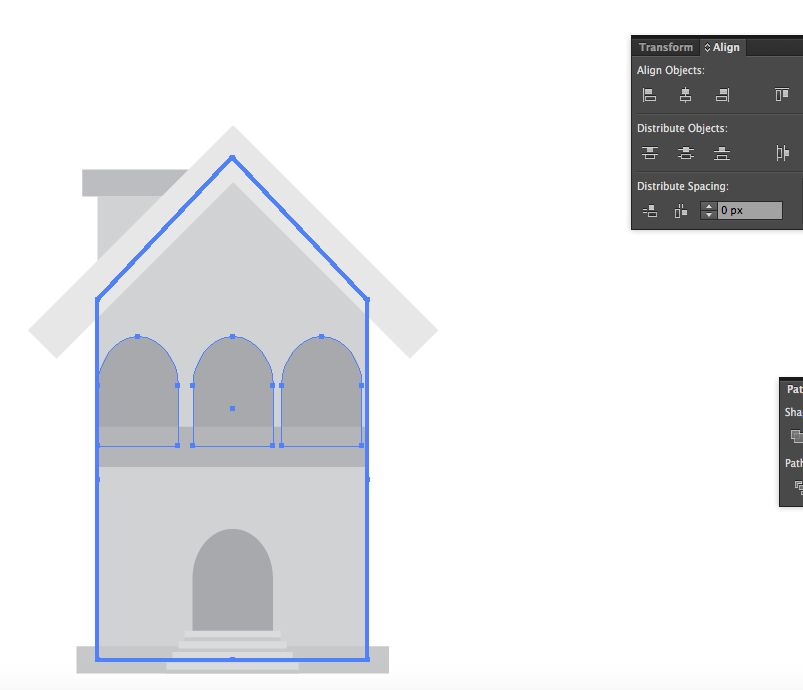
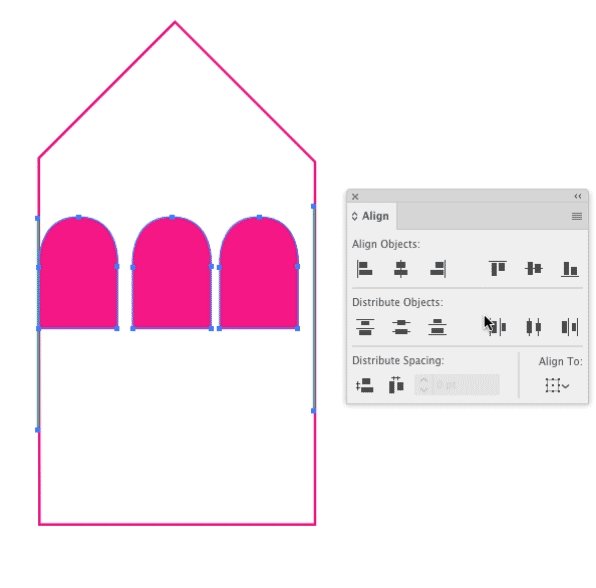
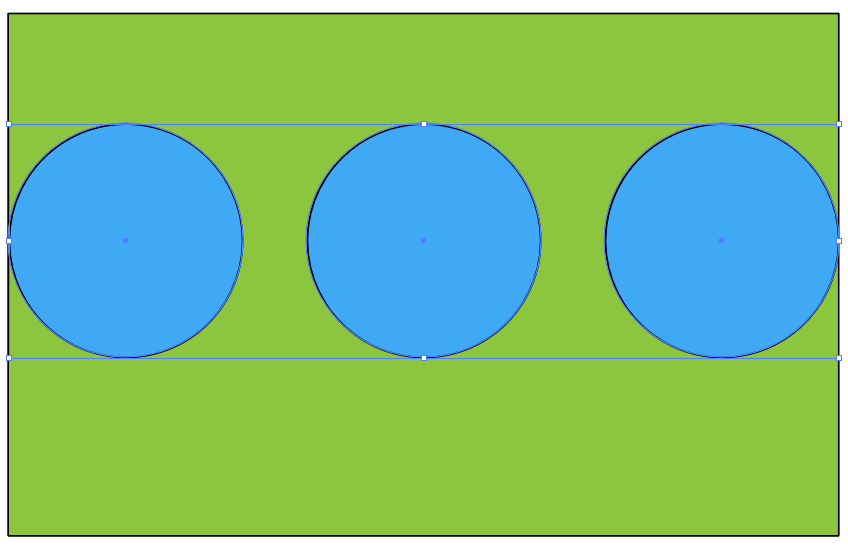
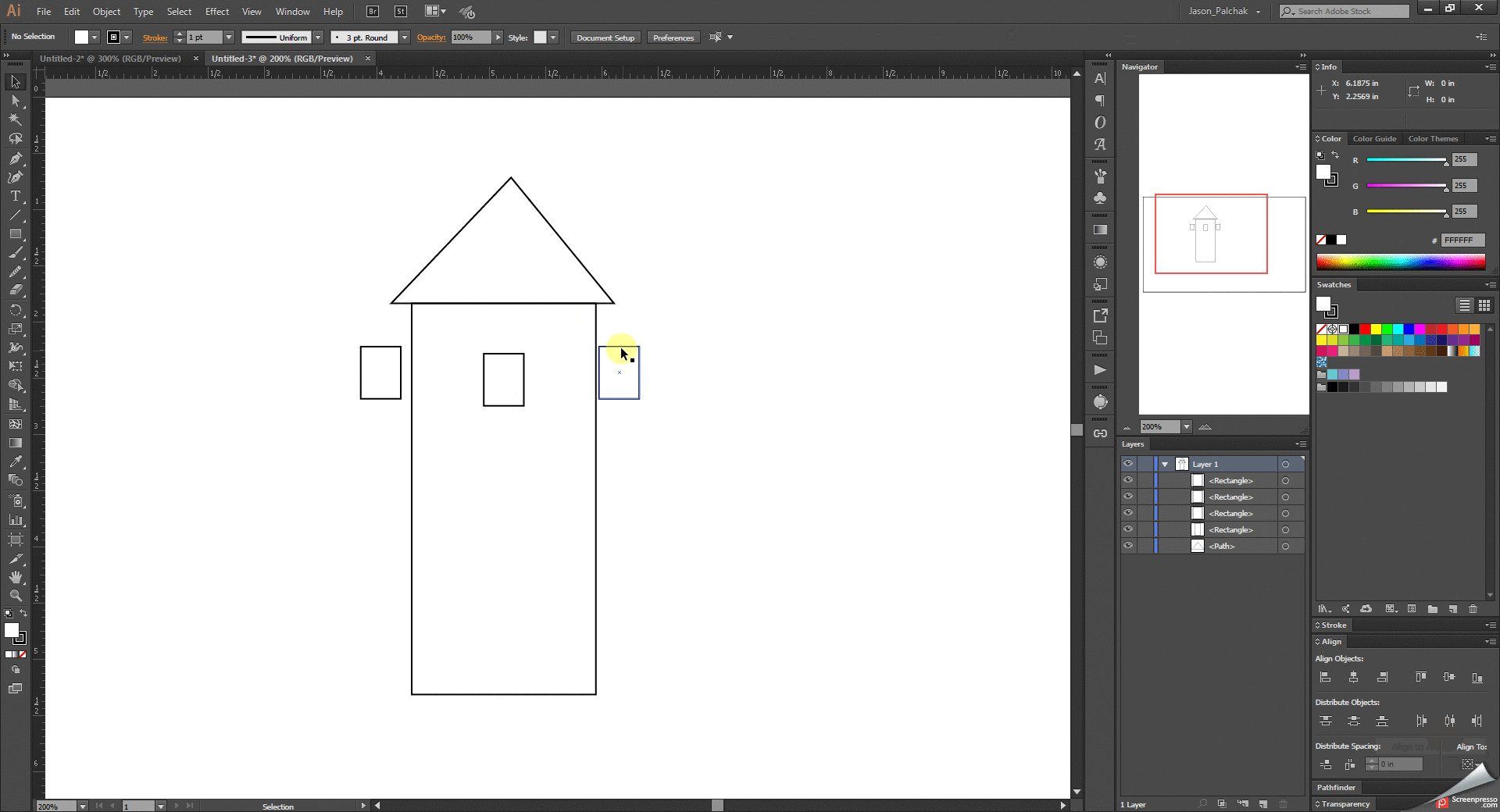
What I'm trying to do is distribute an equal amount of space between the three objects while at the same time having them remain inside the key object. My problem is that when I select the horizontal align center button, it stacks the three layers on top of eachother. I'm guessing there's an easy solution to this, but I haven't managed to figure it out so far.
4 Answers
There is no "one button" to align and distribute to a key object. It needs to be done in steps. And it requires somewhat manual interaction. And it seems that Distribute Spacing is more appropriate here than the other distribute options, in order to create an equal amount of space between and around the windows.
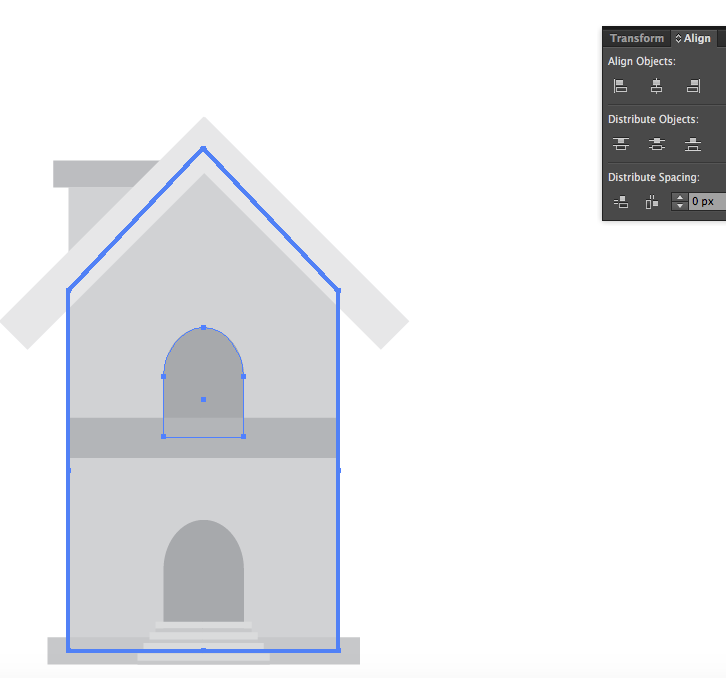
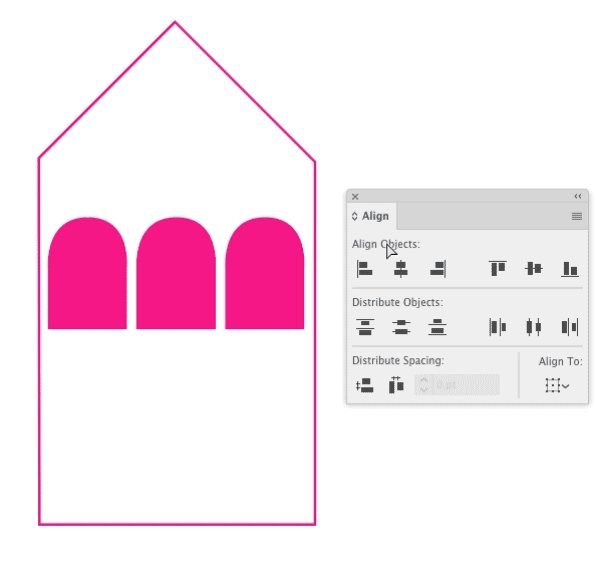
- Align the objects vertically to the building frame.
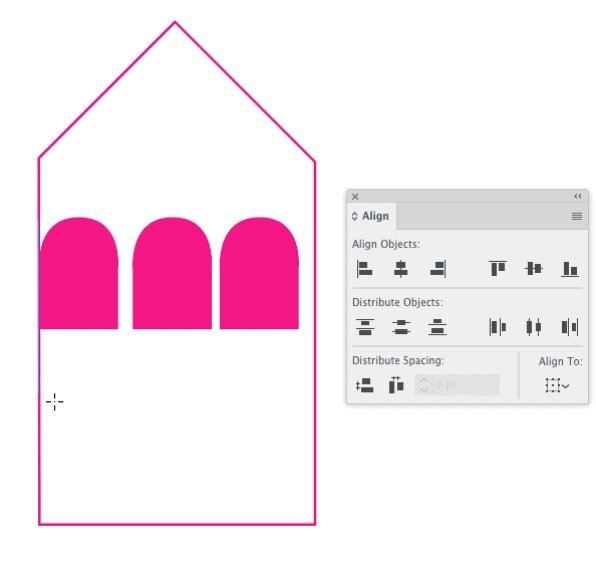
- Draw a line at the left and right edge of the building
- Select the windows and the 2 new lines you've drawn
- Distribute Spacing horizontally with the Align Panel set to
Align to Selection - Delete the 2 extra lines you drew
Illustrator's Distribute options won't constrain anything to a surrounding shape. Illustrator attempts to distribute all objects evenly. When you have one object surrounding other object, it often results in more of a "horizontal/vertical" center option. By drawing temporary lines at the sides of the frame, you can distribute spacing with those edges.
Basically, Illustrator doesn't see "frames" when one object encompasses another. Illustrator just sees entire objects and has no idea you want items to remain inside some object.
-
This is a great answer but the fact you have to do this is ridiculous.– TomCommented Jan 19, 2018 at 17:04
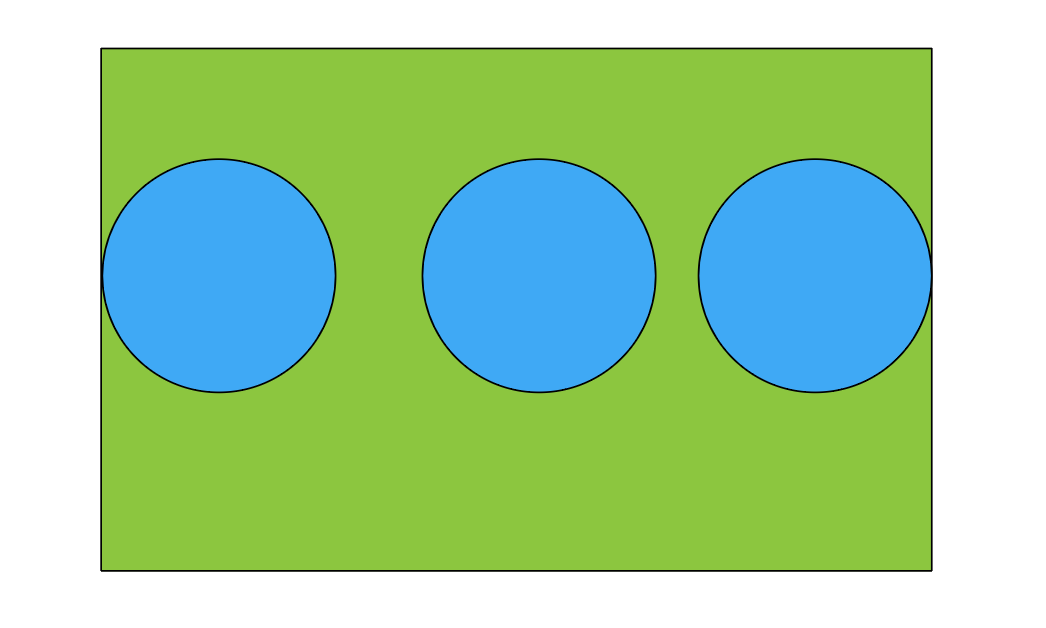
Okie Dokie. So, when you hit the horizontal align centre button, you're asking Ai to place the objects in the same horizontal space, which is why they end up on top of one another.
Instead, to align their centres, use the vertical-align centre. This will make sure that they share the same vertical space and places them in a straight line.
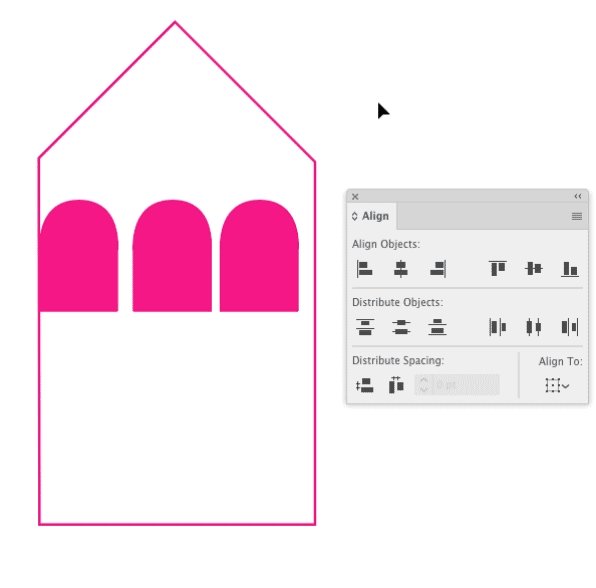
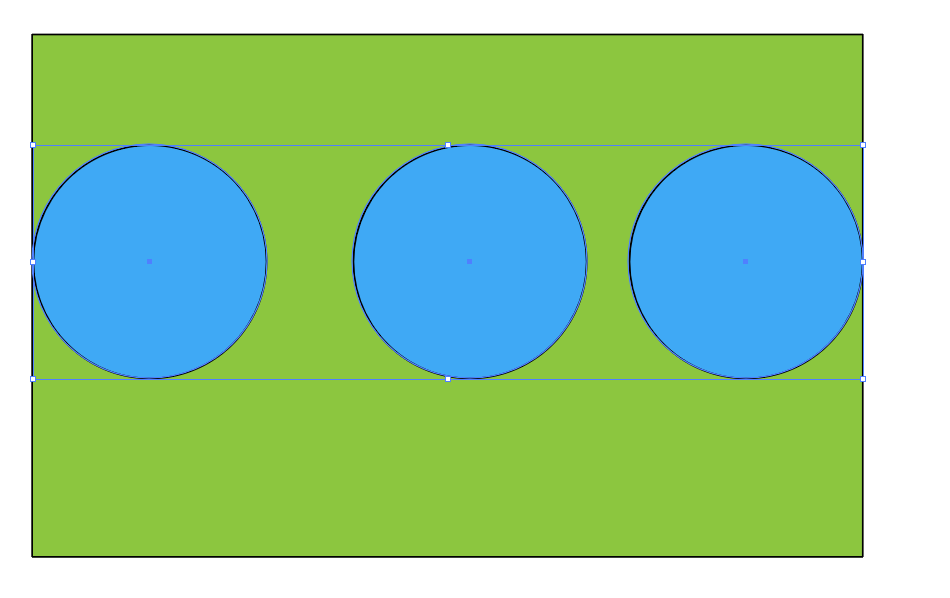
So here are your shapes in a shape.
Use the vertical-align centre button to get them in a straight line.
Now what we want to do is fix the spacing in between the shapes.
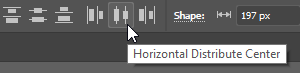
To do that, use the horizontal distribute centres button.
And here's the result.
What you'll have to do is select the left one, then the house shape, click one time on the selected house shape, and align left. Then, select the right one, then the house shape, click one time on the selected house shape, and align right. Now the two edge ones are flush with the sides, and you can select the center window and select the house shape, and click once on the house shape to make it key- then align to center.
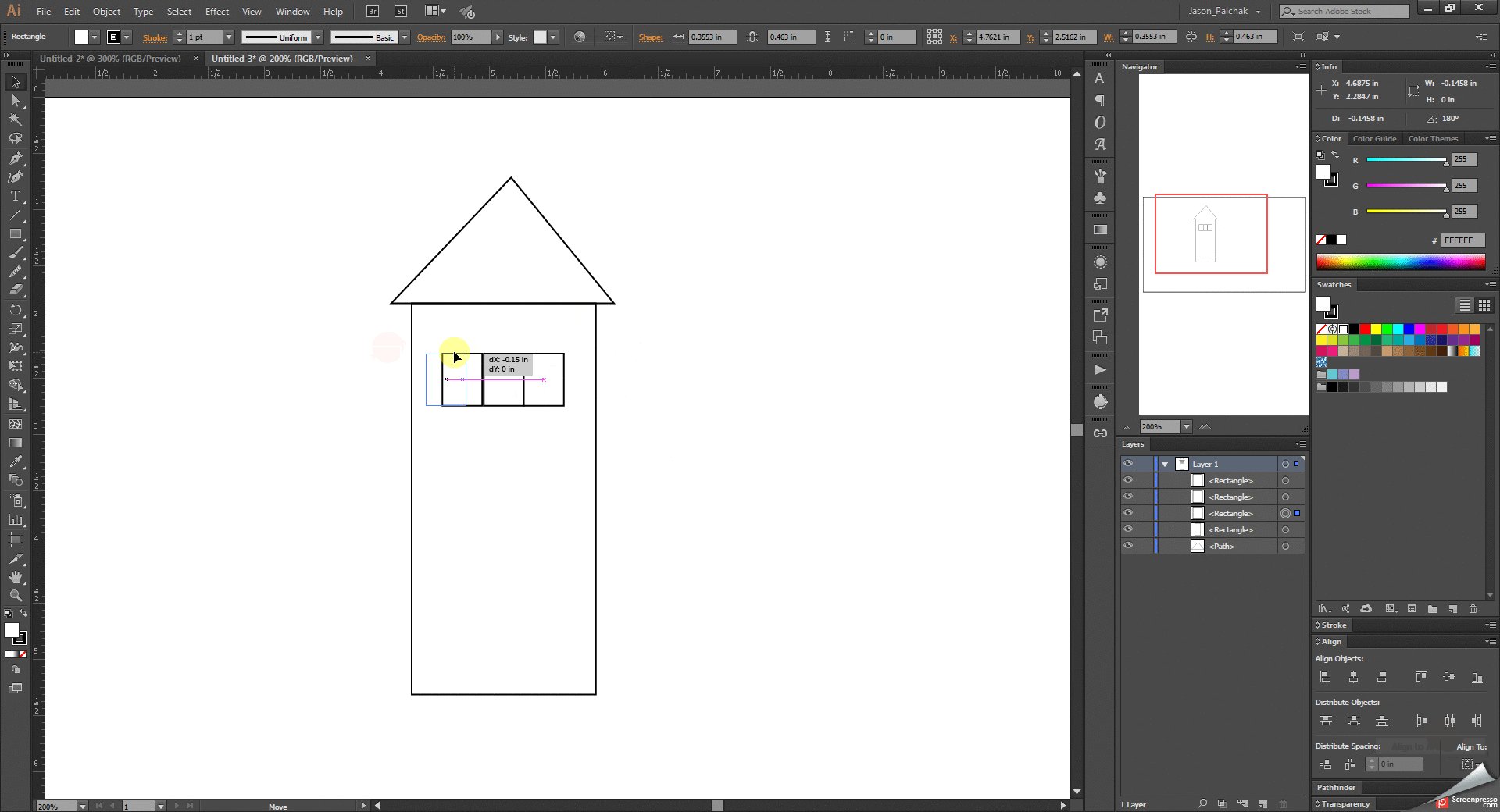
What if you didn't want the side windows flush with the edge of the wall? Take your two edge windows and move them enough from each wall by estimation. Then group the two edge windows and select the house shape along with the new group, click once on the house shape and align to center your new group. Then you can ungroup the group. Aligning the middle one would still be same as above.
-
Just group the three objects after you have their alignment right and then work with the group and the "house". Essentially you are aligning two objects - the windows (a group) and the house. Commented Oct 11, 2017 at 8:49
The easiest way would be to center the middle window and then move the left and right windows manually. It's no harder than fiddling with the distribute function.
In the example I do it manually but you can just the move command to do it more precisely.