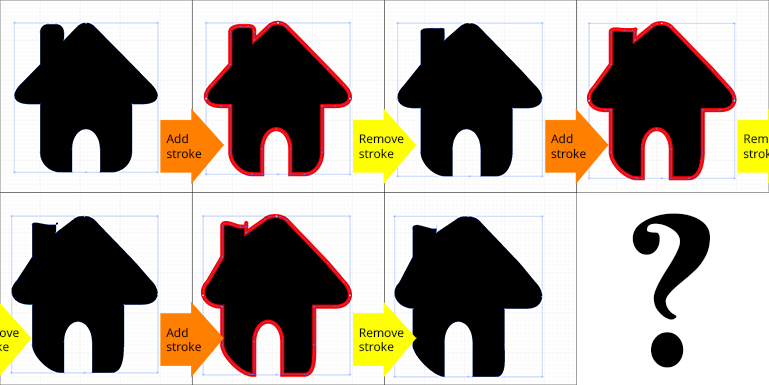
I very recently started learning how to use Adobe Illustrator (CS6), and just now I noticed something strange. When I add a 1pt stroke to my shape, it gets slightly distorted. This distortion does not disappear if I remove the stroke. (But only if I remove the stroke by setting its weight to 0. Using CTRL+Z does return the shape to its former state.)
After adding and removing the stroke a few times, the difference becomes quite noticable:

Am I doing something wrong? Is it a bug? I can't imagine this being the expected behaviour.
EDIT: I think I figured it out. Appearantly, turning 'Align to pixel grid' off doesn't affect previous shapes. If I turn it off and then recreate my shape from scratch, the problem is fixed.
However, I was wondering if their is a way to disable the effect for existing shapes. In other words, can I 'fix' the shapes I created while 'Align to pixel grid' was still on?