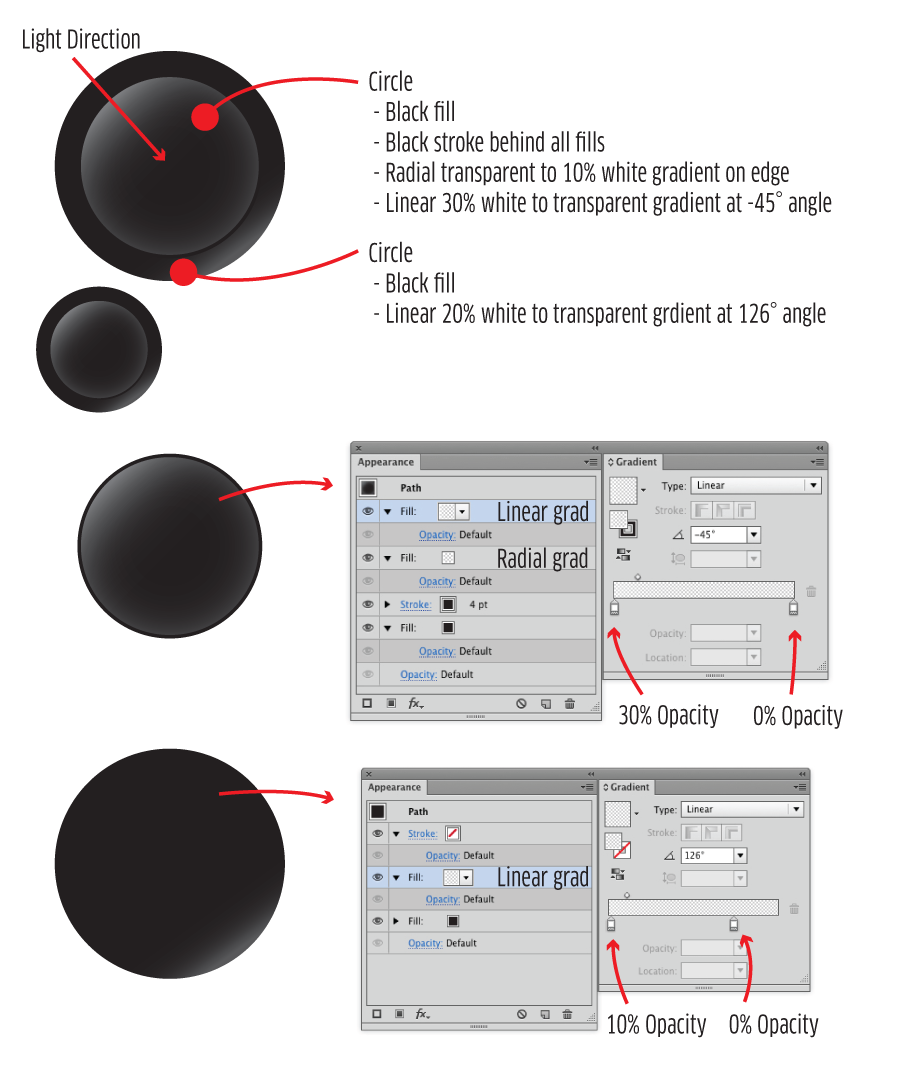
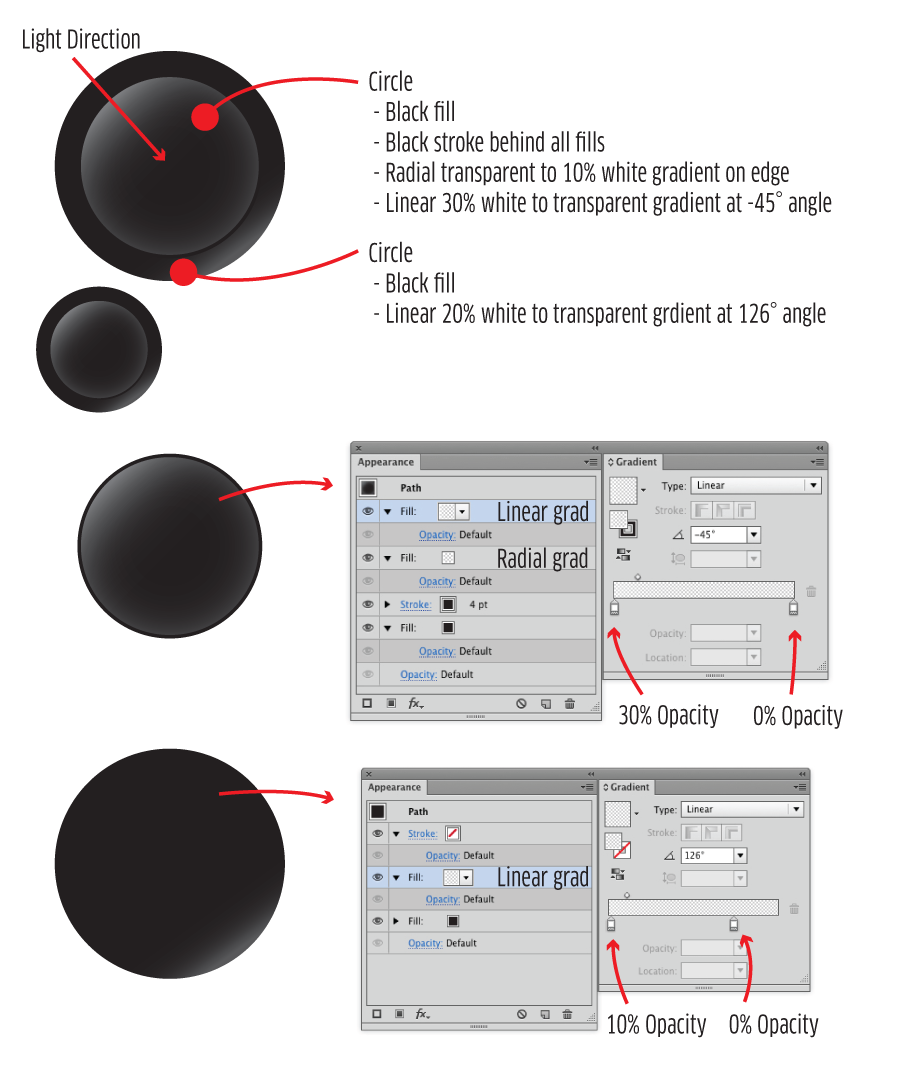
To create depth, it can help to keep lighting in mind. When there is a convex (protruding) object on top of a concave (sunken) object, the lighting needs to hit opposite edges at the same angle to convey a sense of depth. In other words, the light hits the controller handle on the opposite side as it hits the hole the handle is sitting in.
In addition, adding some indication of a "bubble" or curved surface helps by adding a generally lighter edge all the way around the handle itself. Then adding a black stroke to separate the handle from the hole also helps visually in my opinion, sort of creating a pseudo shadow.
Just my take....

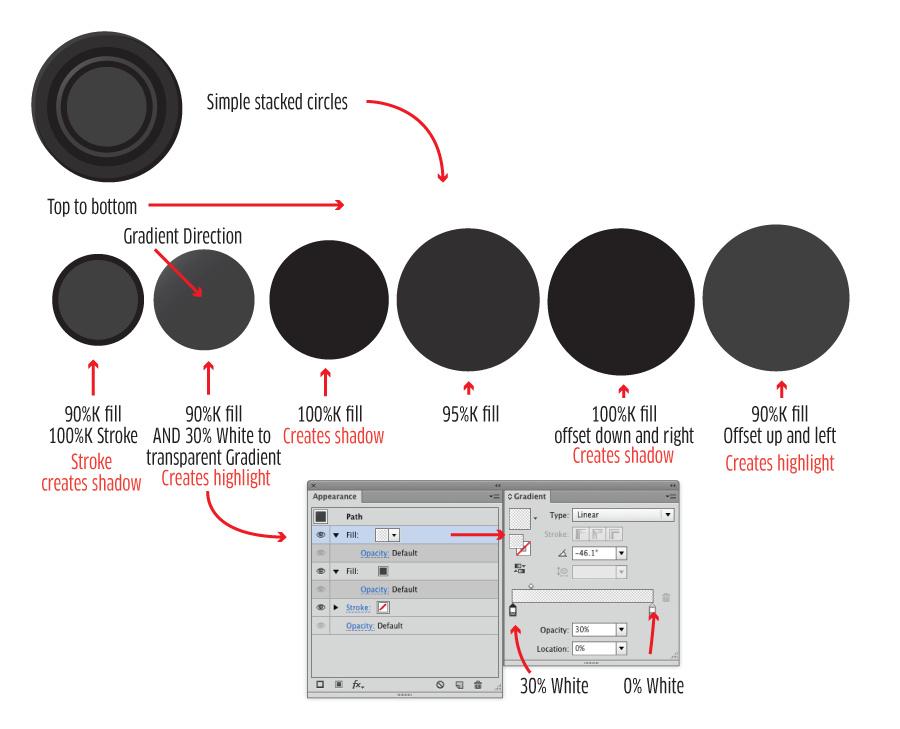
Note that this is a bit more skeuomorphic than your sample Xbox controller. The Xbox controller is merely a series of fills and strokes - lighter strokes on the lighted edge of the handle and the hole which indicate lighting direction.
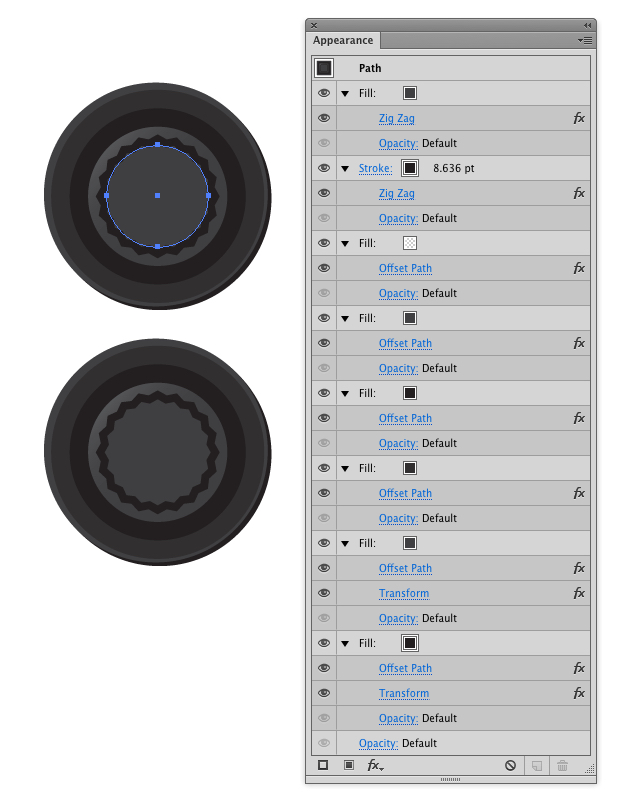
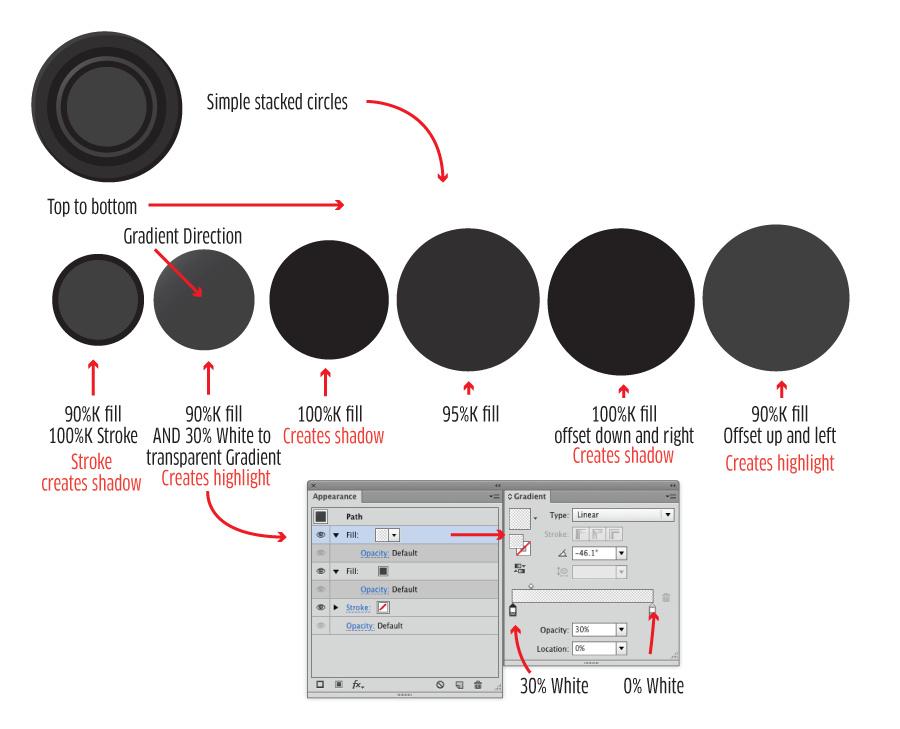
For the xbox controller, it's merely a series of stacked, centered circles. Then offset circles for the outer highlight and shadow. There's one gradient used on the internal portion to indicate a highlight, but I don't see any other gradients anywhere:

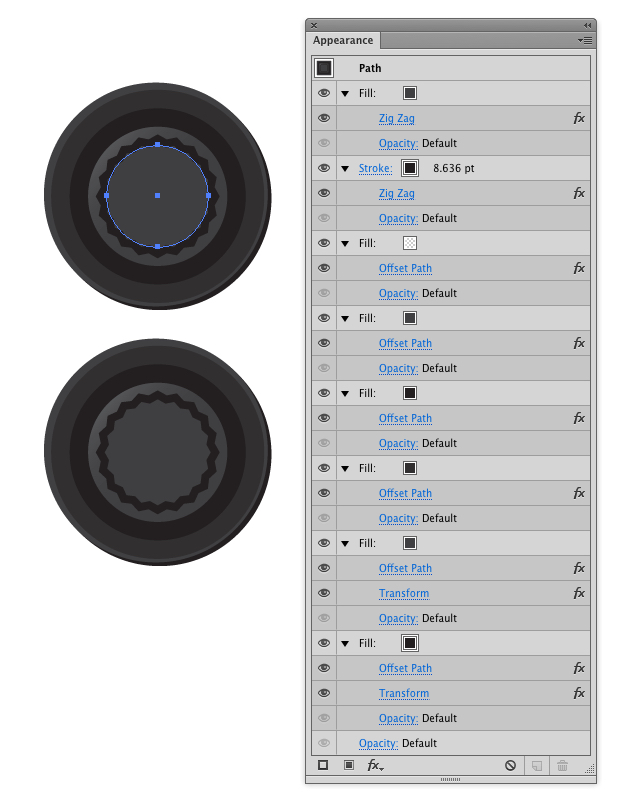
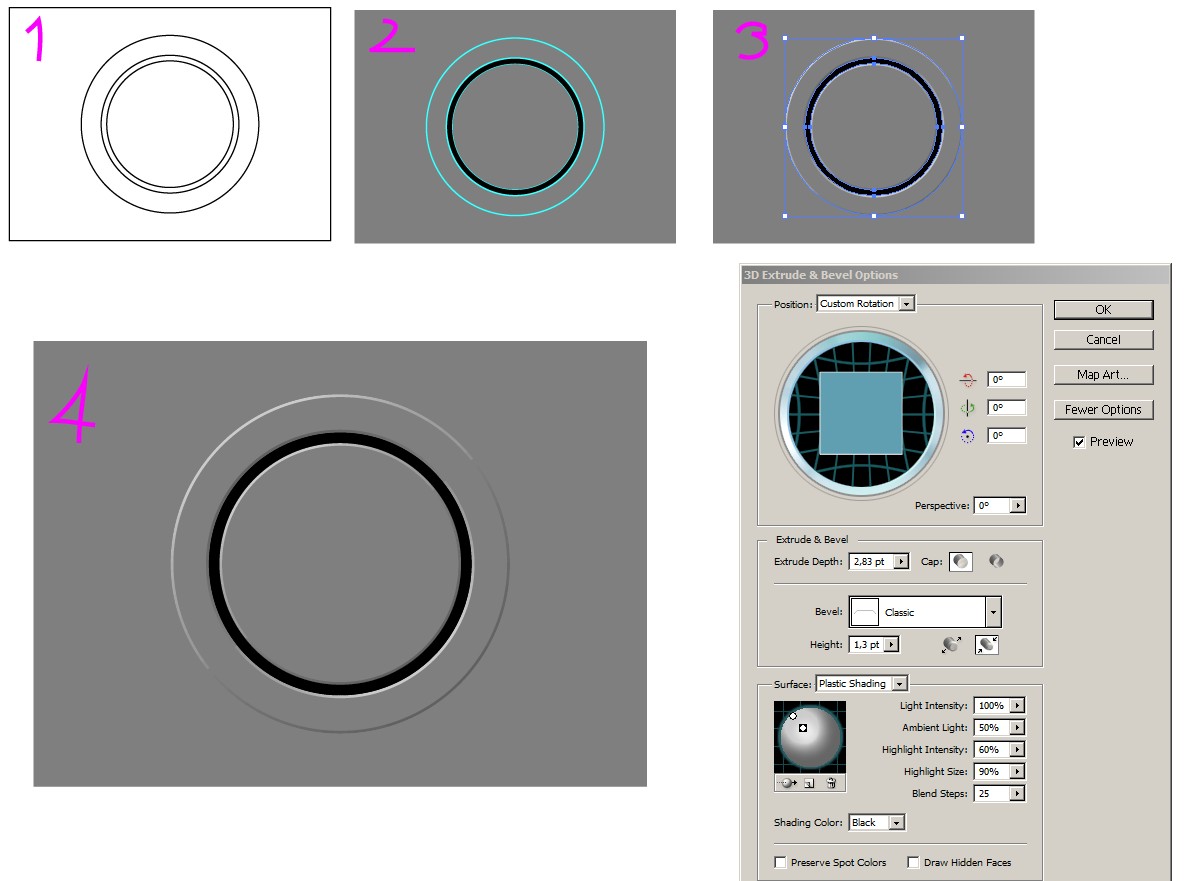
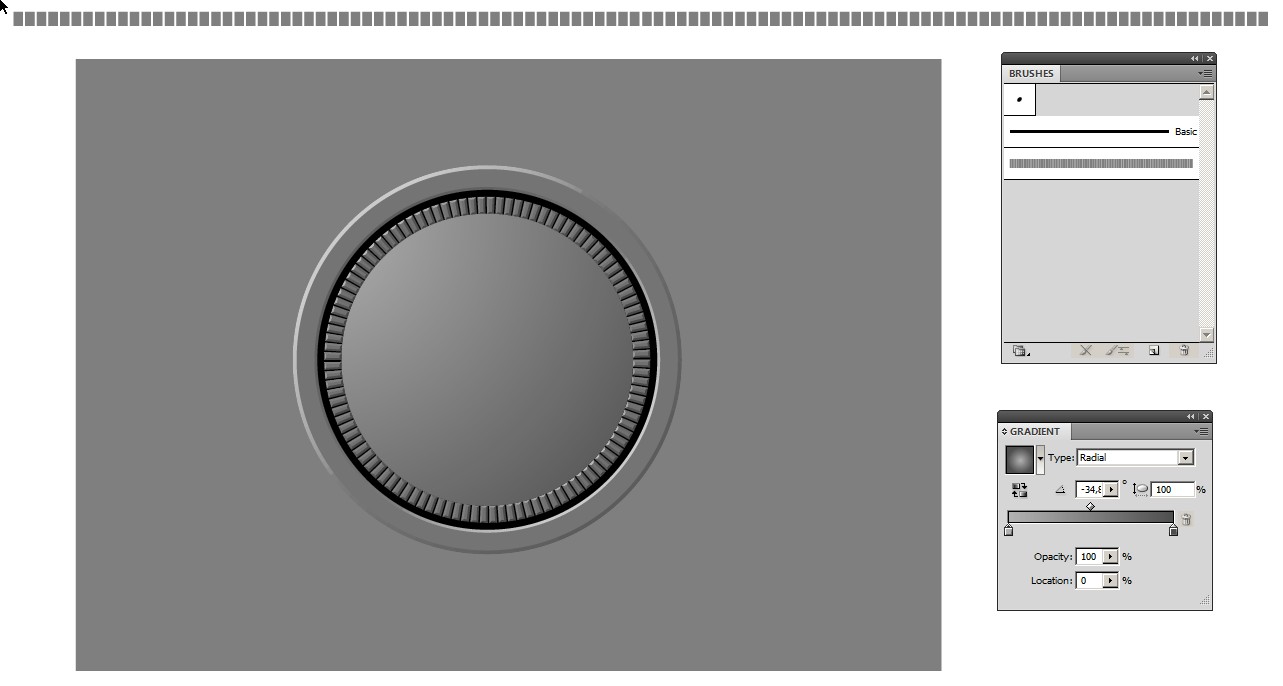
There is a "wavy" aspect to the first circle which I didn't bother implementing. It could be done via the Zig Zag effect in Illustrator easily though.
You could actually implement this all via a single circle and several fills in the Appearance Panel. You wouldn't even really need multiple circles.