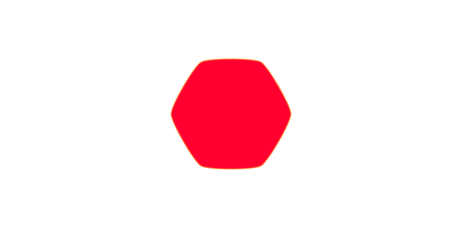
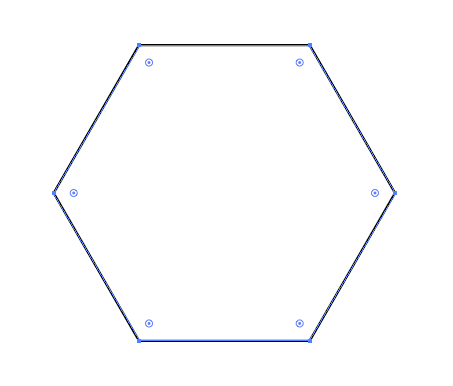
I want to make this shape in adobe illustrator:

I don't want to have to draw a path. Is there any option that makes the sides rounded?
The shape in picture was designed in Adobe After Effects, I made a polygon with six sides, and there is an option in AE called "Outer Roundness" that makes the sides rounded, but I can't find any option like that in Illustrator.
Does anyone have an idea?


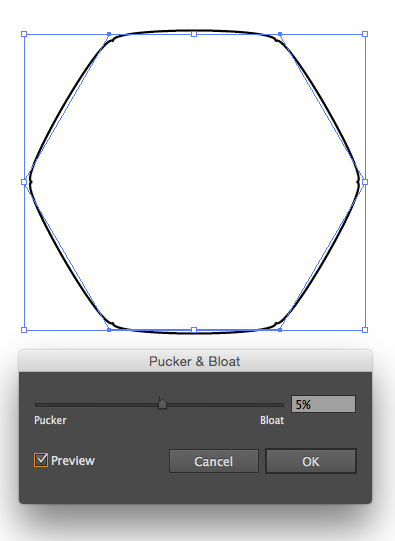
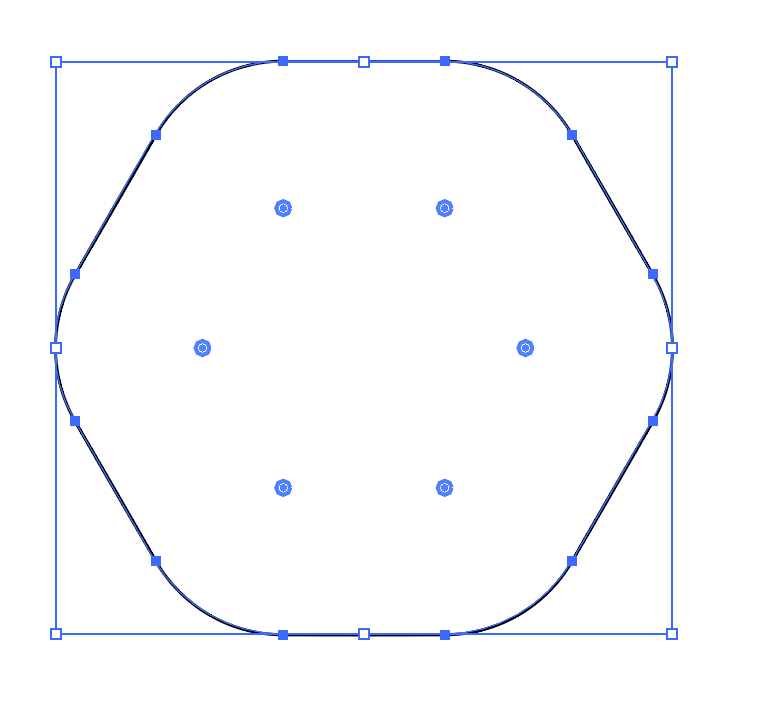
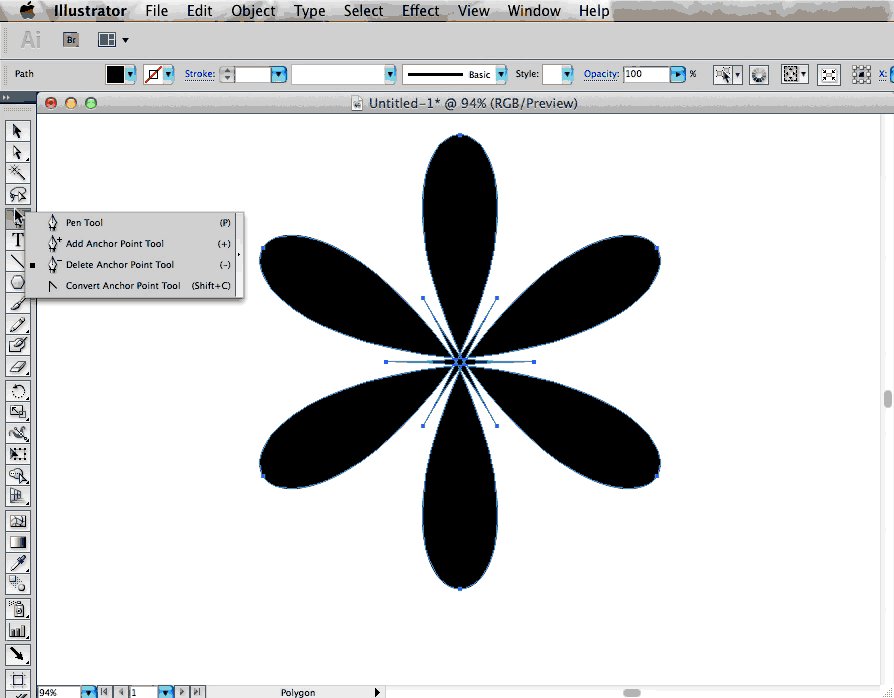
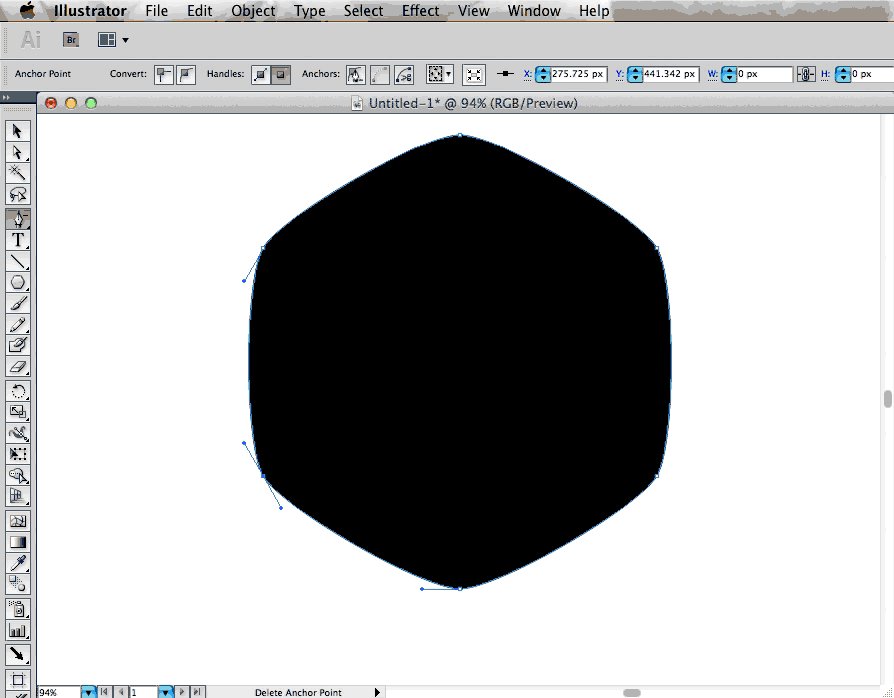
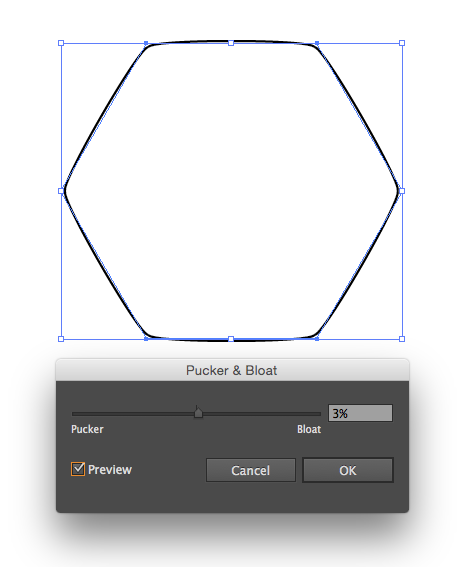
 2.Apply 3% Bloat
2.Apply 3% Bloat
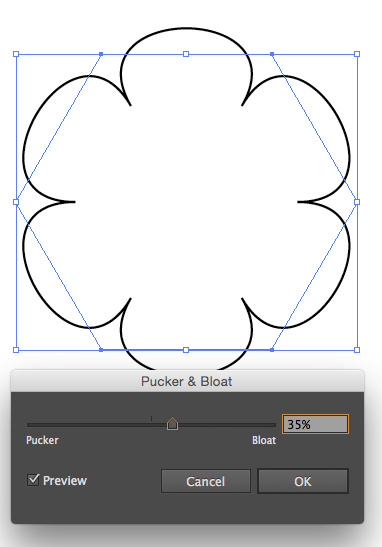
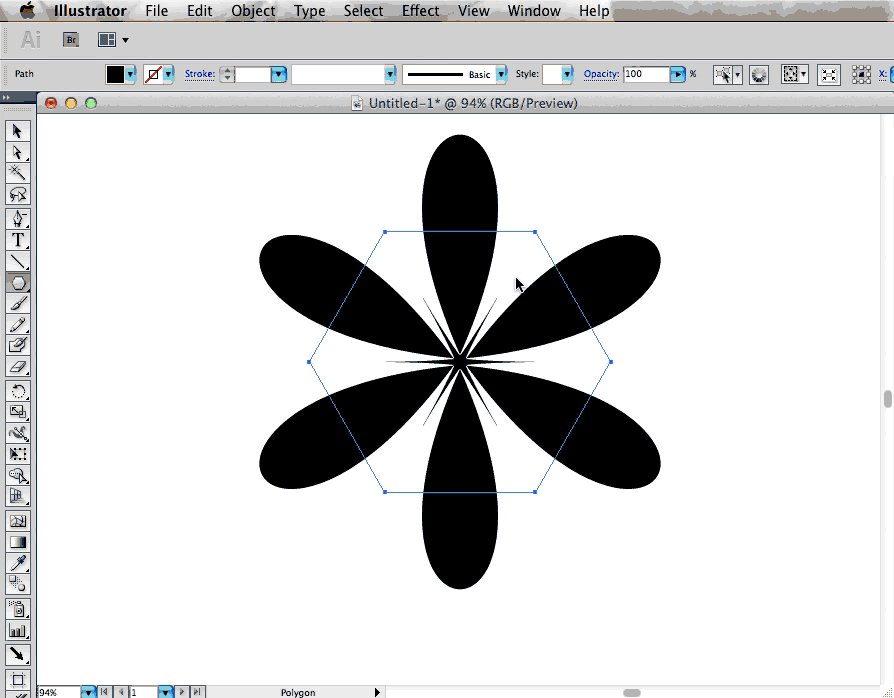
 3. By 5% you will see inward facing nodes start to form at your vertices. and then you start getting flowers.
3. By 5% you will see inward facing nodes start to form at your vertices. and then you start getting flowers.