I'm really inspired by Tim Van Damme's and Abstract's Mac Icon. The rounded corners that make up the icon are interesting to me. I've seen Tim make rounded edges like these before and would like to learn how it is done.
This is the icon I am referring too. In Ai or even Sketch, how would you approach or create rounded corners like this?
Image property of Abstract
Update:
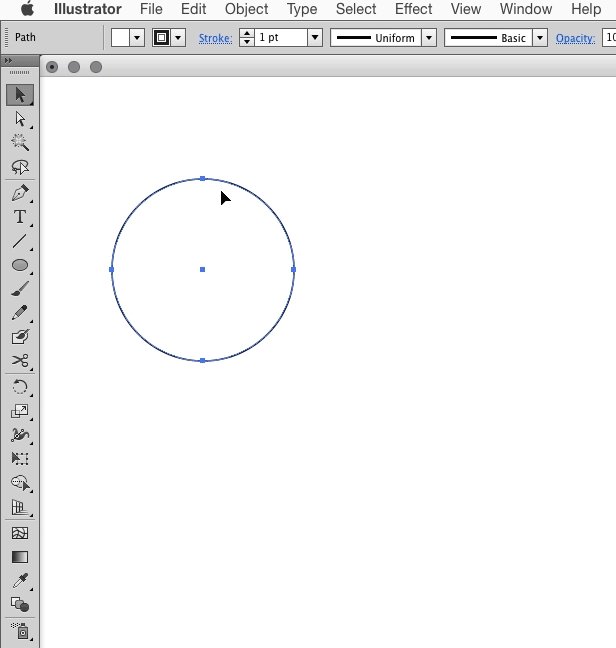
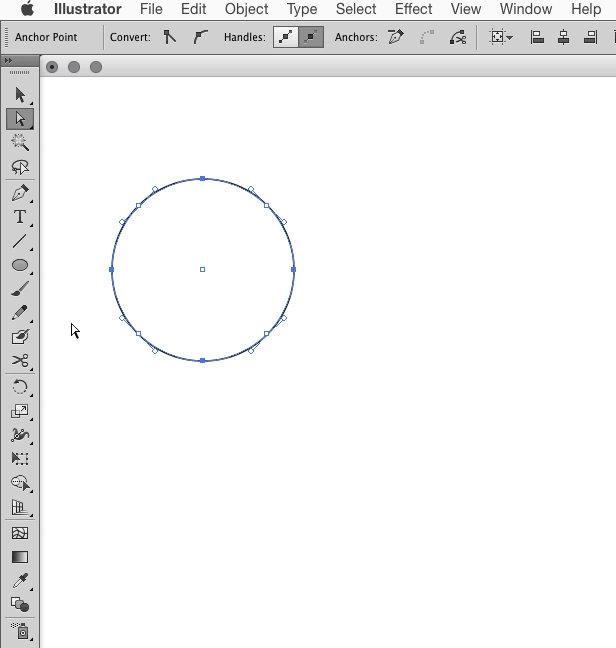
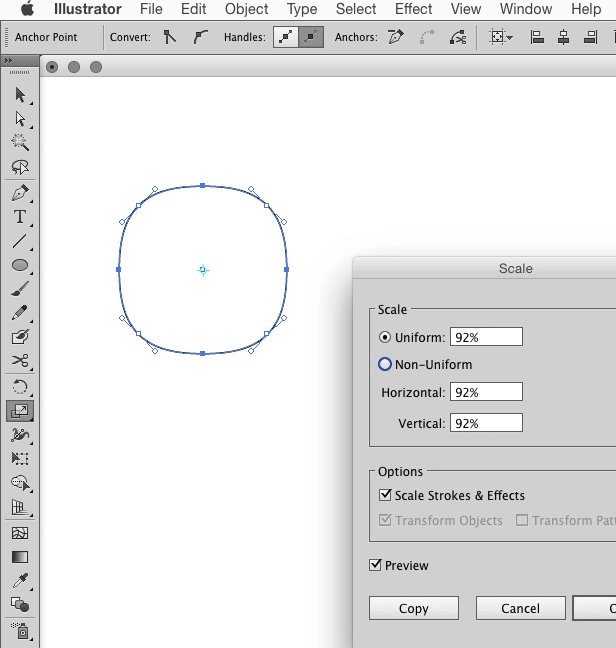
I'm finding that image trace in illustrator to be somewhat helpful. It's not making this shape from scratch, but it is allowing me to study it better.