I have been searching through the internet for a couple of days now and cannot find the answer.
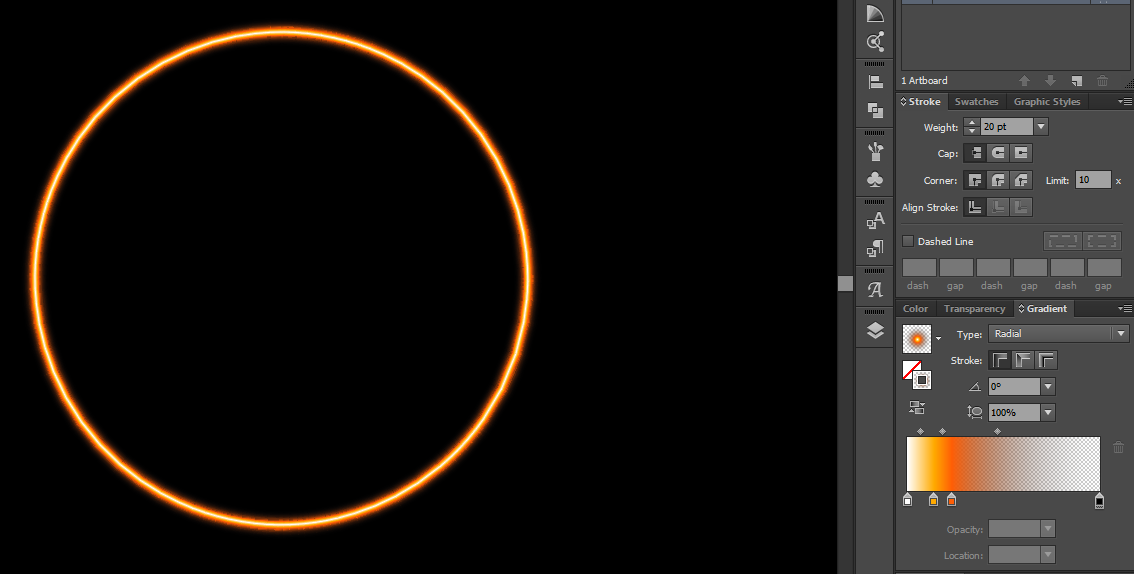
I am trying to add a gradient stroke on a path, a gradient that would make it seem that the path is glowing.
That is easy.
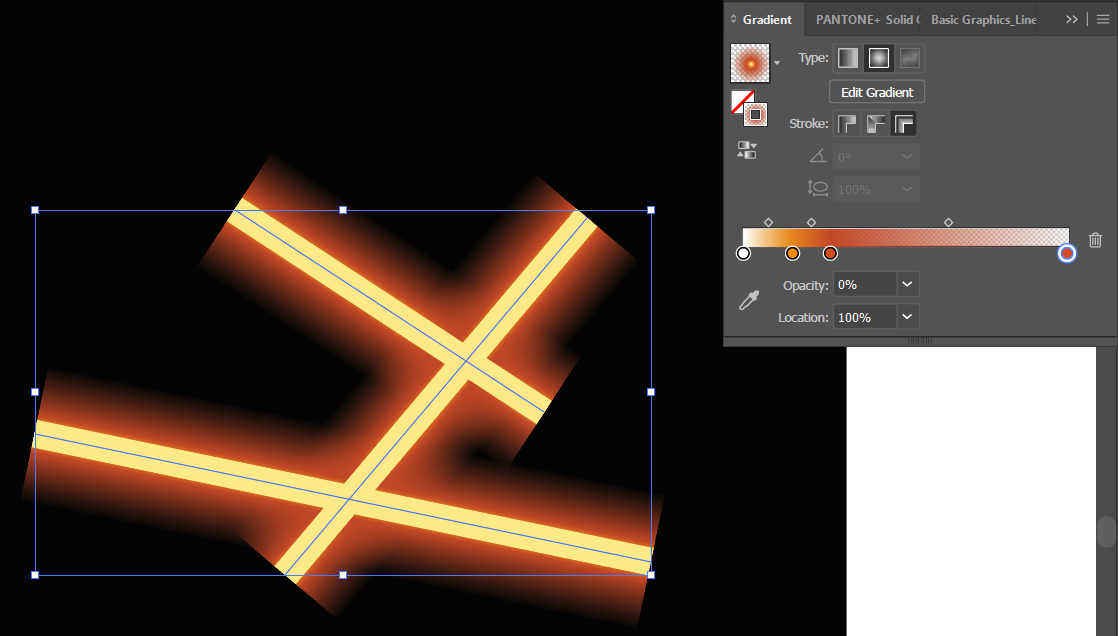
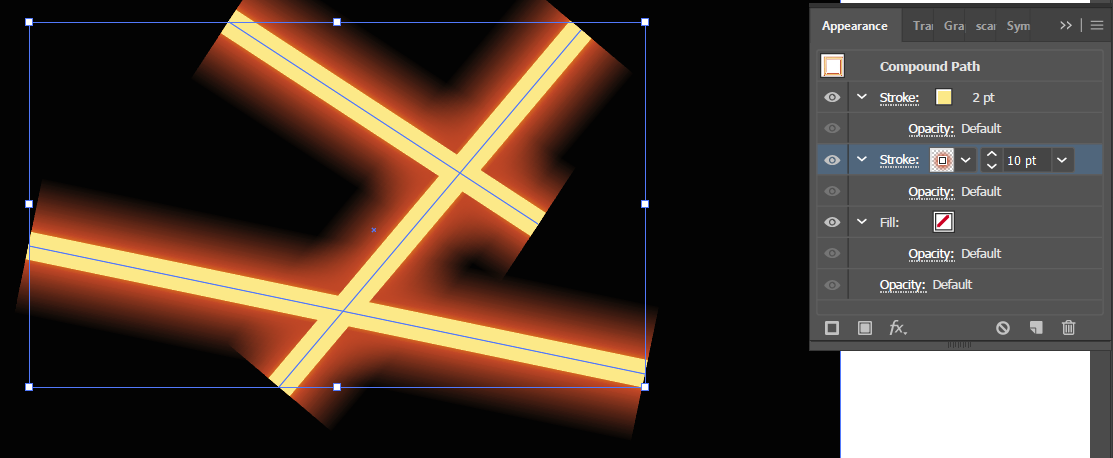
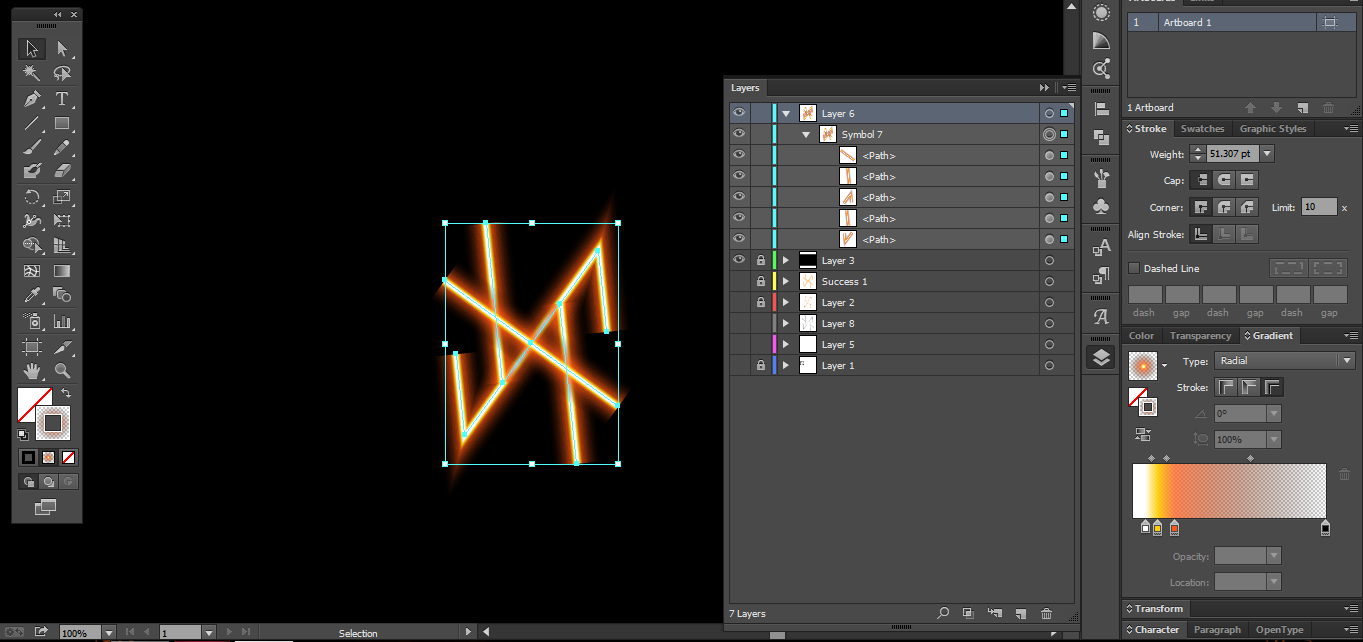
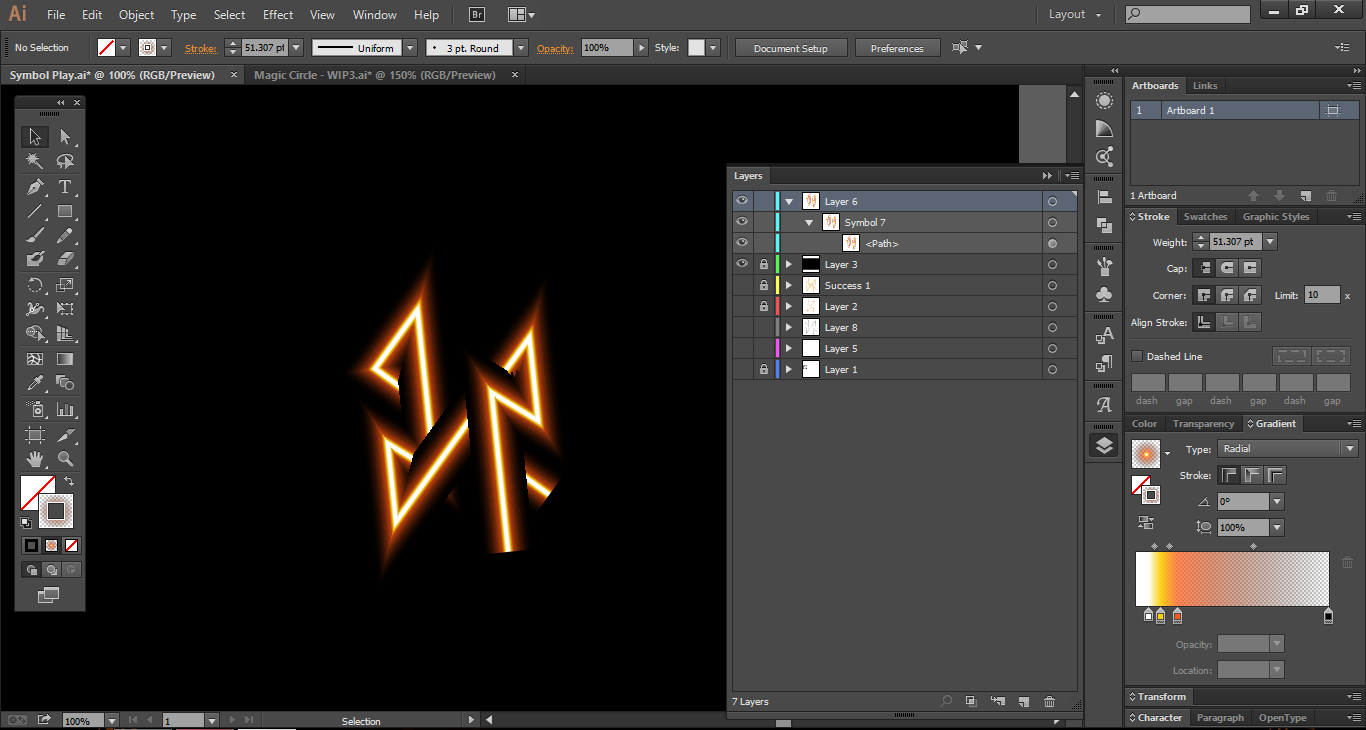
Until you have multiple overlapping paths that are not suppose to be connected ( Paths > Join not helping here). Instead of having a "flat" path which emanates flaming light evenly, it becomes this silly effect that the light drops a shadow on the path below.

So clearly I have tried Paths > Join, which results in added additional lines between separate paths and the effect ended up looking worse.

I have tried "Compound Path" as well to a similar result. At this point, it seems to me that there is no way to make overlapping crossed paths to look like a symbol and have an effect added evenly. I searched the web on this, not finding anyone asking this question or any guide on the issue. I might as well be overlooking some simple checkbox, but nothing is coming to my mind after experimenting for couple of days now with effects, appearances, and strokes.
If anyone has a workaround or has solved it for their own projects, I would very much appreciate the help. Thank you for your time in advance.