I agree, the colors should be less exciting. I also feel a task list should have a more organic look. Maybe something textured, paper or something. Even lighter colors might give it the more earthy feel. Do lots of experimenting, you'll find something awesome.
Visit http://www.Colourlovers.com for some hardcore color pallet inspiration.
Also that tool Alan pointed out is quite amazing (i've never seen it before, I know where im spending the next hour).
You might want to check out different styles of UI elements too. Standard pulldown menus and checkboxes really don't go well with any layout. The only problem with custom UI elements, however, is sometimes you need to program them yourself, which can be very tricky with cross browser compatibility. There are also lots of tools to help too though. JqueryUI and yui are some really fantastic UI frameworks, and if you spend enough time on stackoverflow, you might even get some written for you just by asking questions! It's happened more than a few times for me.
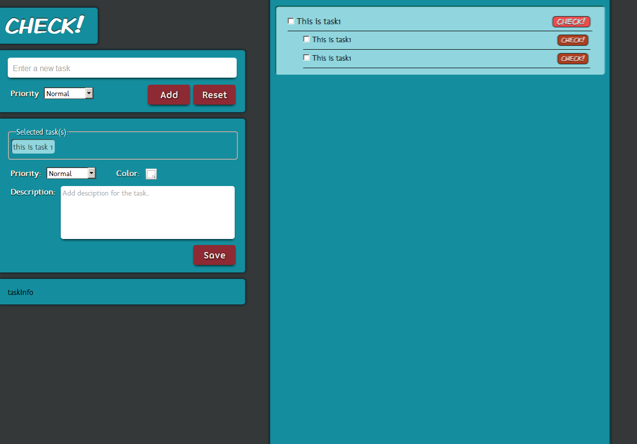
You make a good point about the element dimensions. They seem kinda funny, and if a user has the browser maximized, it can potentially leave half the screen empty.
Try using a standard CSS grid system. Check out http://960.gs/ they have photoshop templates (they're really just a bunch of vertical lines) to help you align your visual elements. You might also want to try to contain the two sections in one large container, that way they aren't just floating in space. (think about how it will look on different size monitors too).
A couple little things - I think I see 3 different fonts in there. And there are 2 different button styles. You will want to standardize the feel of those elements as well. And while your making the template, put some placeholder text, instead of just listing "This is task1" over and over. It will make the layout look much more flushed out.
That's all I got as far as critique. But out of curiosity, are you doing the programming for this app too?