I'm using Bootstrap 4 for my websites layout, and recently wanted to create a nested Table of Content. Considering https://graphicdesign.stackexchange.com/help/on-topic, I'd say this is about
the look & feel aspect of web design;
A nested table of content is basically a table of content with topics, subtopics, subsubtopics etc...
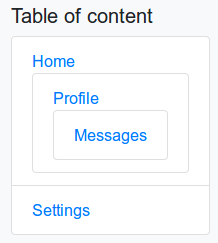
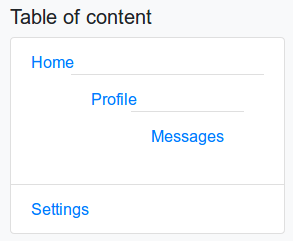
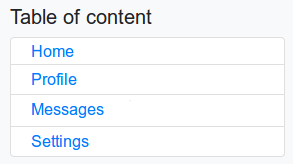
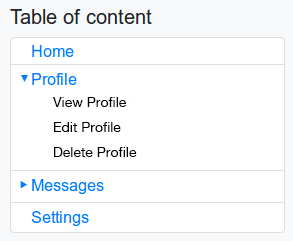
So, here are my two concepts, using nested list groups; which do you think is better, especially taking into account intuitivity, what should I change ? How do you feel about the use of colors & spacing ? How should I implement the nesting ? Are they suited for mobiles ?