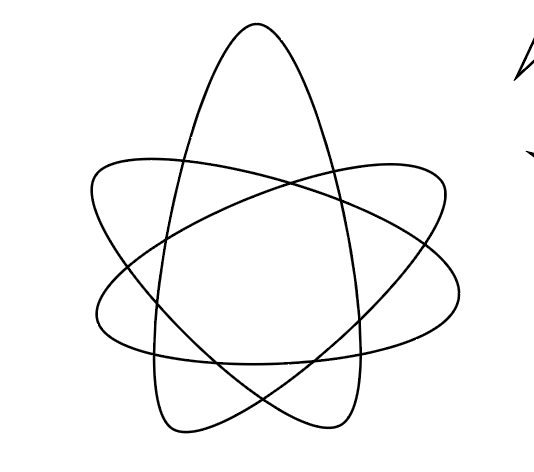
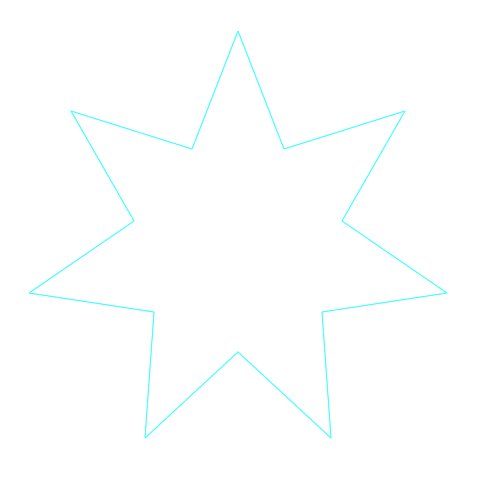
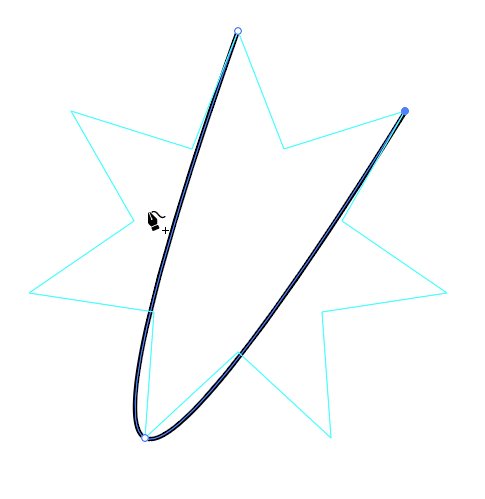
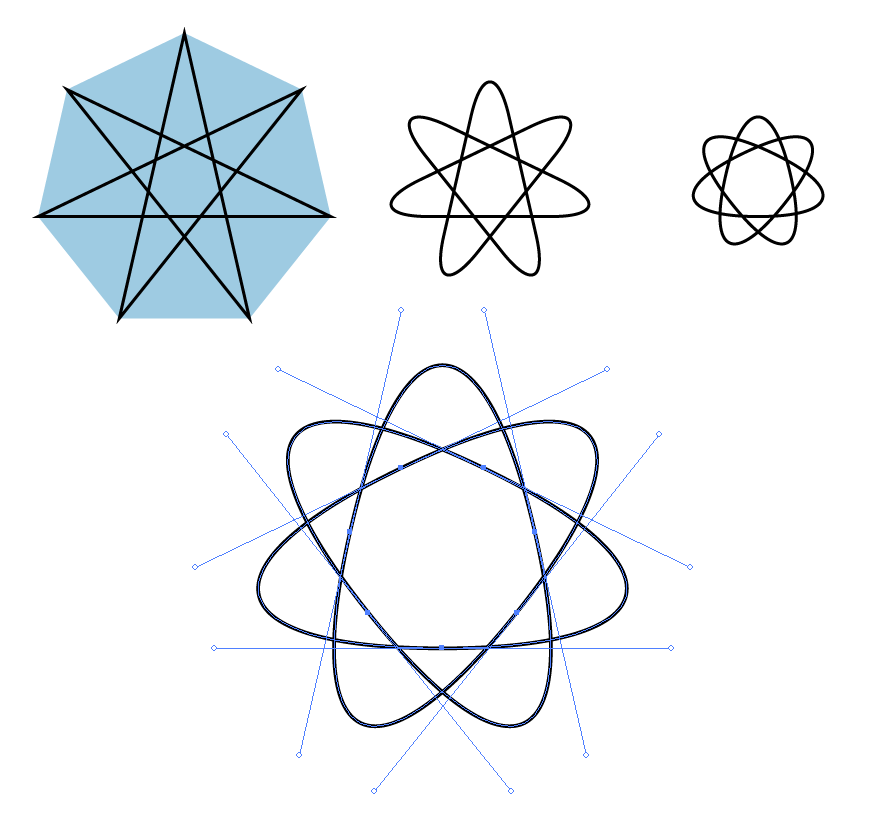
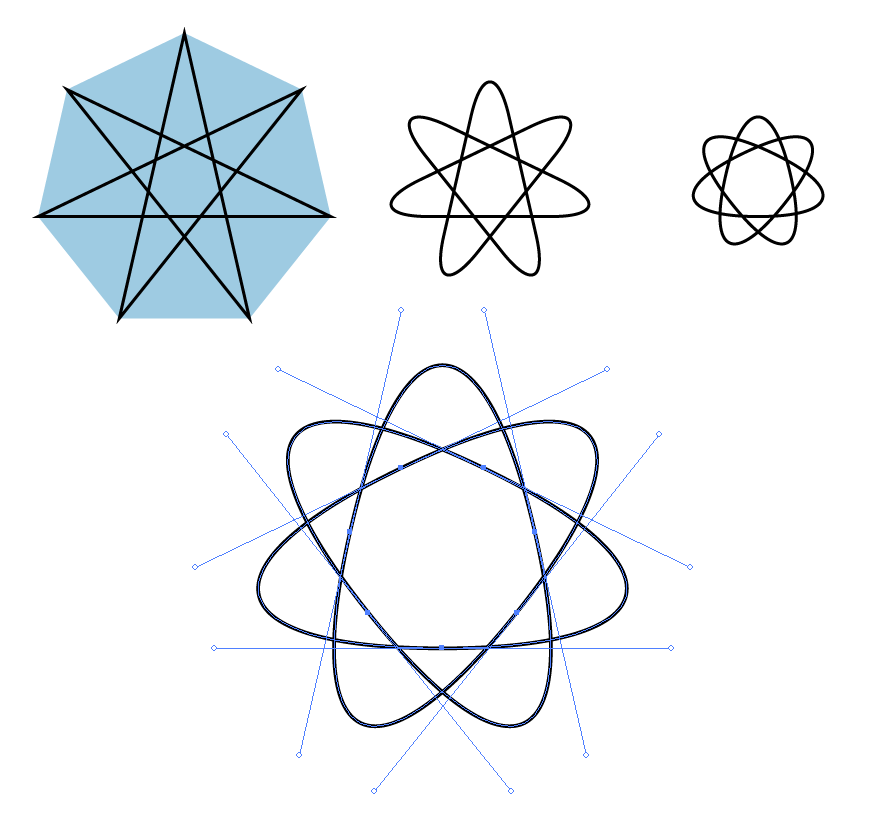
You can draw it as sharp by clicking with the Pen to corners of a 7-gon which is drawn with the polygon tool. Control the curvature by applying Effect > Stylize > Round corners

Have Snap to Point and Smart Guides ON to be able to draw the sharp version accurately.
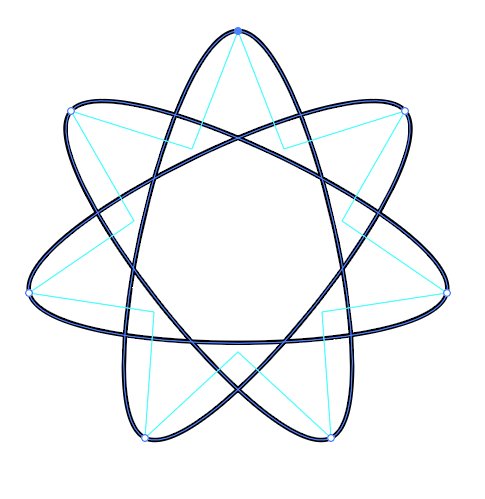
Expand the appearance if you want to fix the roundness and have a path with no effect. Before expanding you can reopen the roundness effect via the Appearance panel for adjustments.
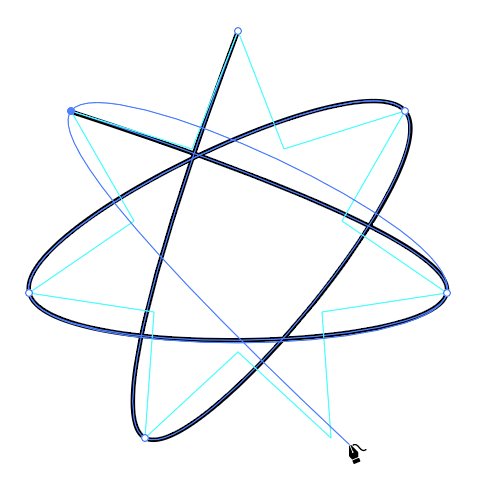
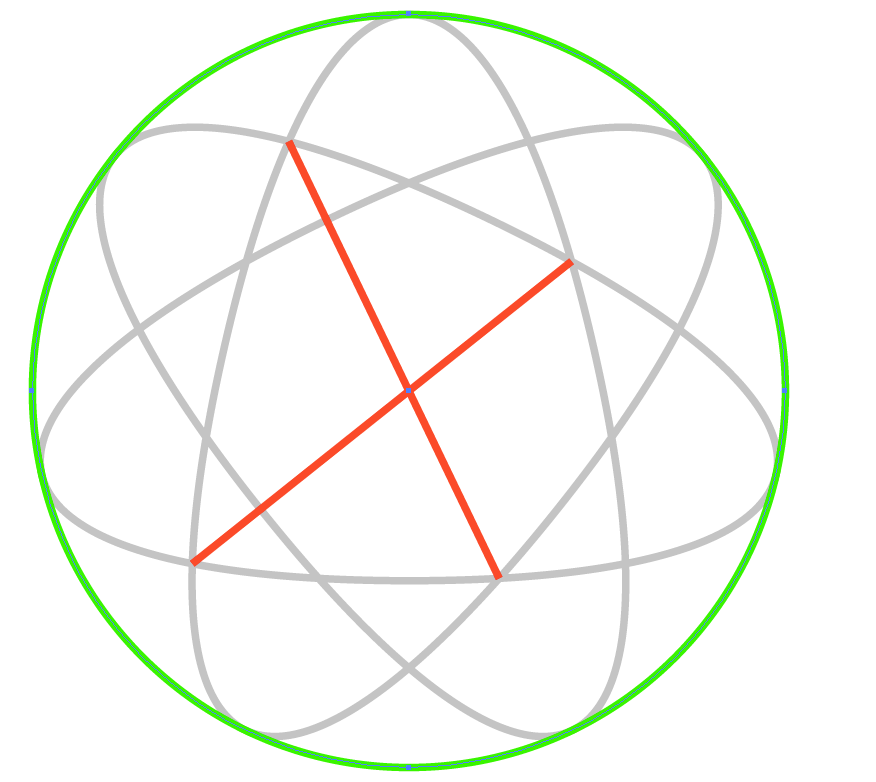
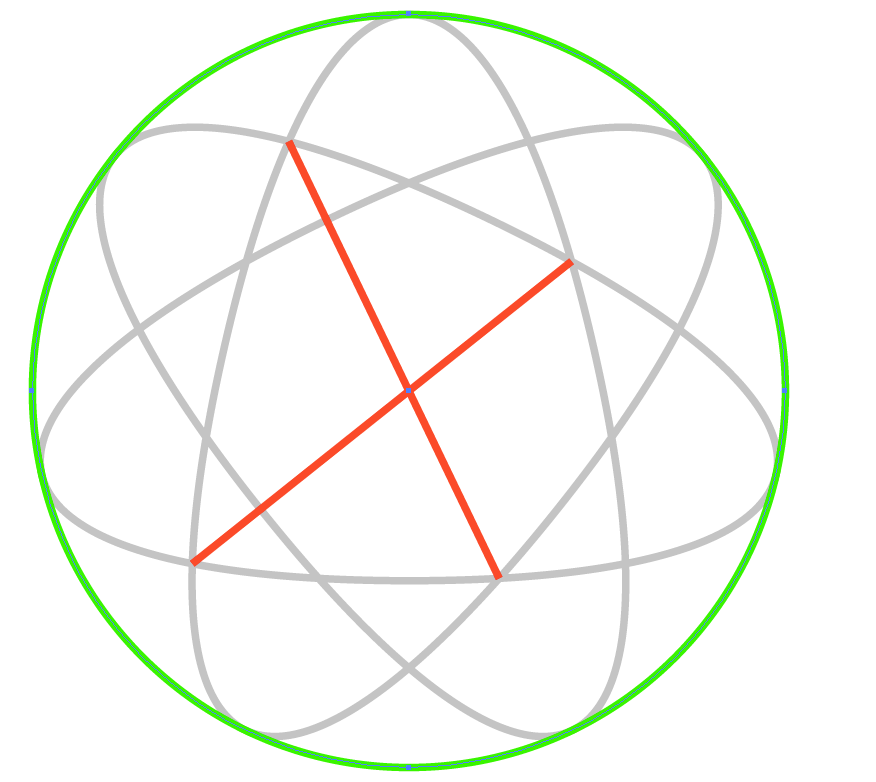
Not asked: No matter which drawing method you actually use, but you can meet a problem: Where is the centerpoint? Illustrator gives the center of the bounding box which is NOT the center of the 7 point star. You can find the centerpoint by drawing 2 cord lines between the crossings of the curve:

The green circle is drawn with the ellipse tool by starting from the centerpoint and holding Alt+Shift at the same time. Smart Guides can help you only if the star has one point just above, below, to right or to left from the centerpoint. To get it hold Shift when you draw the 7-gon in the beginning.