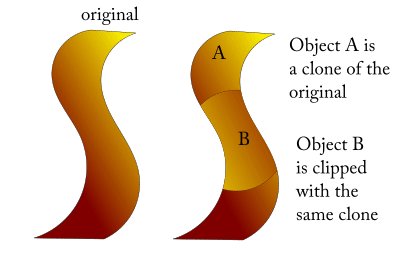
I have two objects A and B that need to be both visible. B is on top of A. I want object B to be clipped to A's boundary. I am using Inkscape 0.92.
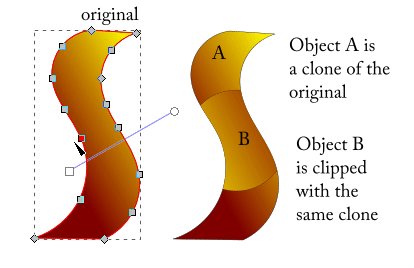
Currently how I am doing this is that I am making a copy of A, then clipping B to A's copy. The disadvantage of this is that whenever I want to edit either A or B in ways that will affect their boundary, I need to remove the clip on B and delete the copy of A, make the changes to either or both of A and B, copy A again, and then clip B again to the copy of A.
Is there a better way? Ideally one where B is effectively "live-clipped" to A?
EDIT:
The graphics are a bit simplified to what I am actually working with, but I hope it will illustrate the point:
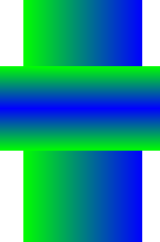
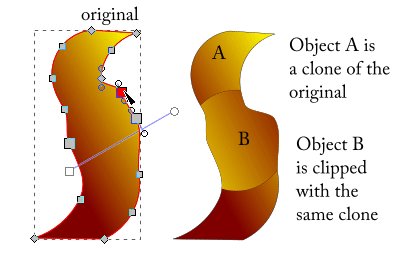
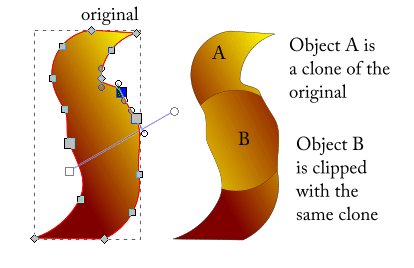
I start with one object, with its some gradient defined on it:
I am placing another object on top with its own gradient:
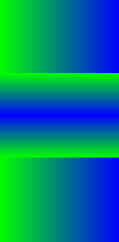
And the effect I am after is thus:
As I said, these objects are a bit simplified to what I am actually working with, and have much more convoluted boundaries, but I hope that it is still clear what I am trying to do.
I can do this, as I said, by making a copy of the first object, moving that copy to the top, additionally selecting the second object, and then setting the clip. But if I ever modify the boundary of the larger object, then I have to delete the clip object and start over. I'd ideally like to be able to edit the boundary of the first object and have it immediately impact how the second object gets clipped.