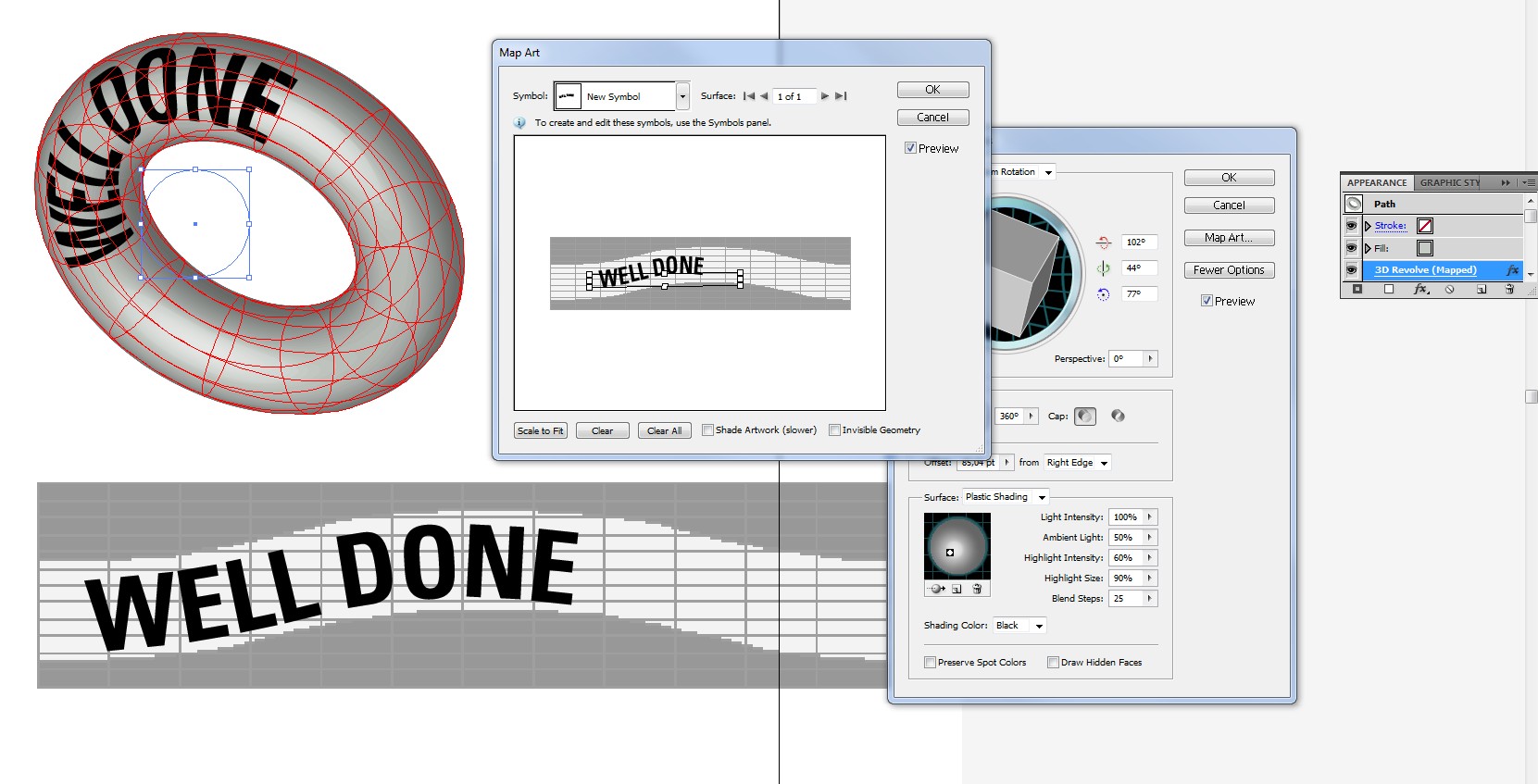
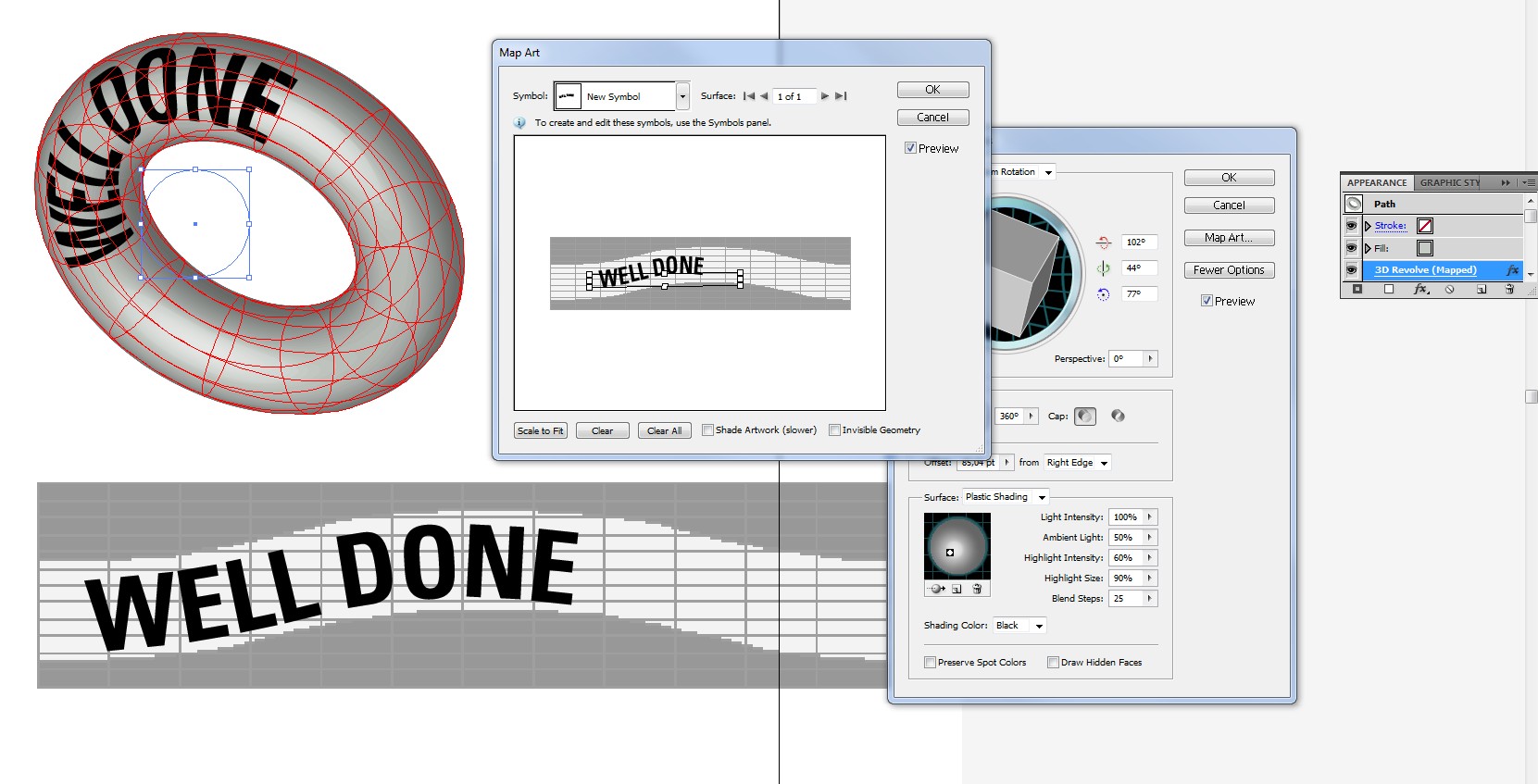
It's in theory possible in Illustrator 3D, but that will be a struggle. Here's a screenshot of my test fight:

The donut body can be put to vanish by turning its stroke and fill off in the appearance panel.
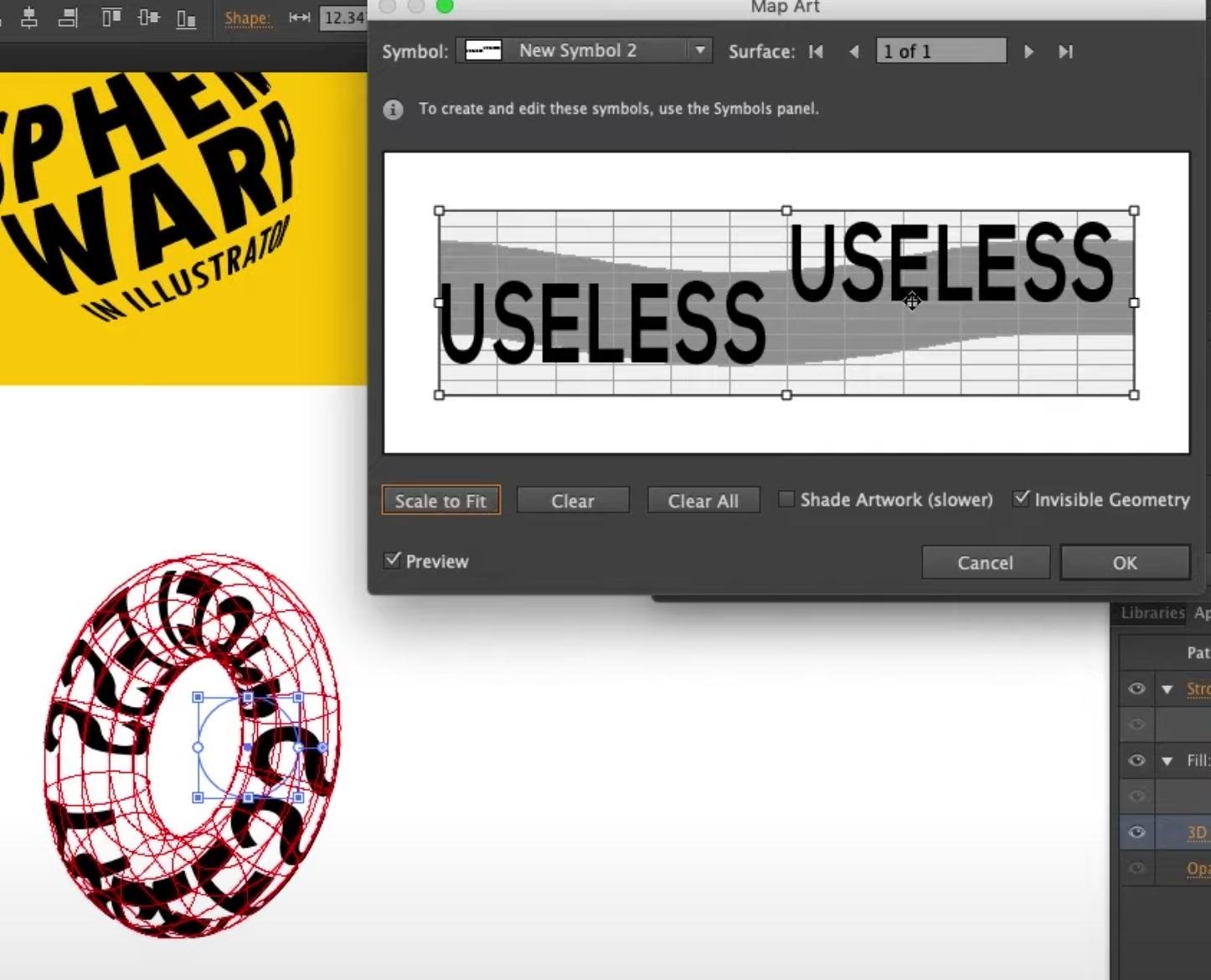
The donut is a revolved circle. I tried to find such position for the donut that there's only a single surface that needs text. A small rotation changes much the surface that must be covered. Often it's splitted to separate pieces and the seam is on the middle of the text. The needed surfaces can be found in the subdialog "Map Art" of the 3D effect "Revolve".
When a good position was found, I took a screenshot of the "Map Art" dialog and typed text on path to make it fit in the surface. That battle is just below the donut.
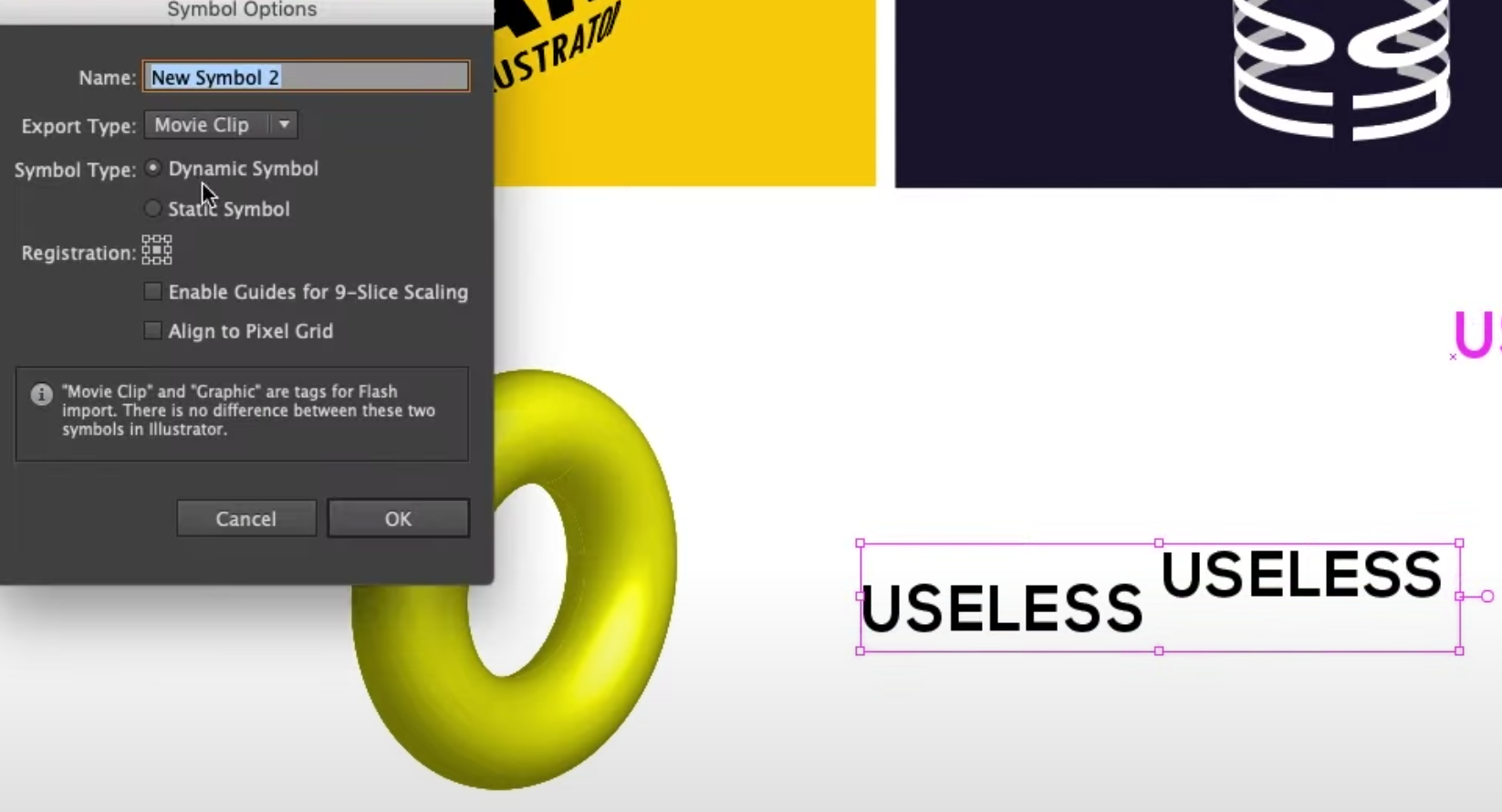
Then I dragged my type on a path to the symbols panel as a new graphic. After it the text was selectable as a possible surface cover.
Illustrator's 3D does not give control good enough. It takes much work to make a piece of text to fit.
If you must stick with Illustrator or Photoshop, you can as well take a wireframe of the donut in good position and envelope distort or warp your text along the wireframe.
Others have suggested to use a proper 3D environment. After trying to fight this it sounds not at all a bad idea.
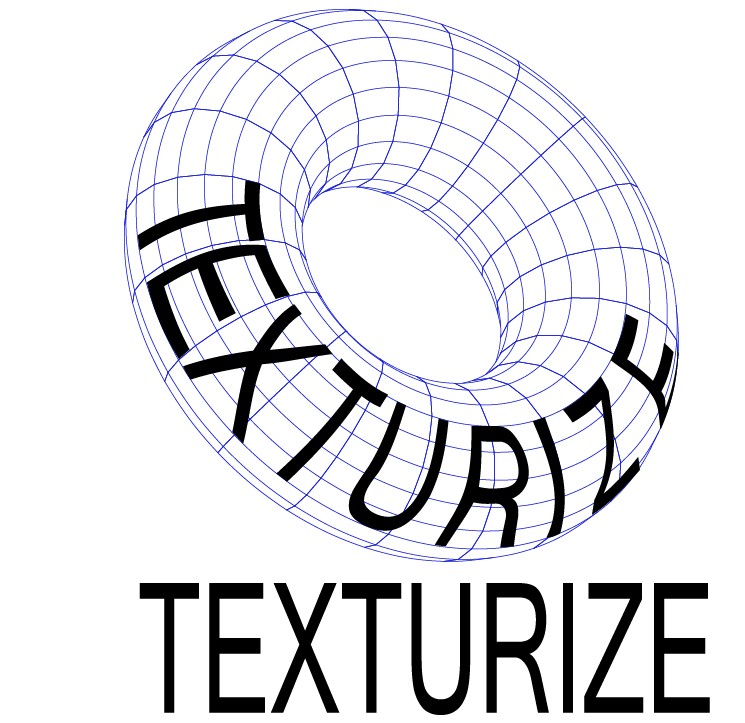
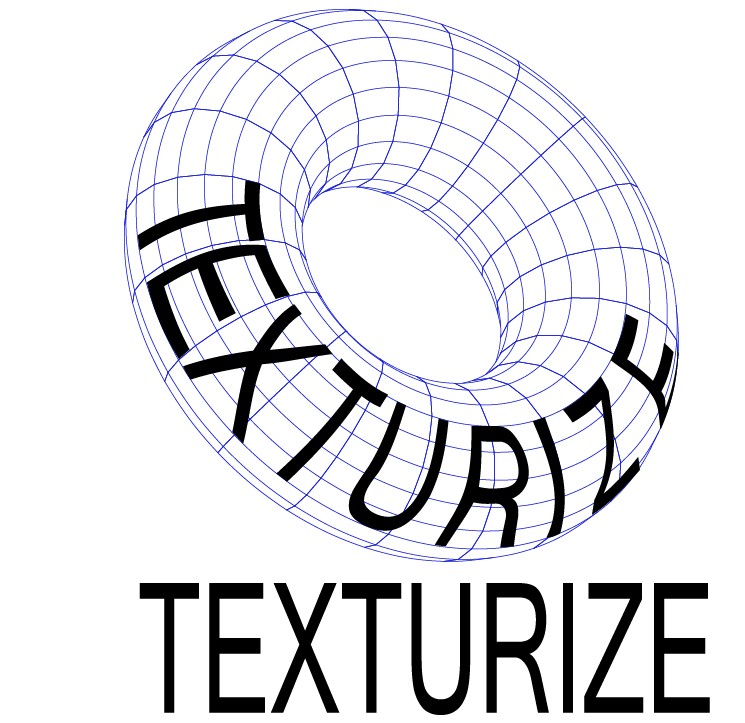
ADD: Just for curiosity I checked, is it in Illustrator practical to envelope distort in 2D a piece of text to a strictly predefined shape this complex. I took a wireframe donut to be used as my reference. I typed "TEXTURIZE", outlined and tried to warp the text along the wireframe using Object > Envelope Distort > Mesh. Quite soon I had an unopenable knot.
The next attempt was made one character at a time and using only 1 column x 2 rows mesh.It went through, but the result is quite distorted:

A person with steady eye, hand and concentration would get the perfect result also this way, maybe even as one piece, not character by character.
The wireframe donut was made in a freeware CAD. A 20 sided regular polygon was revolved and the result was splitted to 20 separate sectors to create the wires. The wireframe was printed as PDF and opened in Illustrator.
ADD2 (three years later)
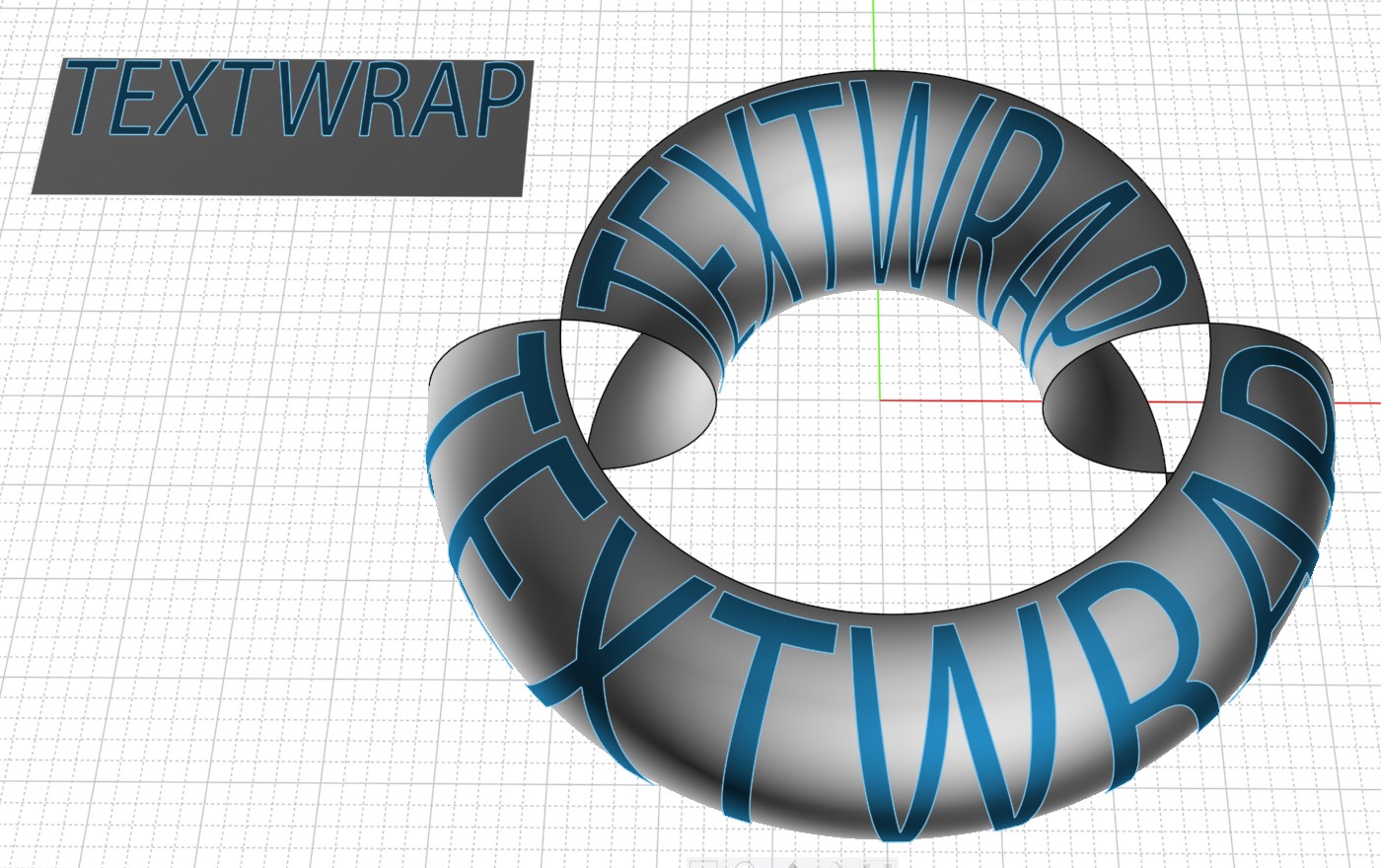
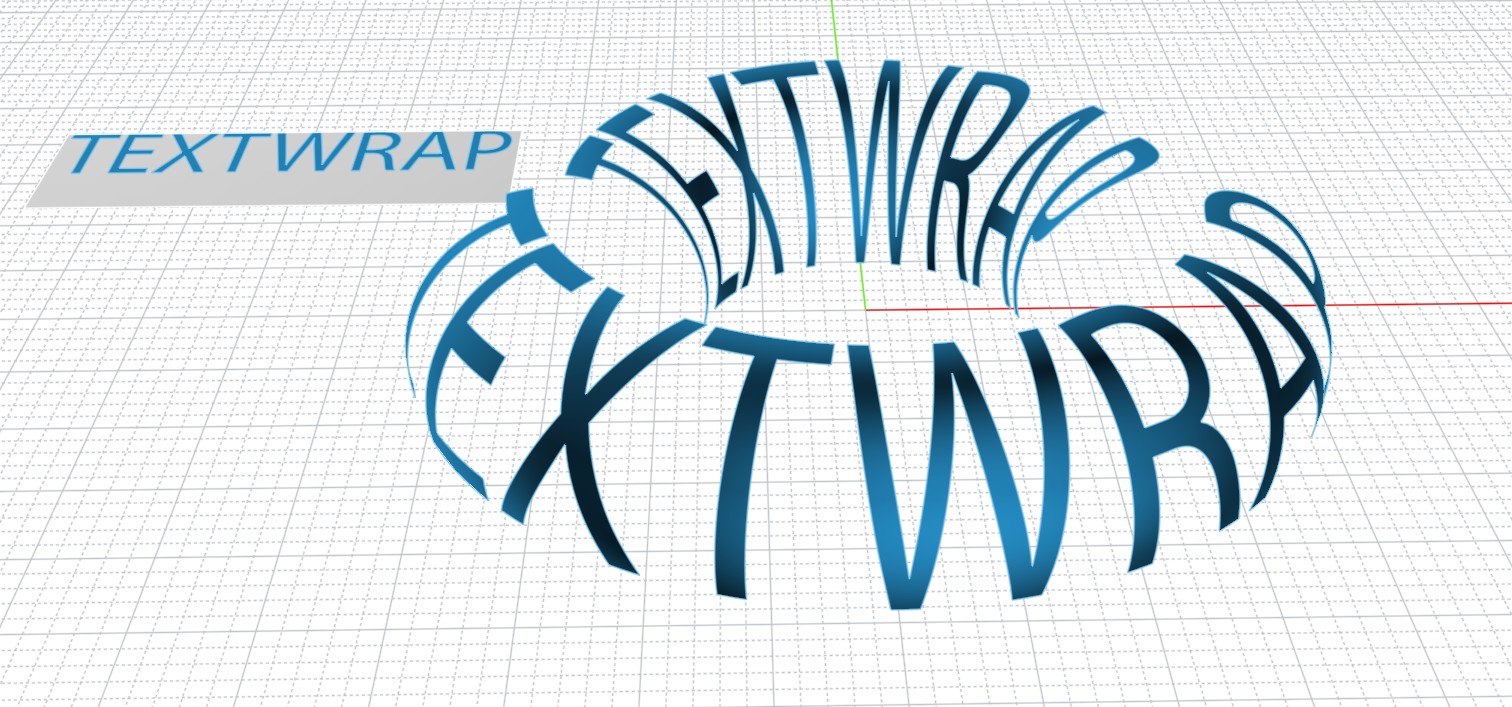
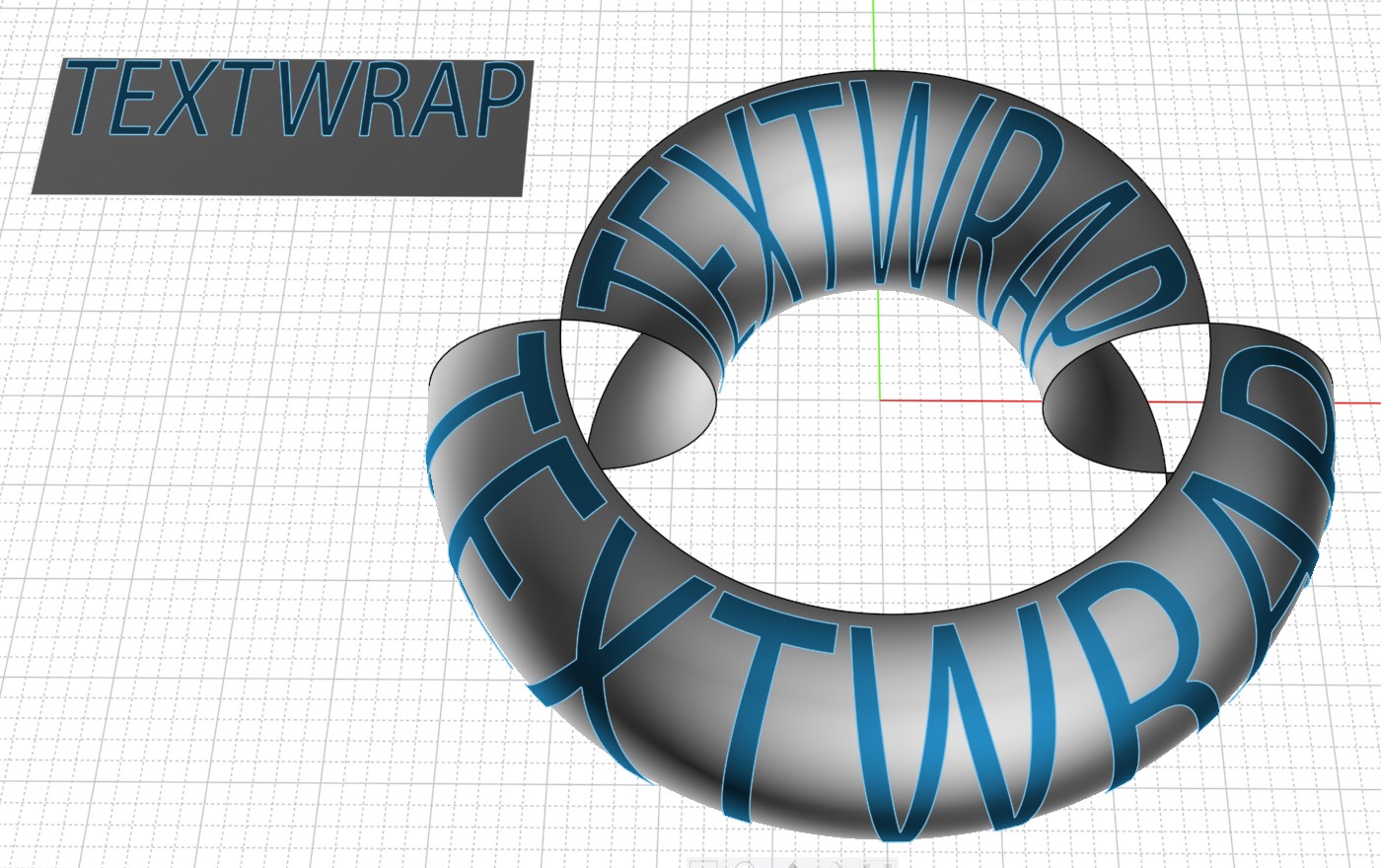
In real 3D drawing programs one has much flexibility to map texts along surfaces. Here's one quite simple attempt in program Moi3D. It has a handy function named FLOW for mapping flat vector shapes or 3D pieces along curves and surfaces. Text "TEXTWRAP is pasted from Illustrator. It's blue to make it better visible.

There's 2 different pieces of a torus surface (=lofted small half circles along bigger half circles), the pasted text outline and a reference rectangle which shows how the plat text should be placed in relative the curved surfaces.
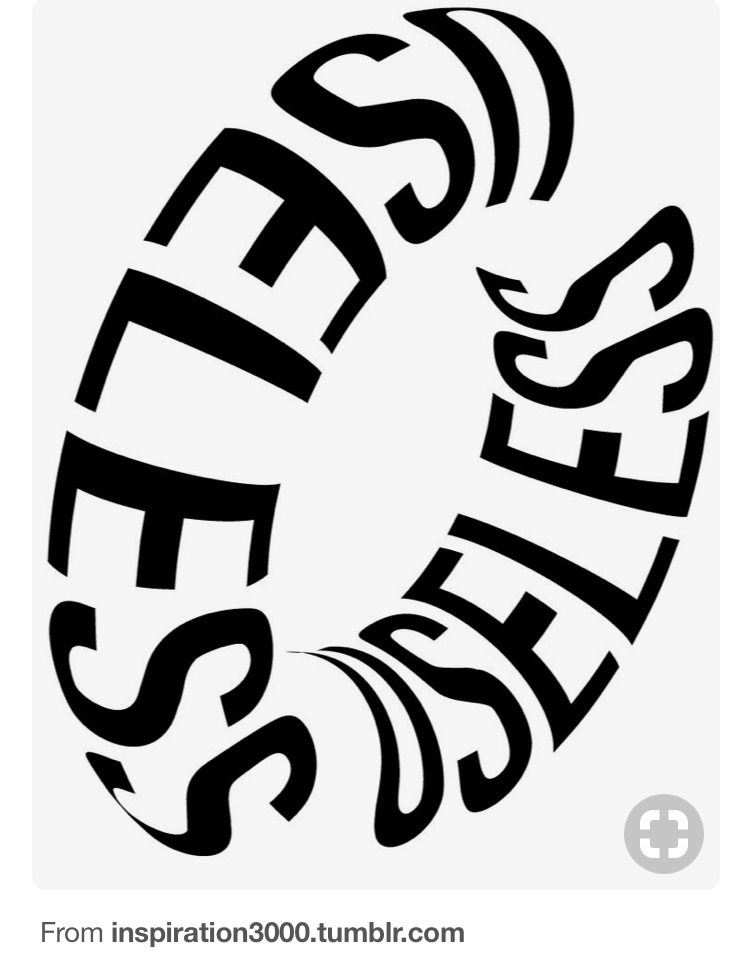
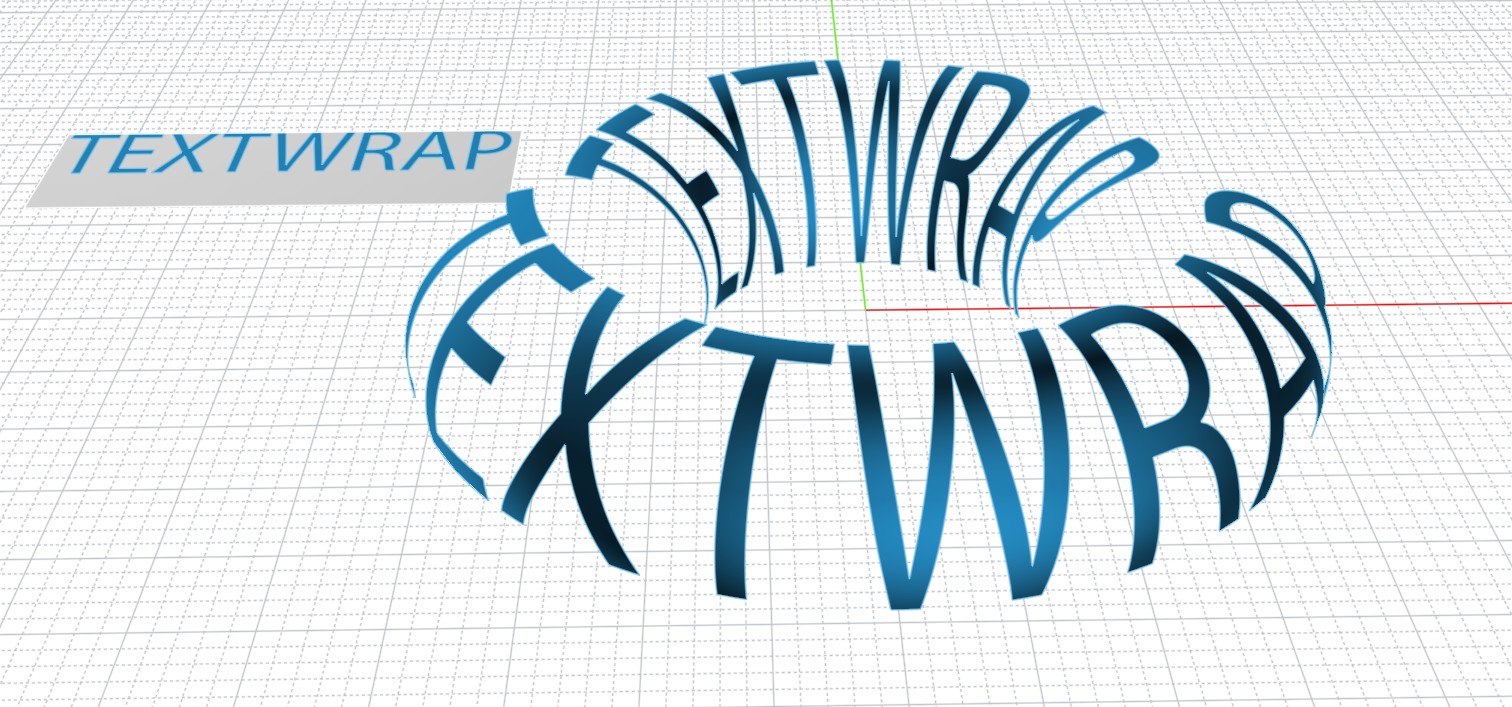
When the pieces of the torus are hidden the scene at least resembles questioners example:

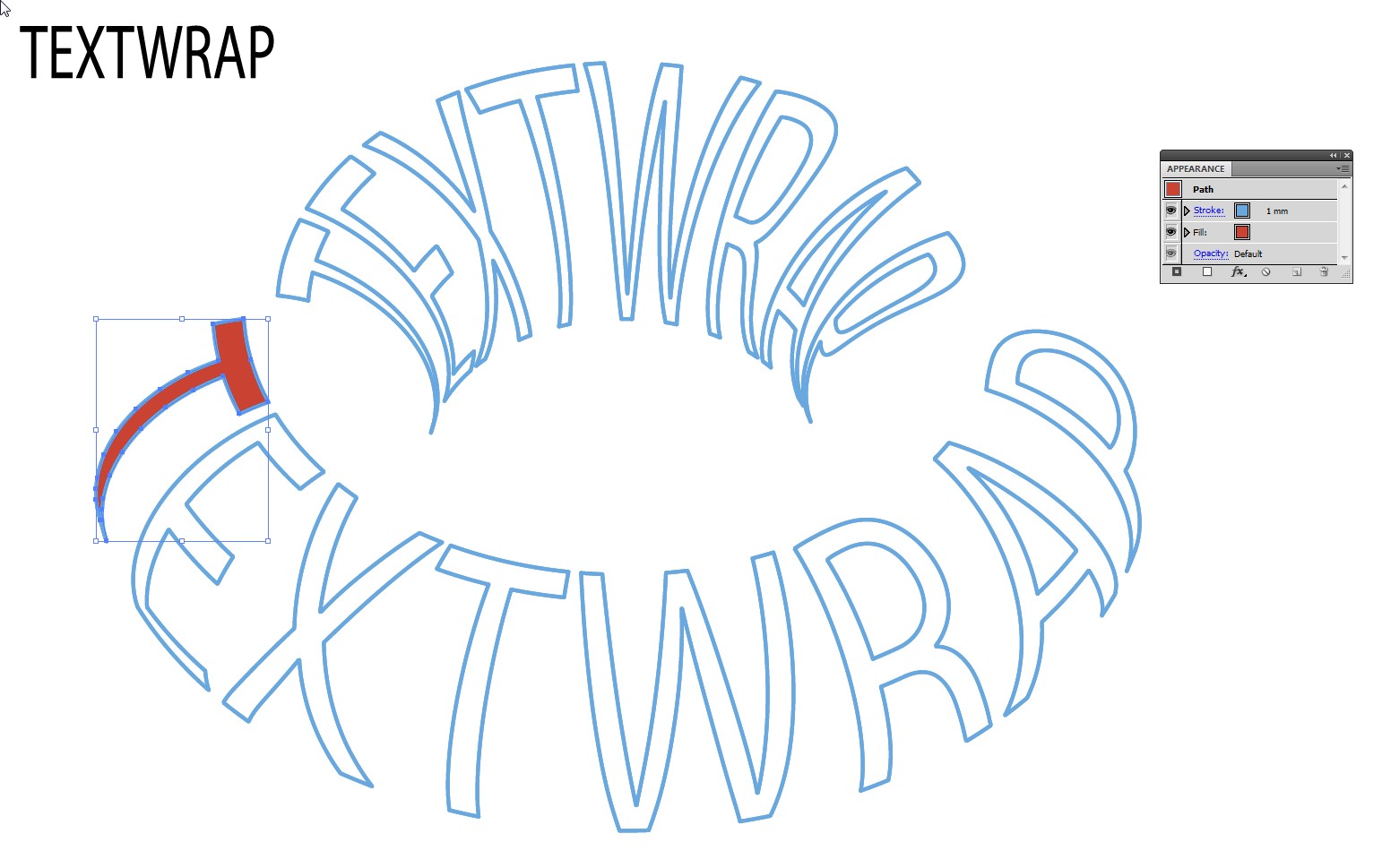
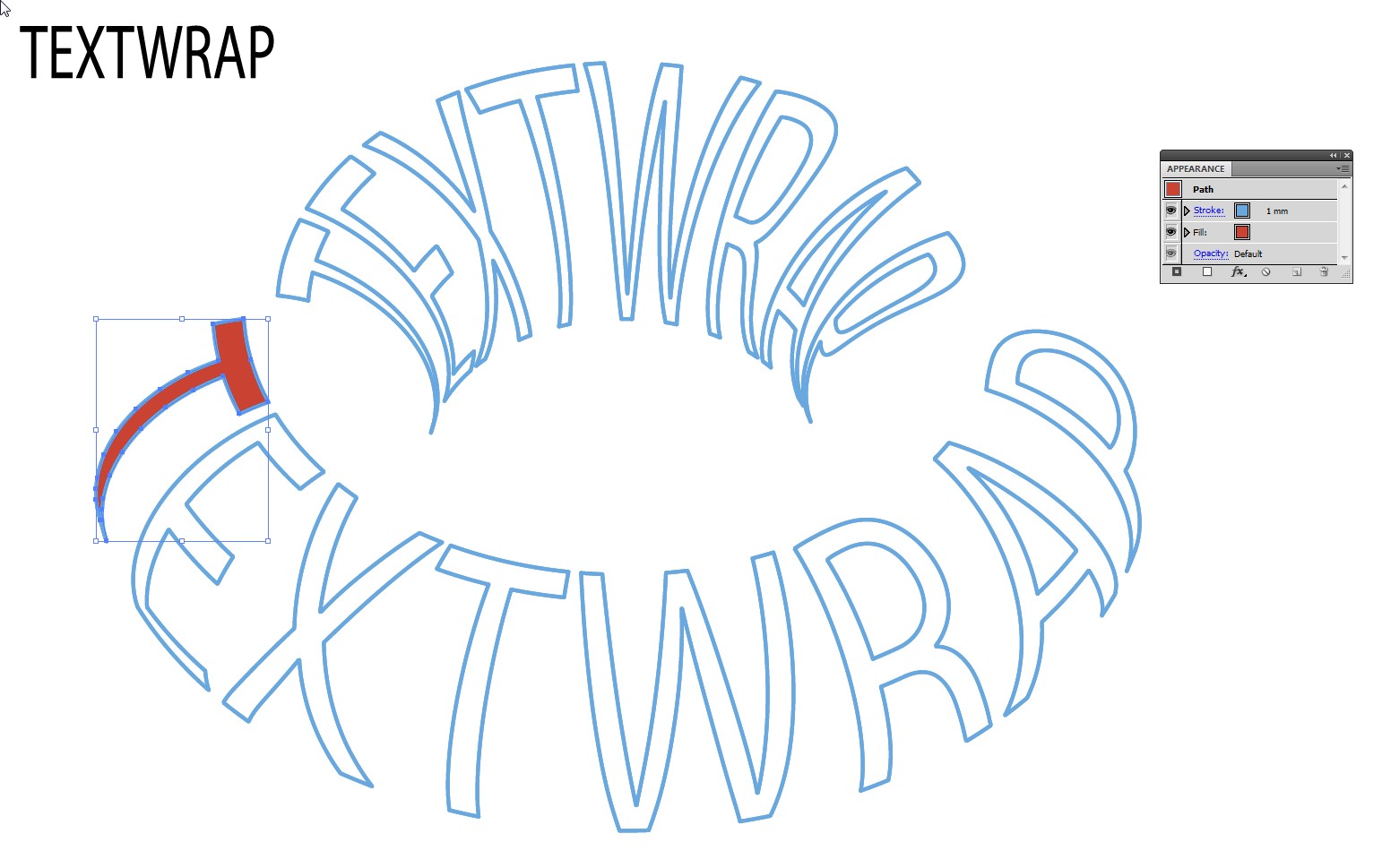
Especially useful is the possibility to save the scene as 2D vector PDF. It can be taken back to Illustrator. Here it has got a blue stroke and one of the letters has got red fill color

The original text can be seen in top left.
NOTE: The needed work (after becoming familiar with a 3D program) is neglible when compared to creating it all in Illustrator.