If a client of mine asked for a 1920x1080px image, the first thing I need to know the intended use. Is it for the web, print, or both?
In the print world, a pixel (or picture element - [pict-el]) has no meaning or definition. Pixels can not be measured in any way. They have no predefined size or unit in order to calculate their size. Therefore are not a "real world" term. They are strictly a digital term and only refer to the digital world.
In the broad sense, a pixel is the small spot on a screen or monitor that is colored by light, either backlit (CRT), LED, Plasma, or other technologies. Each of these small, different colored, spots (pixels) when set together form an image to the human eye. To use a real world analogy, think of it like a brick wall... each pixel would be a brick... the image would be the wall.
In many apps, and for many people, 1 Pixel = 1 Point. (Adobe even uses this theory.) However, this isn't entirely accurate either. A point is simply the smallest unit of measure used by most designers in the real world, as opposed to digital world.
There is no such thing as 1 inch = 72px or anything even remotely close. Every screen on earth has a different pixel density. How many pixels fit into an inch is entirely dependent upon your monitor's pixel density.
When working in Photoshop for the web, what you input into the Resolution field for a new document is largely irrelevant. An image destined for the web (or screen) will use it's pixel width and pixel height and not reference the Resolution setting at all. See here for more information on resolution (ppi) and the web/screen: Is it mandatory to keep images at 72DPI for web design? For the web, the only difference the resolution field offers is it allows you to create more detailed work in Photoshop. But upon output, the resolution field is ignored, using Save for Web. If you use Export rather than Save for Web then the resolution is used to alter the pixel width and pixel height of the image based upon your Operating System of all things. Macintosh applications assume that each inch has 72 pixels in it and Windows application assumes each inch has 96 pixels in it. Neither of these are really accurate or true, but the engineers had to use something. So a higher resolution upon Export will result in a larger pixel width and pixel height.
Now where print meets pixels..... resolution or dots per inch (DPI). DPI is essentially the dot density which is created by an imagesetter (or platemaker) when outputting printing plates. All images being printed need to go through a halftone processes. In addition to a specific line screen or Lines Per Inch (LPI) which determines how many rows of dots will be printed. The density of the dots in the halftone determine the level of detail and quality in the image itself. A halftone with a higher DPI and LPI will look much better than a halftone with a low DPI and low LPI. If searching for any correlation between screen and print, the most common place user find a little bit of logic is thinking that 1 pixel = 1 dot. This isn't entirely accurate, but it's close enough that it's not an issue if this assumption is used. This is where people interchange the terms PPI and DPI thinking they are the same thing. In reality, they aren't the same at all, but there's no great harm in thinking they are.
For print work, the Resolution field in Photoshop's new document window is critical. Most often you want a resolution of 260 or better for print images. This equates to 260DPI which is the optimum setting for 175LPI (a common line screen). 300dpi is used most often because it's a nice, even, round number to remember and more DPI is never a problem. The overall calculation is actually 1.5 times the LPI equals the DPI. So 1.5 x 175 = 262.5. So it's rounded up to 300dpi.
If you know the intended use.....
If it's for the web or screen, just create a new document at 1920x1080px and whatever resolution you want. A higher resolution is going to allow you more detailed work in Photoshop, but it's not going to change the web/screen output of the image. Regardless of the resolution (ppi) the image will still output at 1920x1080 pixels (using Save for Web).
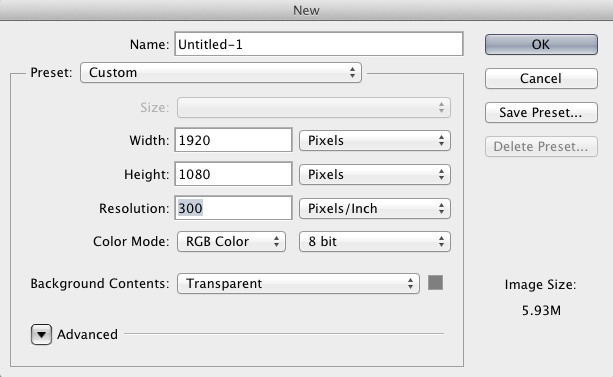
If the image is for print or both, I'd use Photoshop to give me an idea of the physical size when printed. Simply create a new document with the 1920x1080 measurements and insert 300 for the resolution.

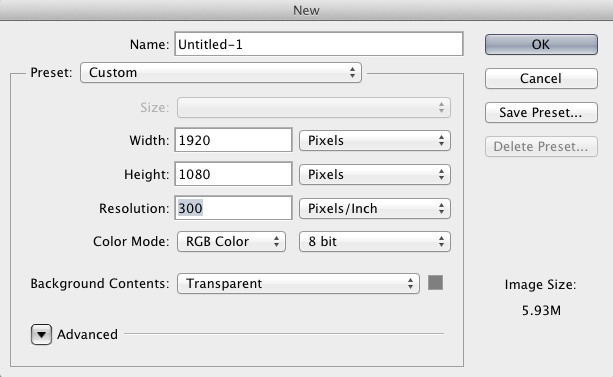
Now switch the "pixels" drop down to Inches:

This is using Adobe's internal 1px = 1pt theory, which is as good as any. But it gives you a general idea that the image will be roughly 6.5"x3.5". I'd then check with the client to verify that a 6.5x3.5" image is going to fit their needs.
Hi [client],
A 1920x1080 pixel image equates to roughly 6.5x3.5 inches for print production. Is that size going to work for you? Should I go larger for print?
Thanks!