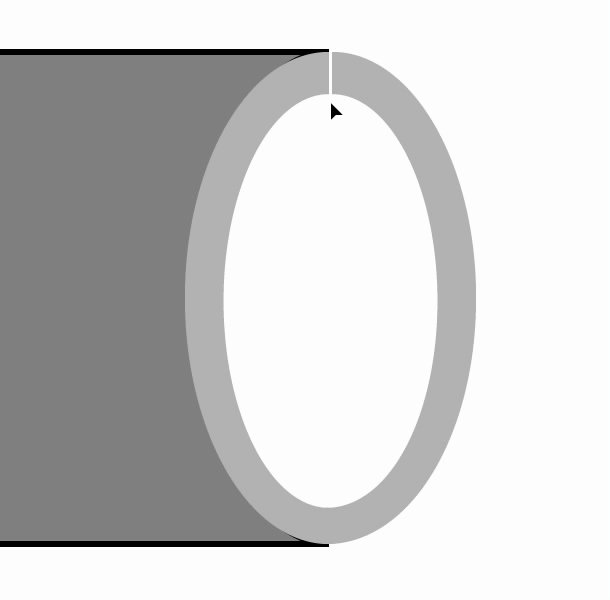
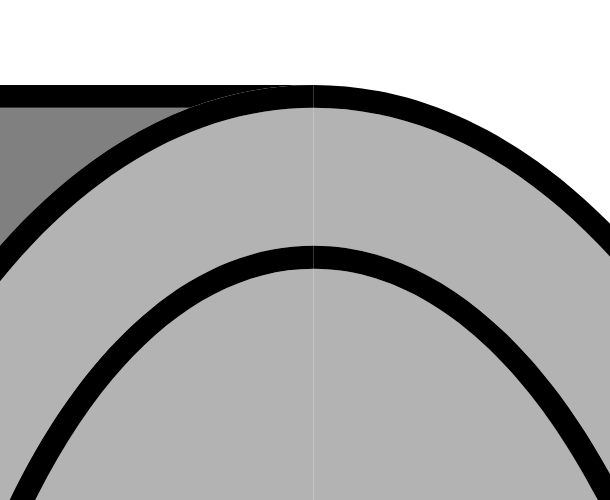
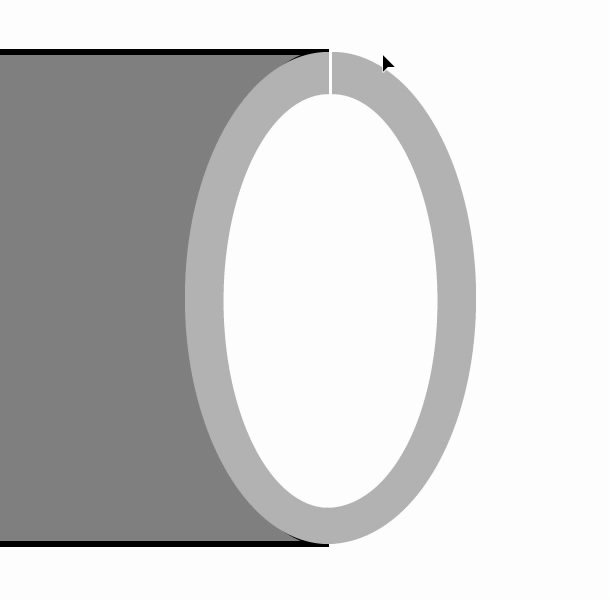
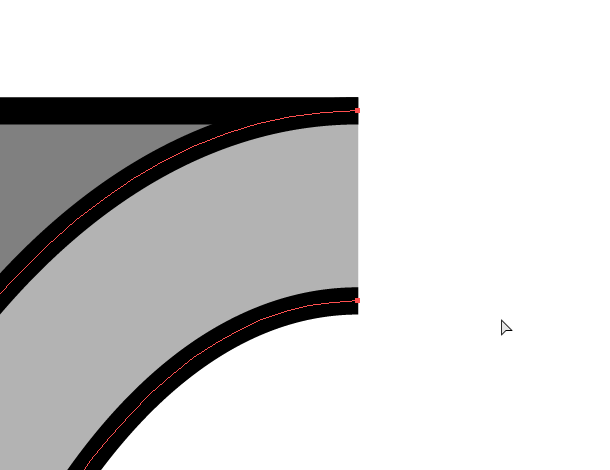
Then press delete. That will give you this result:

So you have to do that a couple more times to finish removing all of your visible 'ends'... and you're done. This is the same result visually.
(BTW as for this method being "lighter" – it's only one extra layer using the previous method I showed you & the difference in file size was only 2kb so...)
~~~~~~~~ ~~~~~~~~ ~~~~~~~~
UPDATE:
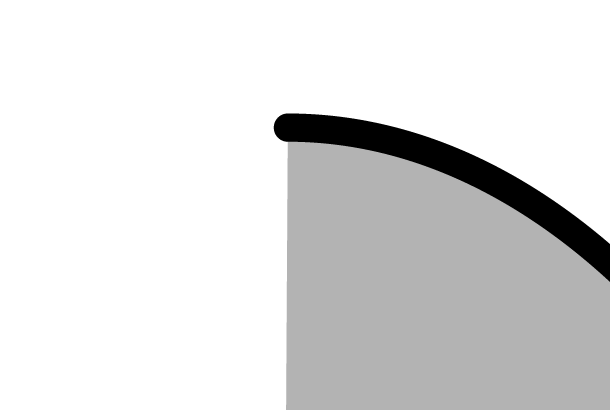
Upon reviewing joojaa's comments and suggestions I'll now detail some fixes for the 'Conflation' issues (little gaps, etc which I was blissfully unaware of) faced when exporting to SVG, as seen here:

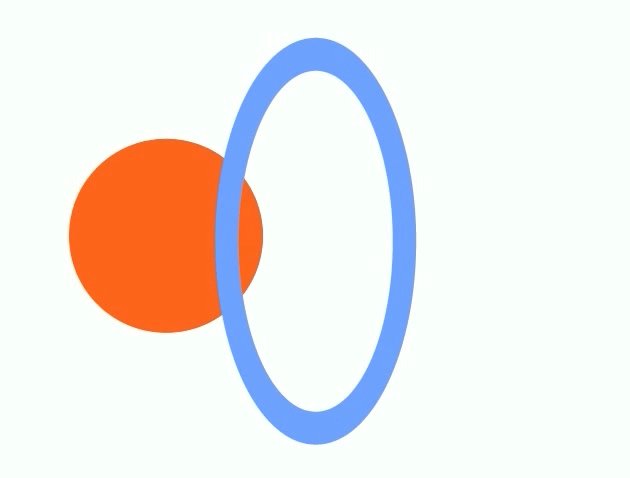
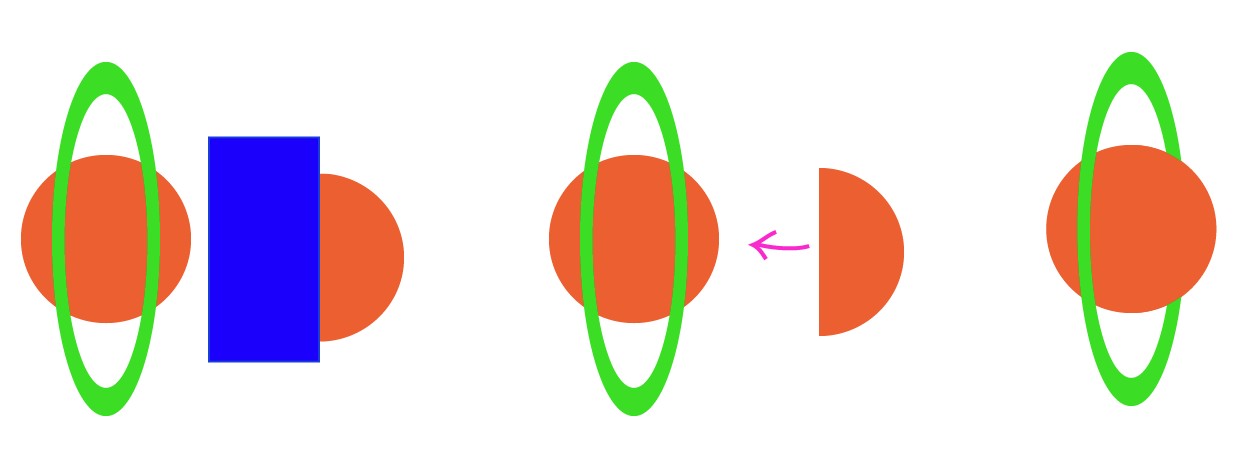
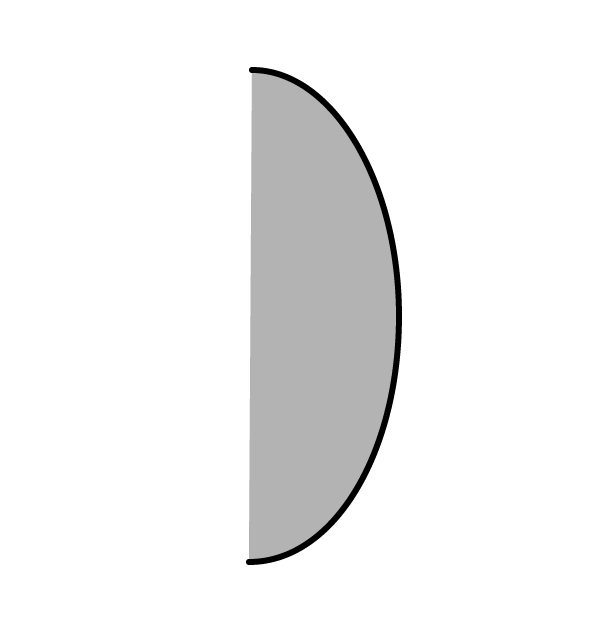
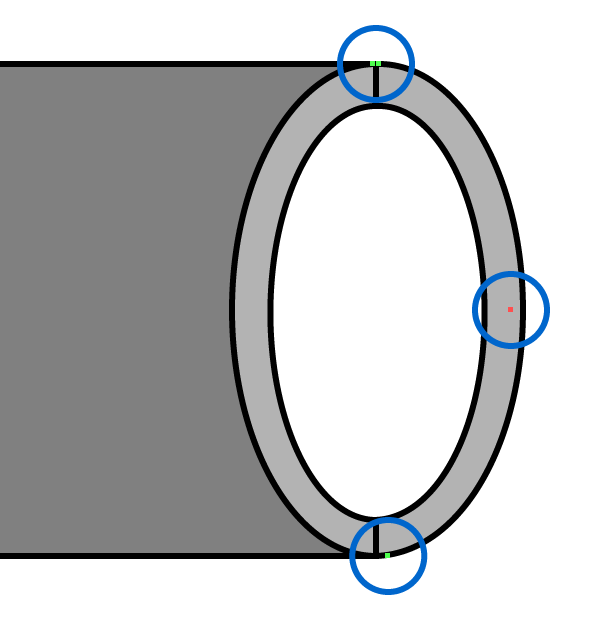
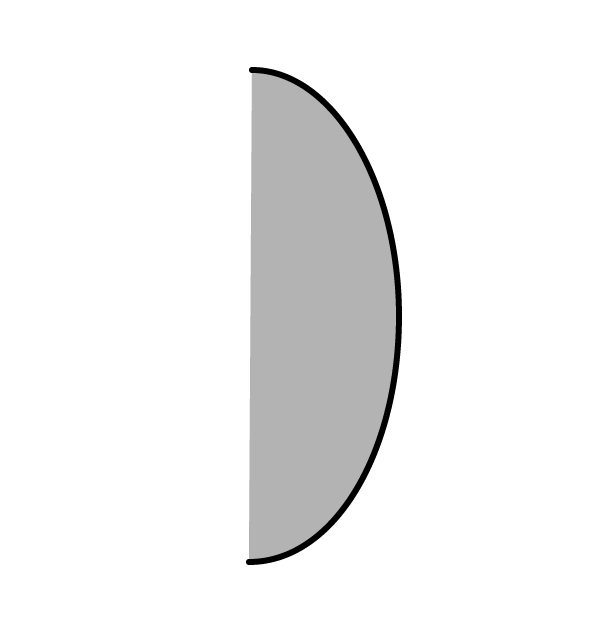
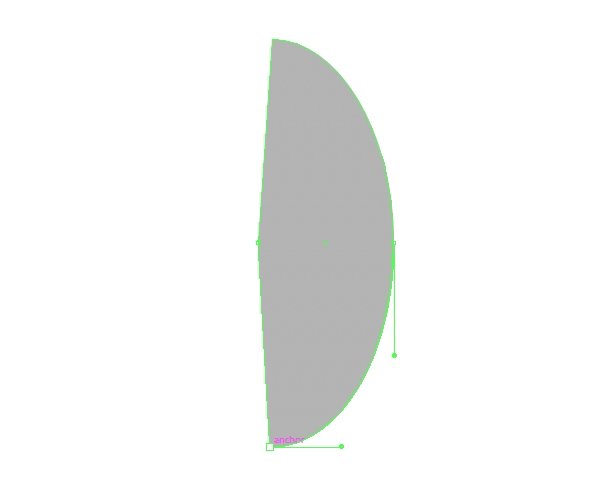
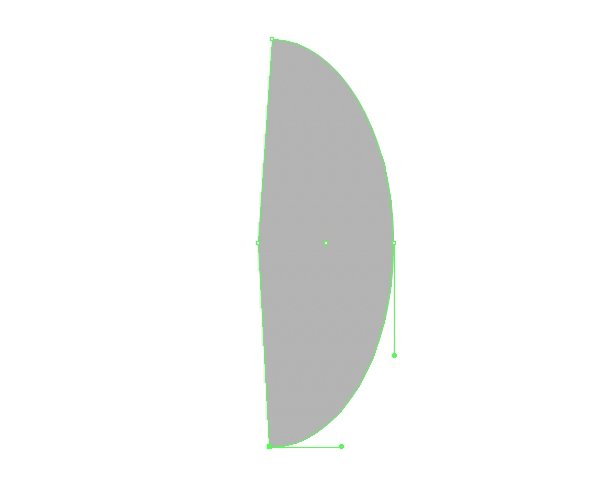
Take your half ellipse shapes (as shown below) – two in the 'Above' group and two in the 'Bottom' group – and in the Strokes Panel, set the Strokes to 'Round Cap'.


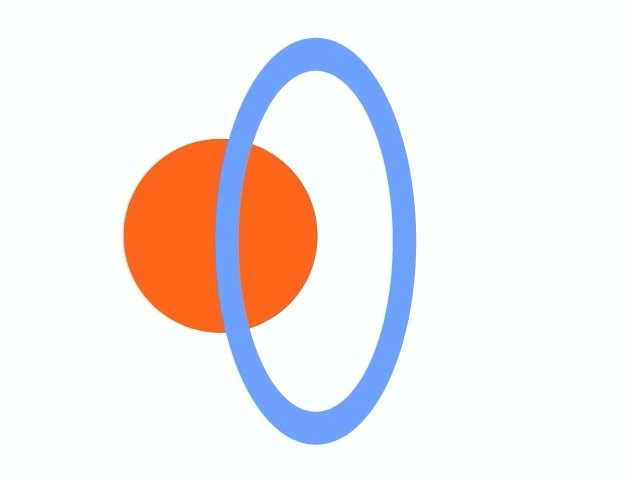
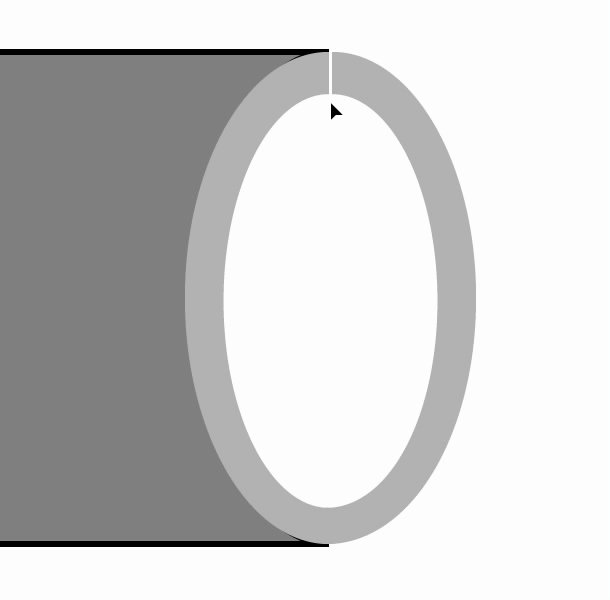
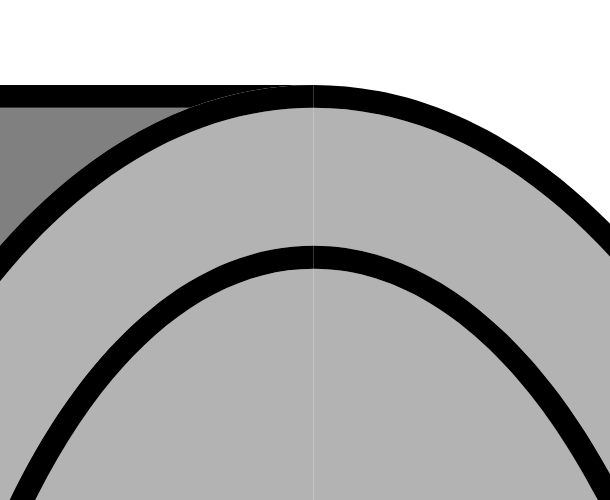
Next, in the 'Bottom' group duplicate the larger half ellipse, set its stroke to none, and place it at the bottom of the stack. And you get this:

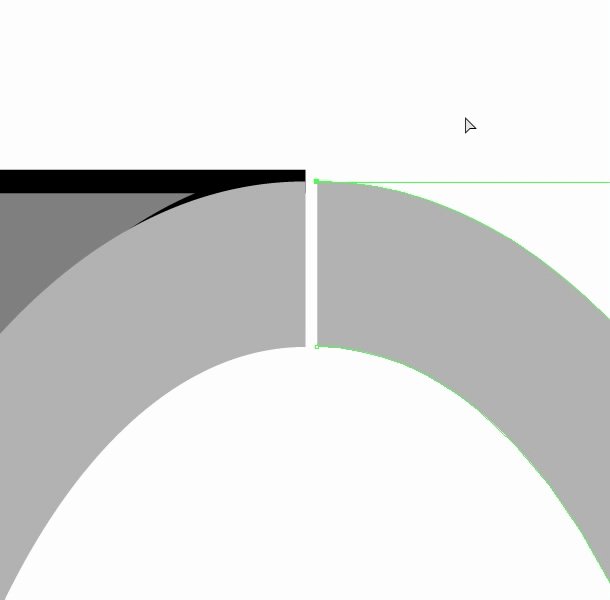
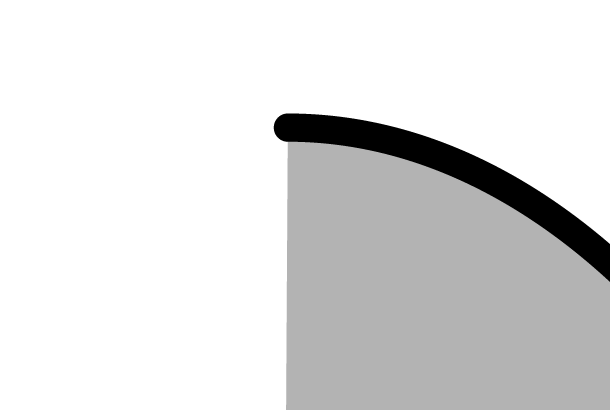
You have an open path so just grab the Pen Tool and click on the topmost point, then add a triangle to the side of the shape:

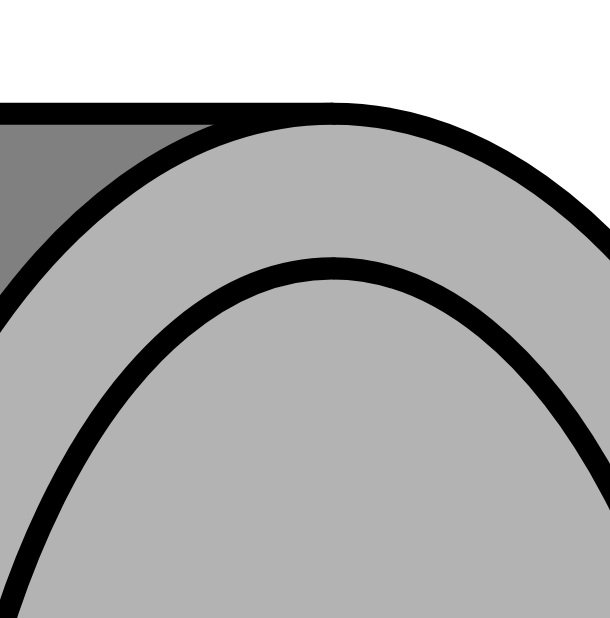
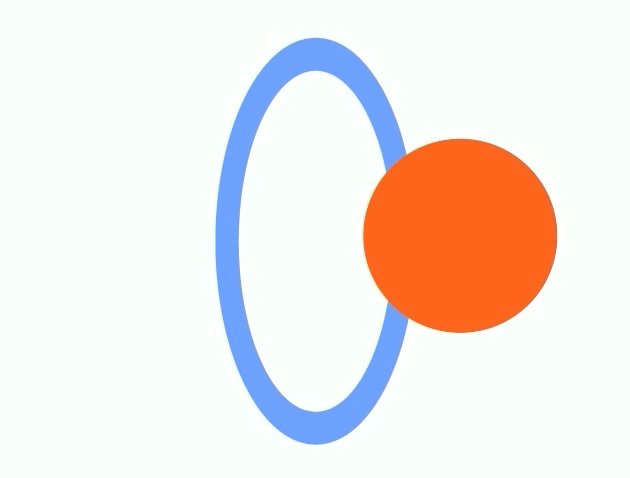
And done. Exporting to SVG will now leave no unsightly gaps where your split is. Here is the final result zoomed in, blown up and exported as SVG: