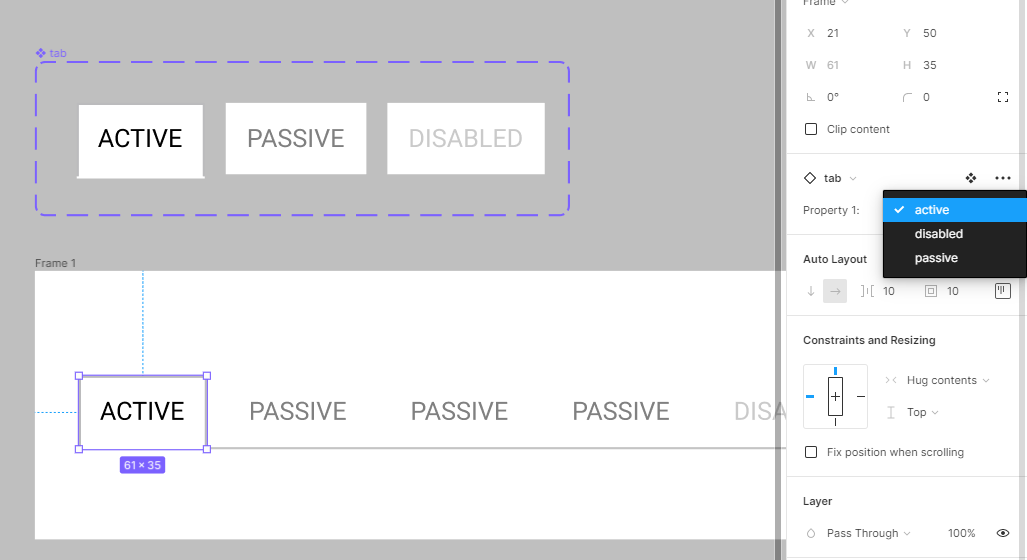
I have a little challenge with Auto Layout in FIGMA.
I need to build a navigation where every element has only a border in the bottom, the active one everywhere but on the bottom, ie some kind of a tabbed things.
I couldn't really build that with Auto Layout, played with nesting some of them too.
Any hints how to approach that ?
/B