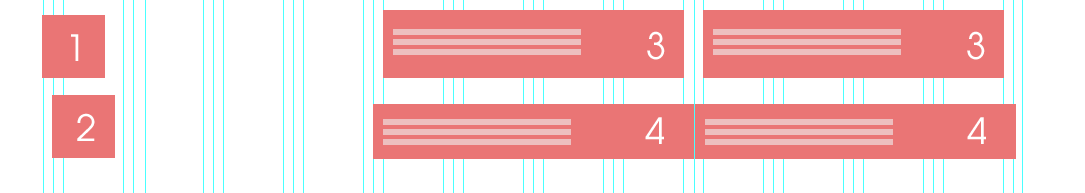
Sorry for the beginner question, but I'm having a hard time trying to figure this out. I'm using a grid for a Bootstrap design but my problem is how do I align elements to the grid? See my image for better explanation:
Should I consider the alignment of element 1 or 2 as the outer limit?
Another issue I face is I can align text and images to the grid, but what if text is inside a (visible) box? Should I align content to the grid or the outer box? If I align content, I face the issue seen in 4 but if I align the outer box, then I lose the grid for the content (although I think this is the correct way). How should I do this?