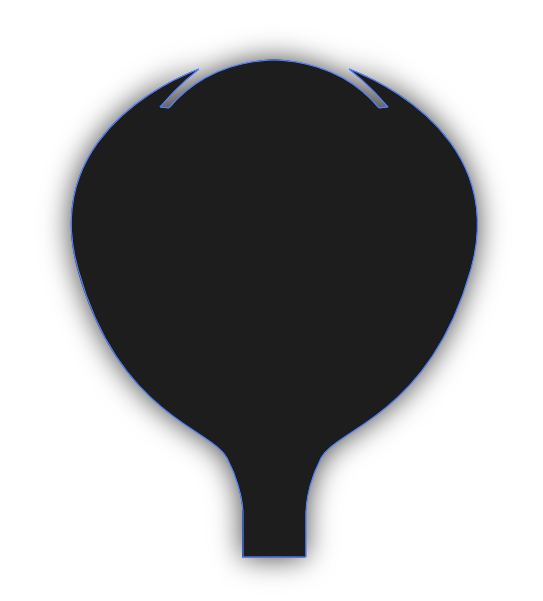
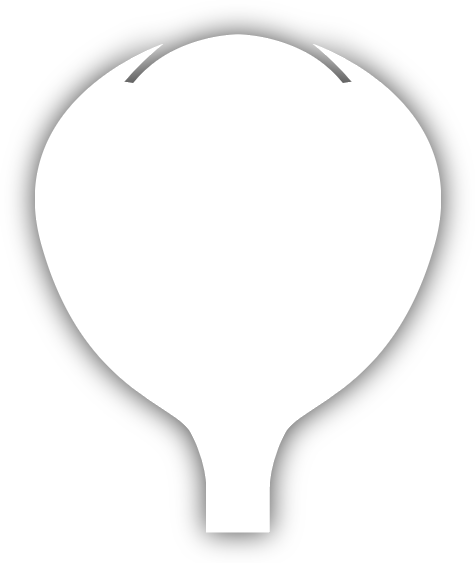
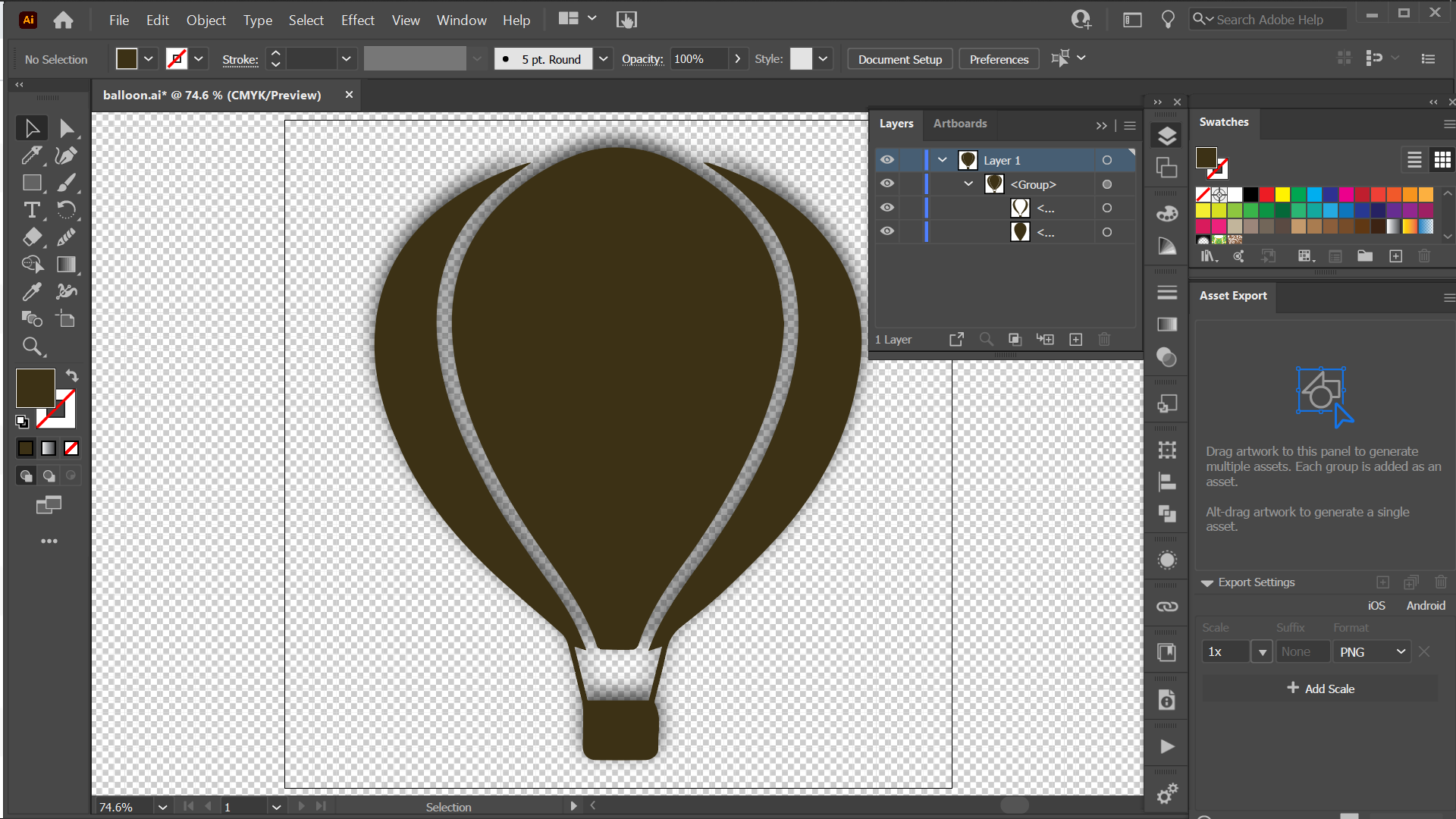
I have this icon with 2 paths how can I add shadow only to the outter of the balloon?


<svg viewBox="0 0 512 512">
<path class="st0" d="M383.2,155.9c-0.9,28.5-8,55.4-18.6,81.4c-15.2,37.5-36,71.8-59.8,104.5c-13.7,18.9-26.1,38.5-33.5,61
c-0.5,1.4-2.6,3.2-3.9,3.2c-8.1,0.2-16.2,0.1-24.3-0.2c-1.1,0-2.7-1.3-3.1-2.4c-9-27.5-25.9-50.3-42.3-73.6
c-22.4-31.9-41.7-65.6-55.1-102.5c-8.5-23.4-14.1-47.4-14-72.6C128.9,114.1,144.9,81,176,55c14.9-12.5,31.6-22.3,49.8-28.8
c16.1-5.8,32.9-6.2,49.7-2.8c16.4,3.4,30.7,11.7,44.5,20.6c30.4,19.7,51.8,46.1,59.4,82.2C381.4,136,381.9,146,383.2,155.9z"></path>
<path class="st0" d="M188.9,32.9c-7.8,5.8-15.5,11-22.6,16.9c-38.5,32.3-53.8,73.9-48.6,123.5c4.1,39.4,19.4,74.9,38,109.3
c15.1,27.9,33.7,53.4,52,79.1c9.6,13.5,17.8,28,23.7,44.7c-3.2-0.9-5.8-1.8-9.1-2.8c3.5,14.4,6.9,28.6,10.1,41.6
c16,0,31.5,0,47.2,0c3.5-14,6.8-27.6,10.2-41.7c-3.5,1.1-6.5,2.1-10.6,3.4c1.7-4.2,3-7.6,4.5-11c9.3-20.8,22.8-38.9,36-57.3
c26.6-37.2,49.6-76.4,63.9-120.1c9.2-28.2,13.6-57,9-86.6c-5.9-37.4-25.7-66.1-55.6-88.5c-4.8-3.5-9.7-6.8-15.4-10.7
c2,0.2,3.3,0,4.3,0.4c31.1,10.5,59.9,25,82.4,49.7c27.6,30.4,38.7,66.3,32.8,106.9c-7.4,51.9-30.9,96.1-66.6,134
c-12.9,13.7-26.3,27-40,39.8c-9.6,8.9-20.2,16.8-30.4,25.1c-5.9,4.8-9.4,10.7-11,18.3c-2.4,12-5.7,23.9-8.6,35.8
c-0.4,1.6-1.1,3.6-0.4,4.8c5.8,11.1,1.9,22.9,2.6,34.3c0.3,4.7-4.8,8.6-9.9,8.7c-12.5,0.2-25,0.2-37.5,0
c-6.3-0.1-10.2-4.2-10.2-10.5c0-9.6,0.7-19.3,0.3-28.9c-0.3-5.5-2.2-11-3.5-16.5c-2.6-11-5.2-22-8.2-32.9c-0.8-3-2.7-6.2-5-8.3
c-8.3-7.6-17-14.9-25.6-22.3c-38.5-32.8-74-68.2-95.9-114.8c-12.4-26.4-21.6-54-21.7-83.3C69.2,125,90.4,87.4,130,60.2
c17.2-11.8,36.1-20.4,55.9-26.9C186.7,33.1,187.7,33.1,188.9,32.9z"></path>
</svg>
<svg viewBox="0 0 512 512">
<path class="st0" d="M383.2,155.9c-0.9,28.5-8,55.4-18.6,81.4c-15.2,37.5-36,71.8-59.8,104.5c-13.7,18.9-26.1,38.5-33.5,61
c-0.5,1.4-2.6,3.2-3.9,3.2c-8.1,0.2-16.2,0.1-24.3-0.2c-1.1,0-2.7-1.3-3.1-2.4c-9-27.5-25.9-50.3-42.3-73.6
c-22.4-31.9-41.7-65.6-55.1-102.5c-8.5-23.4-14.1-47.4-14-72.6C128.9,114.1,144.9,81,176,55c14.9-12.5,31.6-22.3,49.8-28.8
c16.1-5.8,32.9-6.2,49.7-2.8c16.4,3.4,30.7,11.7,44.5,20.6c30.4,19.7,51.8,46.1,59.4,82.2C381.4,136,381.9,146,383.2,155.9z"></path>
<path class="st0" d="M188.9,32.9c-7.8,5.8-15.5,11-22.6,16.9c-38.5,32.3-53.8,73.9-48.6,123.5c4.1,39.4,19.4,74.9,38,109.3
c15.1,27.9,33.7,53.4,52,79.1c9.6,13.5,17.8,28,23.7,44.7c-3.2-0.9-5.8-1.8-9.1-2.8c3.5,14.4,6.9,28.6,10.1,41.6
c16,0,31.5,0,47.2,0c3.5-14,6.8-27.6,10.2-41.7c-3.5,1.1-6.5,2.1-10.6,3.4c1.7-4.2,3-7.6,4.5-11c9.3-20.8,22.8-38.9,36-57.3
c26.6-37.2,49.6-76.4,63.9-120.1c9.2-28.2,13.6-57,9-86.6c-5.9-37.4-25.7-66.1-55.6-88.5c-4.8-3.5-9.7-6.8-15.4-10.7
c2,0.2,3.3,0,4.3,0.4c31.1,10.5,59.9,25,82.4,49.7c27.6,30.4,38.7,66.3,32.8,106.9c-7.4,51.9-30.9,96.1-66.6,134
c-12.9,13.7-26.3,27-40,39.8c-9.6,8.9-20.2,16.8-30.4,25.1c-5.9,4.8-9.4,10.7-11,18.3c-2.4,12-5.7,23.9-8.6,35.8
c-0.4,1.6-1.1,3.6-0.4,4.8c5.8,11.1,1.9,22.9,2.6,34.3c0.3,4.7-4.8,8.6-9.9,8.7c-12.5,0.2-25,0.2-37.5,0
c-6.3-0.1-10.2-4.2-10.2-10.5c0-9.6,0.7-19.3,0.3-28.9c-0.3-5.5-2.2-11-3.5-16.5c-2.6-11-5.2-22-8.2-32.9c-0.8-3-2.7-6.2-5-8.3
c-8.3-7.6-17-14.9-25.6-22.3c-38.5-32.8-74-68.2-95.9-114.8c-12.4-26.4-21.6-54-21.7-83.3C69.2,125,90.4,87.4,130,60.2
c17.2-11.8,36.1-20.4,55.9-26.9C186.7,33.1,187.7,33.1,188.9,32.9z"></path>
</svg>
<svg viewBox="0 0 512 512">
<path class="st0" d="M383.2,155.9c-0.9,28.5-8,55.4-18.6,81.4c-15.2,37.5-36,71.8-59.8,104.5c-13.7,18.9-26.1,38.5-33.5,61
c-0.5,1.4-2.6,3.2-3.9,3.2c-8.1,0.2-16.2,0.1-24.3-0.2c-1.1,0-2.7-1.3-3.1-2.4c-9-27.5-25.9-50.3-42.3-73.6
c-22.4-31.9-41.7-65.6-55.1-102.5c-8.5-23.4-14.1-47.4-14-72.6C128.9,114.1,144.9,81,176,55c14.9-12.5,31.6-22.3,49.8-28.8
c16.1-5.8,32.9-6.2,49.7-2.8c16.4,3.4,30.7,11.7,44.5,20.6c30.4,19.7,51.8,46.1,59.4,82.2C381.4,136,381.9,146,383.2,155.9z"></path>
<path class="st0" d="M188.9,32.9c-7.8,5.8-15.5,11-22.6,16.9c-38.5,32.3-53.8,73.9-48.6,123.5c4.1,39.4,19.4,74.9,38,109.3
c15.1,27.9,33.7,53.4,52,79.1c9.6,13.5,17.8,28,23.7,44.7c-3.2-0.9-5.8-1.8-9.1-2.8c3.5,14.4,6.9,28.6,10.1,41.6
c16,0,31.5,0,47.2,0c3.5-14,6.8-27.6,10.2-41.7c-3.5,1.1-6.5,2.1-10.6,3.4c1.7-4.2,3-7.6,4.5-11c9.3-20.8,22.8-38.9,36-57.3
c26.6-37.2,49.6-76.4,63.9-120.1c9.2-28.2,13.6-57,9-86.6c-5.9-37.4-25.7-66.1-55.6-88.5c-4.8-3.5-9.7-6.8-15.4-10.7
c2,0.2,3.3,0,4.3,0.4c31.1,10.5,59.9,25,82.4,49.7c27.6,30.4,38.7,66.3,32.8,106.9c-7.4,51.9-30.9,96.1-66.6,134
c-12.9,13.7-26.3,27-40,39.8c-9.6,8.9-20.2,16.8-30.4,25.1c-5.9,4.8-9.4,10.7-11,18.3c-2.4,12-5.7,23.9-8.6,35.8
c-0.4,1.6-1.1,3.6-0.4,4.8c5.8,11.1,1.9,22.9,2.6,34.3c0.3,4.7-4.8,8.6-9.9,8.7c-12.5,0.2-25,0.2-37.5,0
c-6.3-0.1-10.2-4.2-10.2-10.5c0-9.6,0.7-19.3,0.3-28.9c-0.3-5.5-2.2-11-3.5-16.5c-2.6-11-5.2-22-8.2-32.9c-0.8-3-2.7-6.2-5-8.3
c-8.3-7.6-17-14.9-25.6-22.3c-38.5-32.8-74-68.2-95.9-114.8c-12.4-26.4-21.6-54-21.7-83.3C69.2,125,90.4,87.4,130,60.2
c17.2-11.8,36.1-20.4,55.9-26.9C186.7,33.1,187.7,33.1,188.9,32.9z"></path>
</svg>