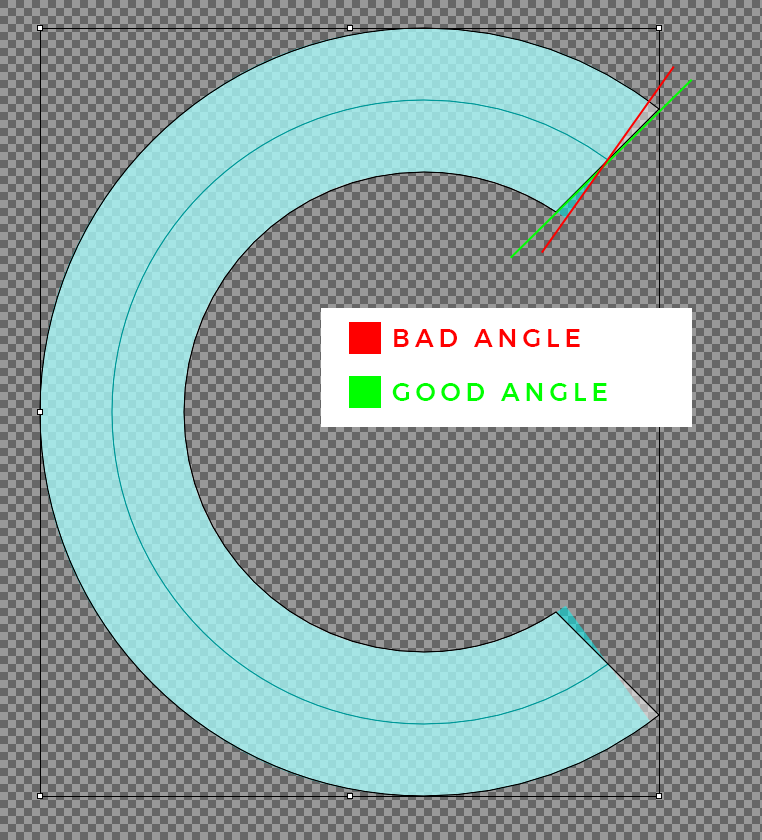
I'm trying to animate a logo I made using trim path. I'm having trouble with the circle. I'm trying to recreate the logo's filled circle outline with a single stroke path. The issue is that the end caps are not at the same angle as the circle due to the cut out. The normal circle is like the letter 'C' and is cut at 45 degrees with some buffer due to the width of the cut. When I make a stroke and cut it to the same position the cap of the stroke wants to lay at a default angle and not the one like the logo. Here is an example:
How can I made it so the cap's angle is correct?