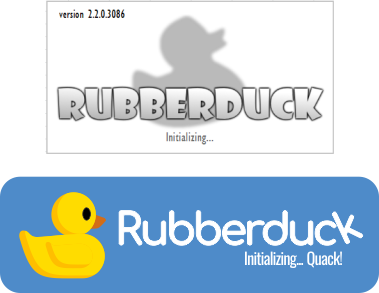
I manage an open-source project (Rubberduck, an add-in for the VBA editor), and up until the latest release this was the splash form:

Since 2015 the branding more or less revolved around swirling VBA code and that rubber ducky stock image, with the "RUBBERDUCK" lettering in a signature Showcard Gothic font I'm using everywhere since the very beginning of the project, and that I'm not mentally prepared to let go of.
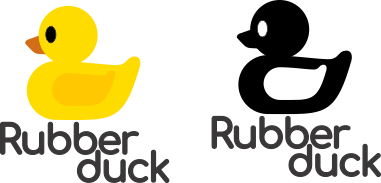
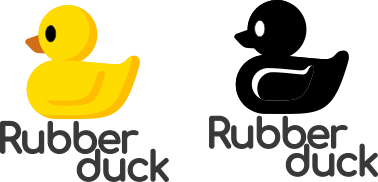
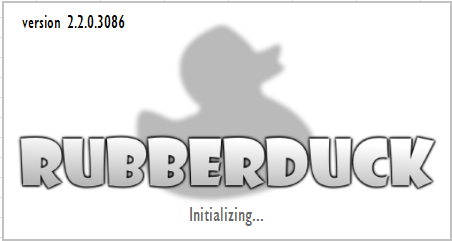
Long story short, last night I released version 2.2 with a new splash form based on the 2018 branding, a much more sober design that I was hoping would come across as more professional. The stock ducky is replaced by a "shadow ducky", a slightly blurred SVG version of the duck:

The design is based on the 2018 community ad material that's actually doing quite well on Code Review SE, but since the project originated on that site and I've been a moderator there since 2015 it's possible that that's a skewed perception of a decent design.
I ran a quick poll on Twitter (it's up all week), and so far the results (okay, only 7 votes so far) indicate that the new splash form is being perceived as "rather dull" (57%), as opposed to "more professional" (43%) - I'm not taking Twitter polls as scientific or accurate measurement in any way, but the fact that half of the feedback so far deem the new splash "rather dull" is somewhat worrying me.
I'm not a graphic artist, but it's one of the many hats I have to wear as part of this project, so I'm looking for feedback from this community, to hopefully identify how the new design/branding could be improved to reduce the "dullness" and enhance the "professionalism".
What I'm trying to convey, is that the tool is targeting professionals and that it sees through its users' code, with a design that doesn't feel as cluttered/playful as the original one, i.e. a concept that's epurated yet doesn't come across as "dull" or boring (I was hoping the signature Showcard Gothic font would be helping with that).
I need your help to understand where & how the new design might be failing to convey its message, and what I can change to help it not being perceived as "dull"; I'd also appreciate to know whether I'm violating any design principles I'm not aware of: perhaps I'm not seeing a flagrant contrast issue, or I'm using a bad font that's too small (Gill Sans MT), or there's something that's unbalanced in the layout (lettering placement vs. ducky, status label positioning, etc.) - one fellow contributor is pointing out that the blurring isn't helping and that a sharper ducky would come across as less amateur-ish, ... I'm sure all of these are objectively quantifiable by design professionals.
If it's any useful information, the splash screen is displayed for approximately 3 seconds at startup, when the Visual Basic Editor loads its add-ins.