Thought I'd catch up on Sketch questions ...
Sketch sucks at this*
This is a tricky issue in Sketch. It doesn't respond the way us Illy users hope it will. In fact, it's not very smart about it at all.
As @paexthetiker noted, you can just convert to an "open path". The problem is that Sketch simply opens it at the start of the bezier path. Probably not what you're looking for.
But there is a way
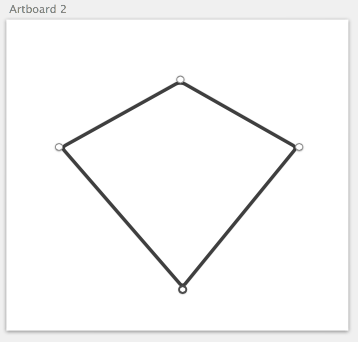
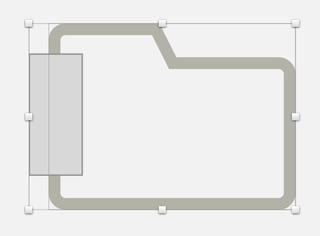
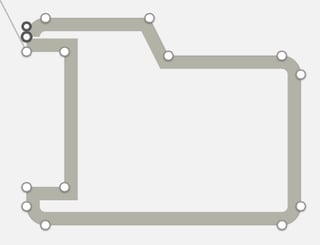
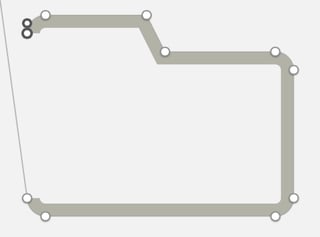
Convoluted though it may be. Let's say I want to knock out the straight line on the left of this folder icon.

Sketch in control
I tried deleting points like an Illy junkie would. Suck.
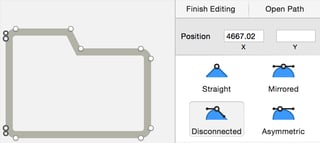
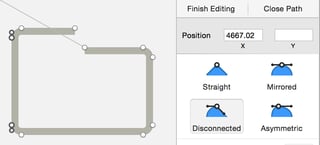
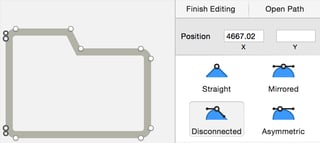
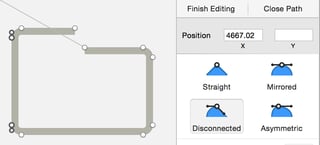
I tried clicking Open Path, but Sketch just disconnects the path's start and end point (as it was originally drawn).
I tried first selecting the points to open. Nope.

You in control
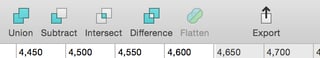
My workaround is Sketch's boolean functions, or the "Pathfinder" for us old Illustrator guys.
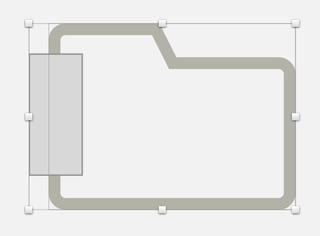
Draw a shape over the area you want to open up, like so.

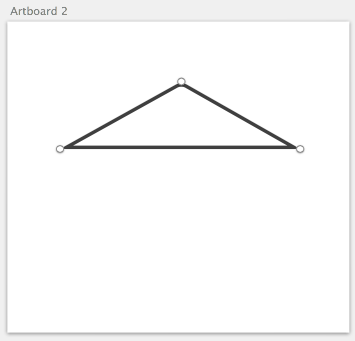
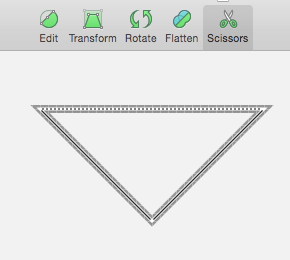
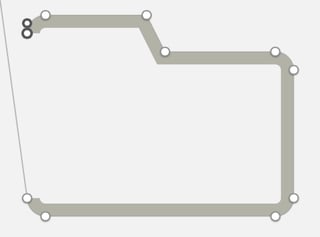
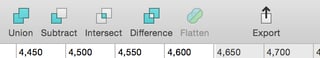
Select both shapes and click the Subtract boolean / pathfinder option, then the Flatten option.

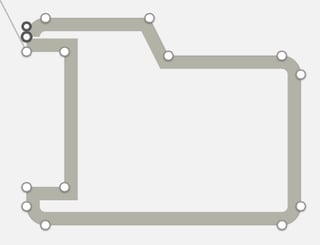
Congratulations! You just reset the start and end points of your path! If you dropped that extra shape in the right spot, you'll now get almost what you're after when you choose Open Path.

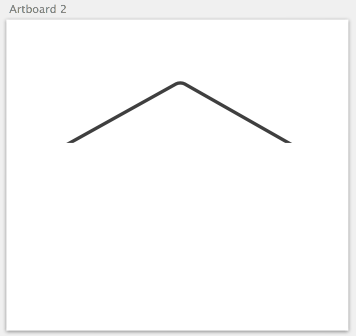
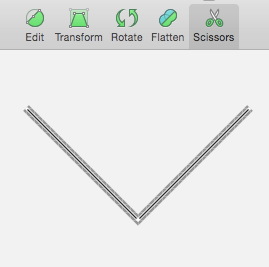
After opening the path, you can delete the extraneous points to finally complete what should be a simple action.

* The good news is, Bohemian Coding (the guys behind Sketch) are
aggressively attacking little things like this.