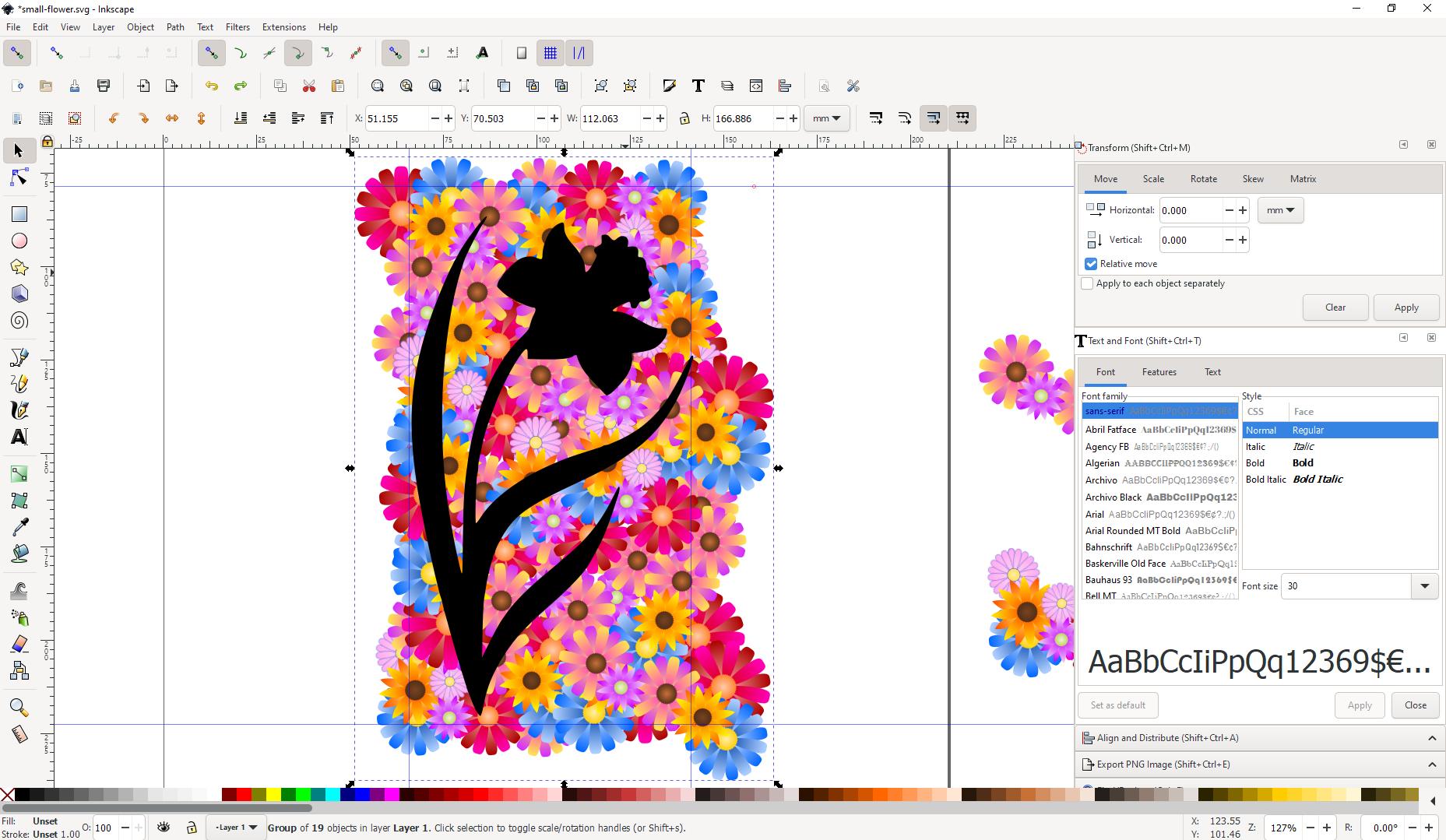
I assume you already realize that setting a clip doesn't delete paths outside of it. It merely clips the image to the clipping path.
However, there is another way to simplify such designs without having to do destructive cutting of paths, and luckily this will also help keep the file size smaller, and stop inkscape from lagging so much into the bargain.
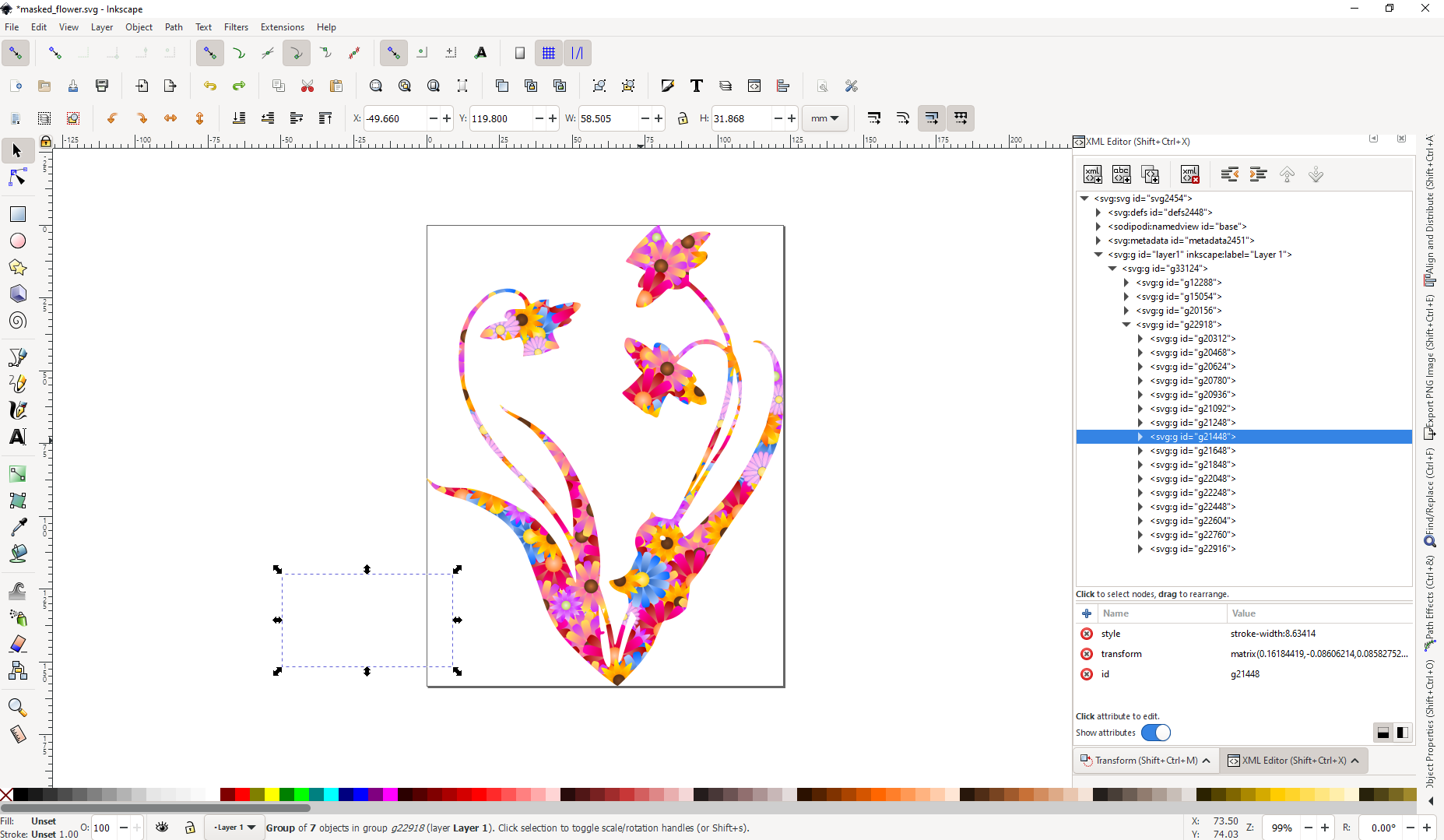
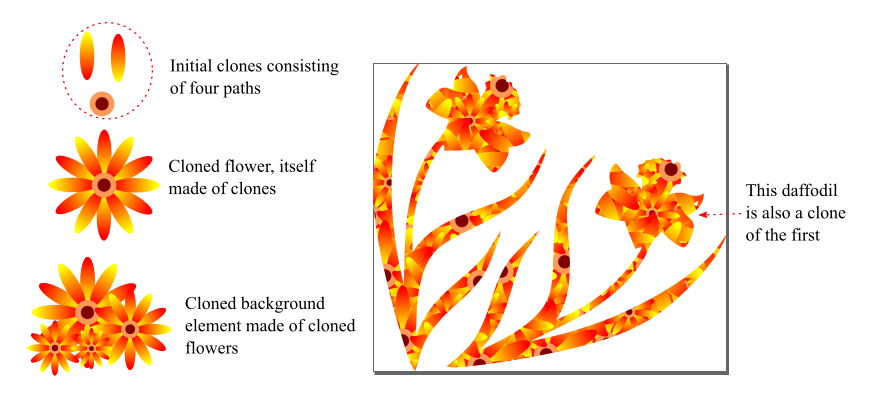
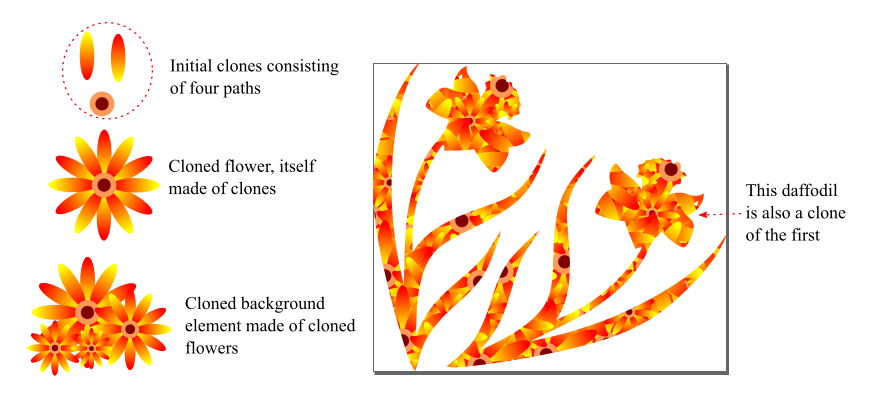
You can use clones instead of duplicating all those flowers in the background. In fact you can even construct the flowers themselves from clones of single petals, and one centre clone. When you've made a complete flower from clones, you can group and clone the flower itself too. You can also create a bunch of cloned flowers to make a background element, and clone that too, and duplicate those background element clones. Basically, constructing everything from clones within clones within clones, etc.
Here's an example of an optimised SVG made in Inkscape, which looks like it has hundreds of paths. Careful use of cloning has allowed me to do this with only four paths (actually ellipses and circles in this case) for the flower background, and one clipping path. Even the second daffodil is a clone. The file size is ridiculously small at only 7.9kb

Here's the SVG if you want to examine its construction further.
<?xml version="1.0" encoding="UTF-8"?>
<svg width="189mm" height="165mm" version="1.1" viewBox="0 0 189 165" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<defs>
<linearGradient id="e">
<stop stop-color="#f00" offset="0"/>
<stop stop-color="#ff0" offset="1"/>
</linearGradient>
<linearGradient id="g" x1="36.6" x2="36.6" y1="85" y2="62.5" gradientTransform="translate(-83.9 -38.2)" gradientUnits="userSpaceOnUse" xlink:href="#e"/>
<linearGradient id="f" x1="36.2" x2="36.3" y1="62.8" y2="85.4" gradientTransform="translate(-67.2 -37)" gradientUnits="userSpaceOnUse" xlink:href="#e"/>
<clipPath id="j">
<path d="m88.6 191c-2.87-4.61-10.7-31.5-15.5-53.2-7.3-32.9-7.56-51.7-1.01-71.9 5.24-16.1 10.7-27.2 17.2-35.1 2.94-3.53 3.78-3.56 1.38-.0485-7.77 11.4-12.4 31.4-13.3 58.1-.572 16.4 1.44 36.3 5.36 52.9l1.12 4.72.395-15.1c.416-15.9 1.4-24.5 3.93-34.1 3.24-12.4 7.51-21 13.6-27.6 2.25-2.42 4.06-5.12 4.88-7.28.717-1.89 1.3-3.6 1.3-3.8.00016-.205-1.2-.722-2.68-1.15-3.06-.89-9.18-4.7-9.69-6.04-.824-2.15 5.6-9.27 9.04-10 1.02-.223 2.63-.111 3.57.249 2.35.893 2.27.953 2.27-1.76 0-3.18 2.42-7.66 4.93-9.12l2-1.17v1.66c0 2.04 1.3 4.65 3.15 6.32 1.8 1.63 3.27 4.47 3.76 7.24l.384 2.2 1.8-2.69c1.51-2.25 1.69-2.93 1.13-4.17-.588-1.29-.471-1.57.915-2.2 1.28-.582 1.51-1.03 1.2-2.28-.326-1.3-.164-1.56.968-1.56.747 0 1.7.47 2.12 1.04.704.963.877.966 2.21.03 1.93-1.36 4.04-.355 3.53 1.68-.296 1.18-.0912 1.38 1.36 1.36 1.41-.019 1.71.253 1.71 1.55 0 1.04.427 1.69 1.26 1.91.73.197 1.35.991 1.48 1.89.12.851.498 1.89.841 2.31.343.418.448 1.04.233 1.39-.215.347-.0339 1.2.402 1.9.605.969.618 1.44.0555 2.01-.416.416-.581 1.52-.378 2.53.322 1.61.158 1.84-1.55 2.18-1.14.227-2.04.865-2.22 1.57-.426 1.63-2.32 1.54-2.32-.11 0-1.44-1.11-1.31-4.72.541l-1.89.969 3.21.729c1.77.401 4.74 1.67 6.61 2.82 1.89 1.16 4.59 2.23 6.07 2.4 3.1.351 3.47 1.48 1.36 4.16-1.69 2.15-3.96 3.31-7.57 3.85-2.56.383-2.85.593-2.61 1.84.539 2.82-3.72 9.9-7.01 11.7-1.32.707-1.72.473-5-2.9-1.96-2.02-4.2-5.01-4.98-6.64-1.04-2.17-1.67-2.85-2.36-2.53-.519.239-4.13.529-8.03.644l-7.08.209v-1.61c0-.887-.25-1.61-.556-1.61-.982 0-5.8 7.99-8.25 13.7-5.67 13.2-8.19 24.4-8.19 36.6l-.0024 7.15 2.75-3.73c5.55-7.54 16.9-14.3 33.6-19.9 5.53-1.88 11.3-4.05 12.8-4.81 7.6-3.82 13-9.85 18.3-20.2 1.68-3.35 3.36-6.28 3.73-6.51 1.98-1.23-3.68 12.9-7.54 18.8-6.16 9.41-13.3 14.7-32.1 23.9-13.4 6.55-17.3 9.16-20.9 13.9-5.1 6.74-7.98 18.1-8.42 33.4l-.275 9.44 1.85-3.88c4.83-10.2 9.16-15.3 21.8-26 10.8-9.16 14.3-13.1 18.7-21.2 1.64-3.04 2.99-5.07 2.99-4.5.0166 1.96-5.14 16-7.68 20.9-2.89 5.56-8.17 11.5-16.8 18.9-6.23 5.37-11.4 11.3-14.9 17.1-1.97 3.27-3.83 8.38-5.81 16l-.573 2.2z" stroke-width=".63"/>
</clipPath>
</defs>
<g transform="translate(-52.6 -47.5)">
<g id="h" transform="translate(3.4 -1.89)">
<circle cx="-43.5" cy="62.9" r="6.61" fill="#f95" stop-color="#000000" stroke-dasharray="0.382, 1.528" stroke-linecap="round" stroke-linejoin="round" stroke-width=".382" style="paint-order:markers stroke fill"/>
<circle cx="-43.5" cy="62.9" r="3.54" fill="#800000" stop-color="#000000" stroke-dasharray="0.204505, 0.81802" stroke-linecap="round" stroke-linejoin="round" stroke-width=".205" style="paint-order:markers stroke fill"/>
</g>
<ellipse id="c" cx="-48.1" cy="35.3" rx="3.88" ry="13" fill="url(#g)" stop-color="#000000" stroke-dasharray="0.382, 1.528" stroke-linecap="round" stroke-linejoin="round" stroke-width=".382" style="paint-order:markers stroke fill"/>
<ellipse id="d" cx="-31.4" cy="36.5" rx="3.88" ry="13" fill="url(#f)" stop-color="#000000" stroke-dasharray="0.382, 1.528" stroke-linecap="round" stroke-linejoin="round" stroke-width=".382" style="paint-order:markers stroke fill"/>
<g id="b" transform="translate(-78.3 56.4)">
<use transform="translate(71.6 -2.94)" width="100%" height="100%" xlink:href="#d"/>
<use transform="rotate(60 6.82 114)" width="100%" height="100%" xlink:href="#d"/>
<use transform="rotate(120 5.12 72.5)" width="100%" height="100%" xlink:href="#d"/>
<use transform="rotate(180 4.27 51.8)" width="100%" height="100%" xlink:href="#d"/>
<use transform="rotate(240 3.43 31.1)" width="100%" height="100%" xlink:href="#d"/>
<use transform="rotate(-60 1.73 -10.2)" width="100%" height="100%" xlink:href="#d"/>
<use transform="rotate(30 -.817 216)" width="100%" height="100%" xlink:href="#c"/>
<use transform="rotate(90 -3.19 95.3)" width="100%" height="100%" xlink:href="#c"/>
<use transform="rotate(150 -3.83 63)" width="100%" height="100%" xlink:href="#c"/>
<use transform="rotate(210 -4.29 39.4)" width="100%" height="100%" xlink:href="#c"/>
<use transform="rotate(-90 -4.93 7.04)" width="100%" height="100%" xlink:href="#c"/>
<use transform="rotate(-30 -7.3 -114)" width="100%" height="100%" xlink:href="#c"/>
<use transform="translate(80.2 -10.7)" width="100%" height="100%" xlink:href="#h"/>
</g>
<g id="a" transform="translate(-97.3 136)">
<use transform="translate(85 -68.2)" width="100%" height="100%" xlink:href="#b"/>
<use transform="matrix(.734 0 0 .734 97.7 -30.9)" width="100%" height="100%" xlink:href="#b"/>
<use transform="matrix(.496 0 0 .496 48.4 4.61)" width="100%" height="100%" xlink:href="#b"/>
<use transform="matrix(.37 0 0 .37 63 18.3)" width="100%" height="100%" xlink:href="#b"/>
<use transform="translate(85 -68.2)" width="100%" height="100%" xlink:href="#b"/>
<use transform="matrix(.734 0 0 .734 97.7 -30.9)" width="100%" height="100%" xlink:href="#b"/>
<use transform="matrix(.496 0 0 .496 48.4 4.61)" width="100%" height="100%" xlink:href="#b"/>
<use transform="matrix(.37 0 0 .37 63 18.3)" width="100%" height="100%" xlink:href="#b"/>
</g>
<g id="i" transform="translate(-14.7 19.7)" clip-path="url(#j)">
<use transform="translate(109 -130)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(145 -133)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(162 -110)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(162 -110)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(114 -103)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(164 -80.9)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(116 -64.6)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(165 -62)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(187 -134)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(144 -101)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(201 -94.8)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(206 -62)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(124 -32.5)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(175 -29.1)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(209 -29.1)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(134 2.3)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(187 4.19)" width="100%" height="100%" xlink:href="#a"/>
<use transform="translate(187 4.19)" width="100%" height="100%" xlink:href="#a"/>
</g>
<use transform="matrix(-.413 -.911 -.911 .413 316 191)" width="100%" height="100%" xlink:href="#i"/>
</g>
</svg>