I wanted to get a sanity check on the topic of logo design. I am a product designer and have done some client work in the past including the creation of some logos. I don't specialize in logo design but need your opinion on a certain matter.
Some background: I am working at a startup and I am the only designer. Before I was hired they kicked-off a re-design process with a freelancer who's now come with some logo suggestions.
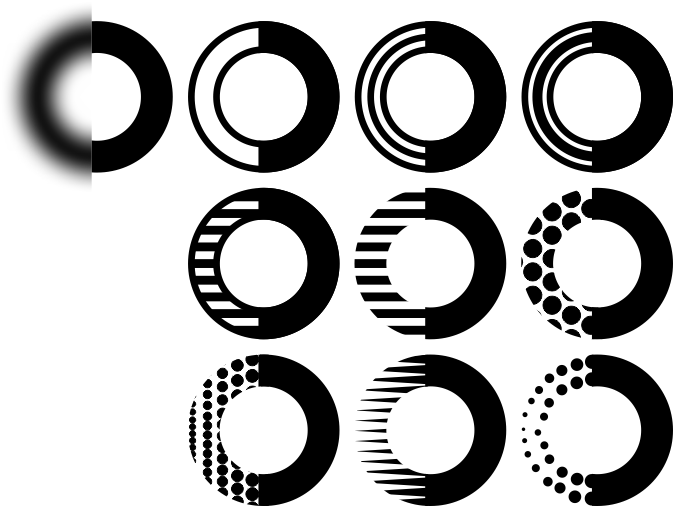
Question: The logo design is using a heavy blur effect where there is a circle present and the first half of it is sharp and the other is blurred out. The freelancer is suggesting we use the blurred-out version of the logo in digital and some print scenarios where the blur effect will be nicely visible and won't cause any issues. He created a vector (stencil) version of the same logo where instead of the blur effect he created very thin and detailed lines that should represent the blur effect.
I raised some concerns regarding having two different logos. When I look at these logos I see two different logos and I am worried about the overall brand consistency and how we will be applying these logos in practice. Think in a context of a website, print material, t-shirt prints, embroidery, or small prints e.g. on a pen and pencil.
I am not a logo specialist but my knowledge and logo 101 understanding is that we should not use things like blur or shadows in logo design as the application in different scenarios becomes burdensome.
Thoughts?