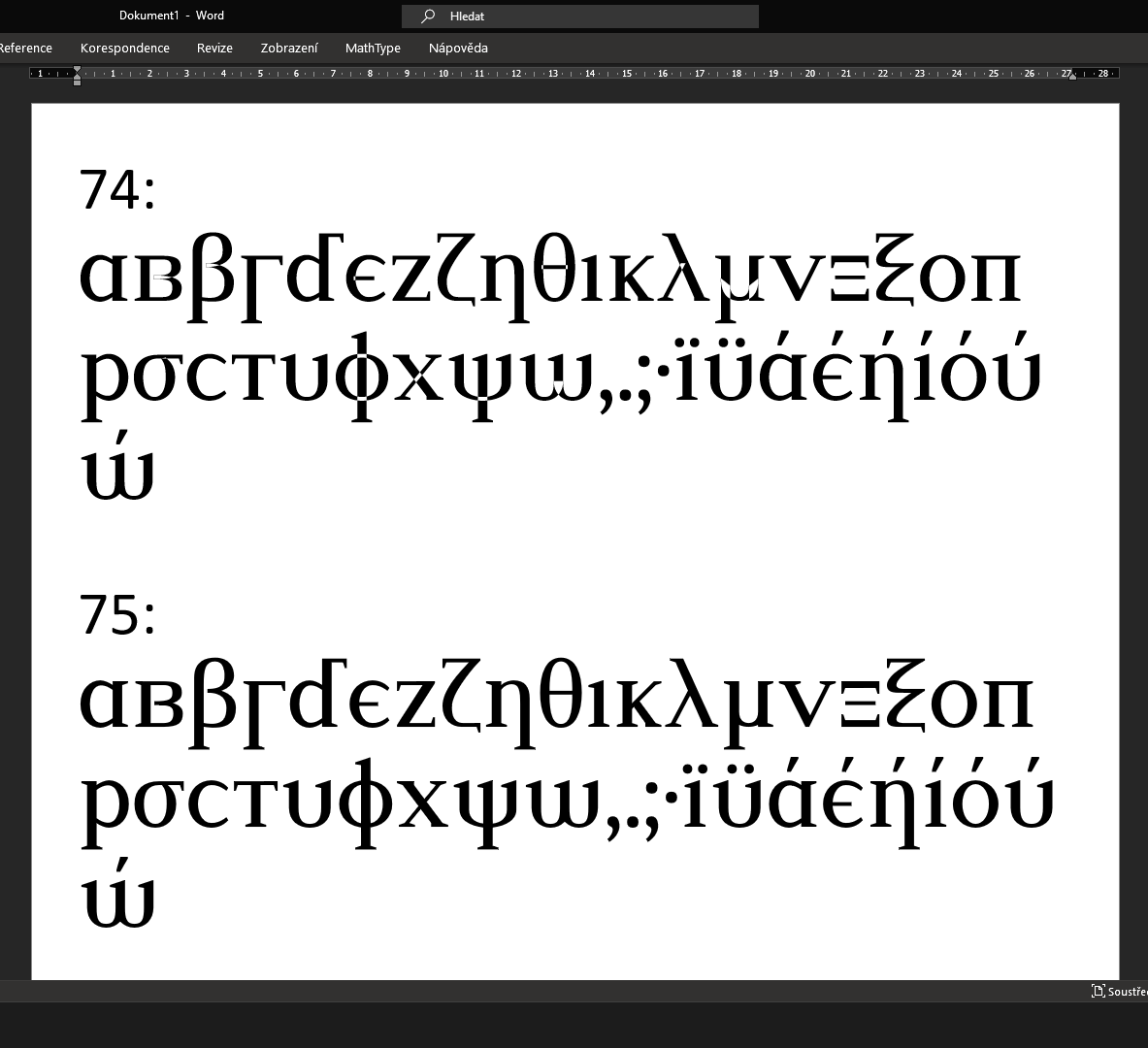
I am making a font. It looks fine in the editor (Glyphr Studio), but, if I try it in Word, it has holes where paths overlap in sizes to 74. In sizes from 75, it doesn't have the holes. It happens in Sublime Text too, but there are holes at sizes to 49 and not from 50. If I export the example in Word to PDF, it doesn't have holes, but that may be because Word doesn't export text in my font as text (I can't select it in a PDF viewer, although I can select text in other fonts).
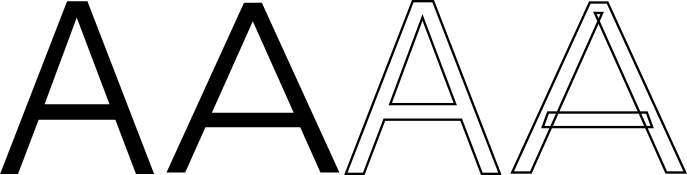
What is wrong with my font, or what is wrong with font rendering? I expect that it would not have holes in any size. I checked the path directions, and they seem correct. They are not the same for all glyphs, but they are consistent in every individual glyph. The glyph for ώ doesn't have a hole because I accidentally united its paths.
Here is how it looks in Word, and below are the font files: