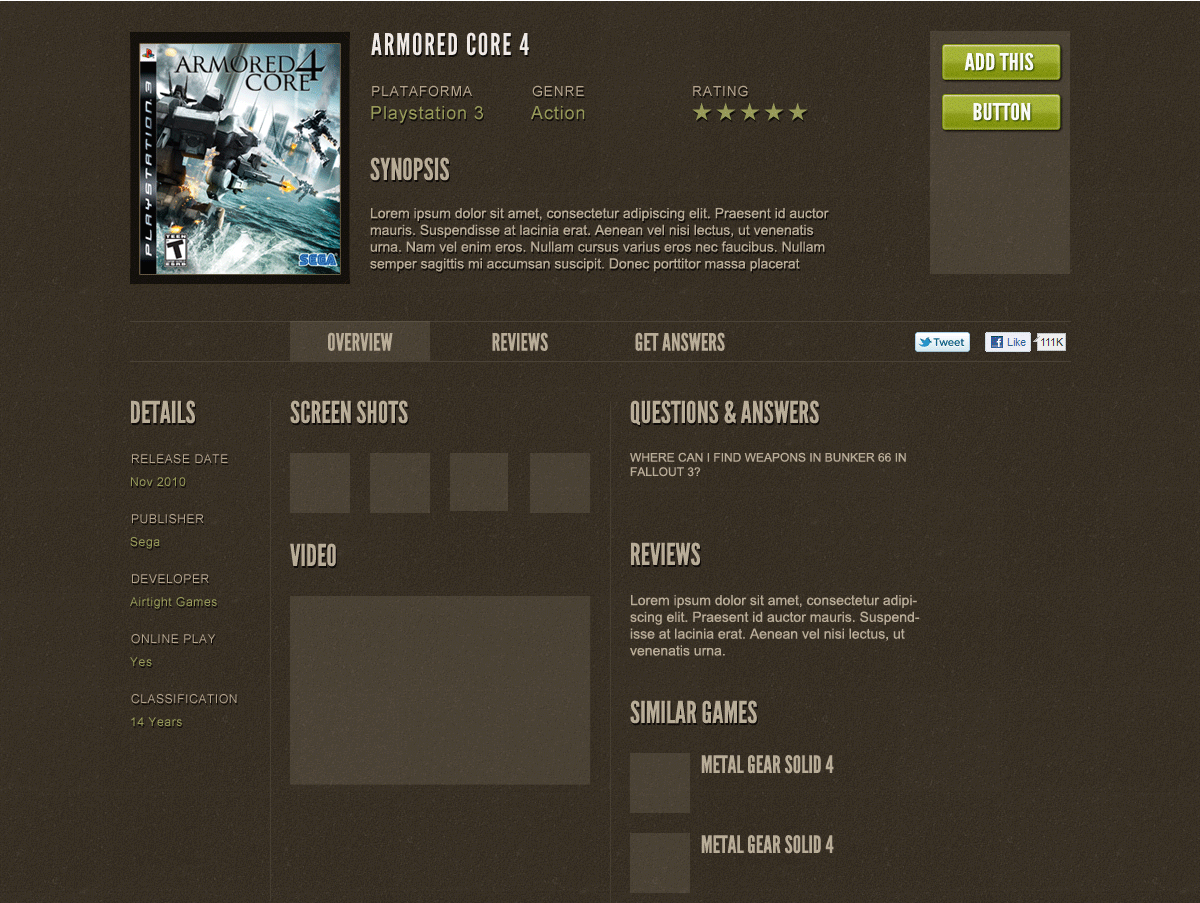
I'm designing a video game display page. The page which has many items and I'm finding it really difficult to decide on a layout that makes logical sense. Can you provide me with any advice in terms layout and item placement? What works? Best practices?
I'm looking for a way to logically separate the items and create some contrast, while keeping the design attractive.

The purpose of the website is to rent video games online. The purpose of this particular page is to display a single game. Besides the primary function of the page, the desired outcome is for the user to sign-up for the service.
In importance:
- Boxshot, title, action menu (buttons and maybe an add to encourage signing up)
- Basic info (platform, genre, rating)
I'm not sure what to rank the following items, but they're inter-changeable:
Synopsis, other details, screen shots, video, reviews, question and answers, similar games.
