I want to align a textfield to the top left of a box, as per how the Grid Systems cover looks:
The round letters in the headlines should overhang slightly. I am able to get quite close by using:
Preferences > General > Use Preview Bounds
and:
Effect > [Illustrator Effects] Path > Outline Object
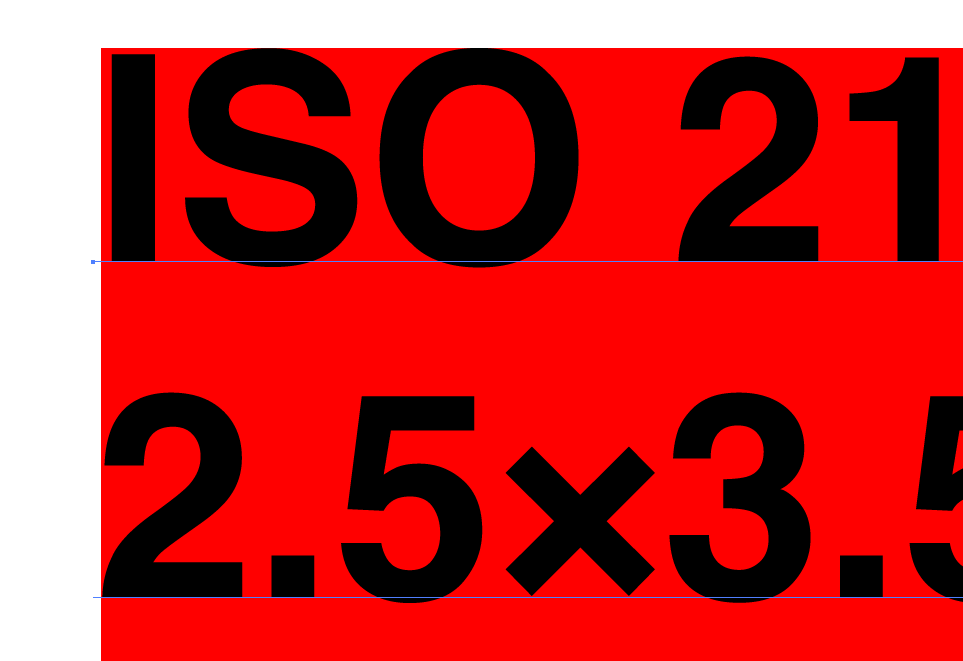
The results of this are:
However, it's not where I want it, I want to align the top-left anchor of the "I" to the red box, rather than the bounding box of all the characters (due to the round letters).
How do I align a single letter within a live text path / object, so that the top left of the letter is anchored to the top left of the bounding box?