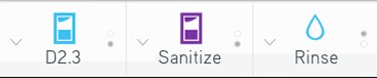
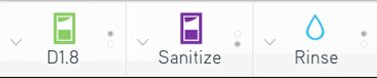
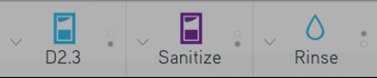
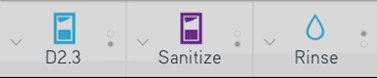
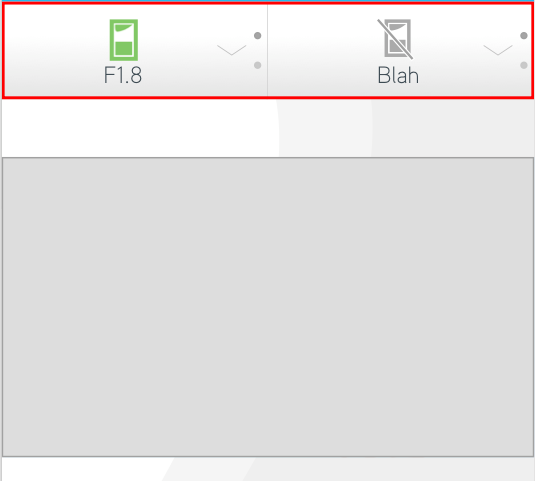
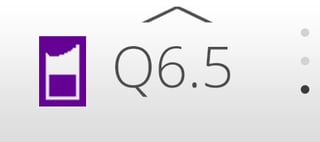
I have created a button that has multiple options and when a user toggles between these options, the video on that screen changes - See image and animated gif below.
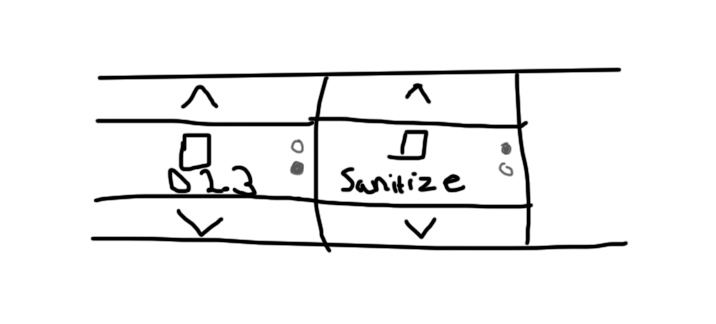
In some instances there is more than one button, when having multiple buttons the combination of the different options switches the video to one that correlates with these options. We have styled these buttons to have a slight gradient to make it look more clickable to users. I have also added a chevron and the dots on the right hand side that change colour when a certain option is 'active' to make this element look more obvious.
I think this UI element works well on a range of different devices, mobile, desktop etc. However, this UI element isn't recognised as clickable by some users.
Do you have any suggestions that can make this UI element look more obvious to these users?