I am making a solution tree. The basic rule of it is to consistently answer the "how" question. For example, to achieve "Goal" I need to achieve "Goal 2" (or "Sub goal") . But I add other node types into the basic solution tree: Better goal, Supporting goal, Example, and Action. I want the viewers to be able to distinguish them effectively.
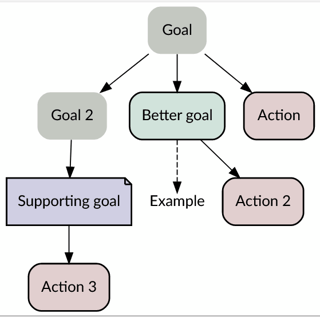
Here is my current design:
My idea is that if the node is a regular goal, then it's better to have it dull, and have other types be more attractive. Action nodes are in red because they should attract more attention, also they are the closing nodes. Example nodes are in plain because they are least important. I also use dashed arrow to further emphasize this.
However, for Better goal and Supporting goal, I don't know to decorate them. I guess Better goal should stand out of regular goals, but I'm not sure if Supporting goal should stand out as well or not. With the current design I still find hard to distinguish them. Do you have any suggestion?
I use Graphviz to generate the graph. It provides quite a lot of node shapes and arrow shapes to choose. I can even use basic HTML on lables. I have thought about using emoji in the label, but I wonder whether we can only do this with node decoration or not. Graphviz also accepts using custom SVG images for nodes, but I haven't tried that yet.
Here is the code:
digraph test{
fontname="Lato";
node [ shape=plaintext style="filled, rounded" fontname="Lato" margin=0.2 fillcolor="#c6cac3" ]
Goal -> "Goal 2"
node [ shape=box, penwidth=1.5 fillcolor="#D1E4DD" ]
Goal -> "Better goal"
node [ shape=note fillcolor="#D1D1E4" ]
"Goal 2" -> "Supporting goal"
node [ shape=plain fillcolor=white ]
"Better goal" -> "Example" [ style=dashed]
node [ fillcolor="#E4D1D1" shape=polygon ]
Goal -> "Action"
"Better goal" ->"Action 2"
"Supporting goal" -> "Action 3"
}