Rounding error at low pixel rates
Especially when drawing in the low pixel range there always is a considerable rounding error which then will become visible.
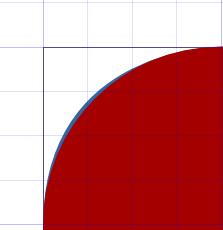
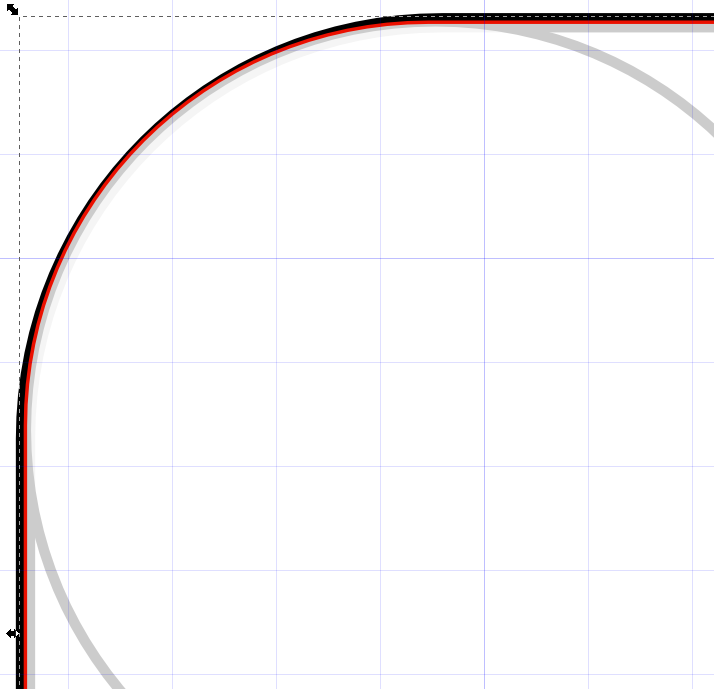
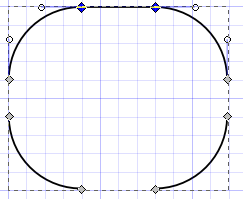
In the example below I drawed a circle with 4 px radius (grey), a rectangle with 4 px radius reounded corners (black), and a rectancle where the rounded corners were manually made from circles with a 4 px radius (see workaround below).
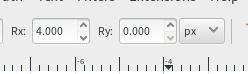
Values were carefully adjusted from the toolbar to exactly be of a radius 4.000 px). Still, we can see that the rounded rectangle is not perfect:

Draw at higher pixel rates for precision
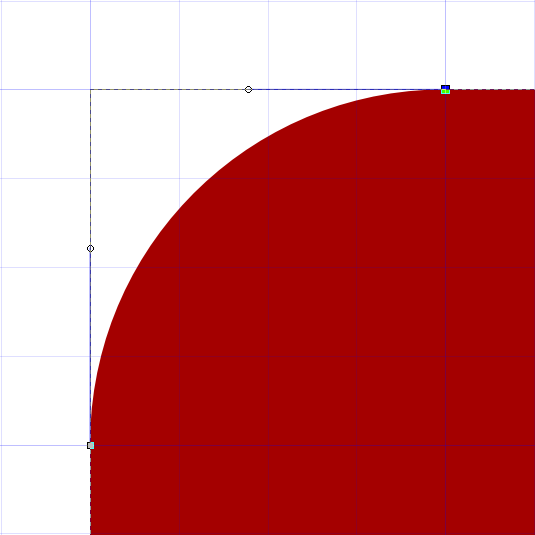
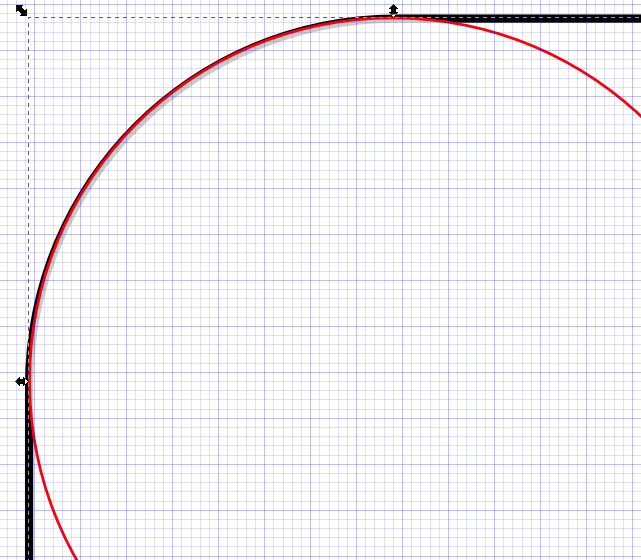
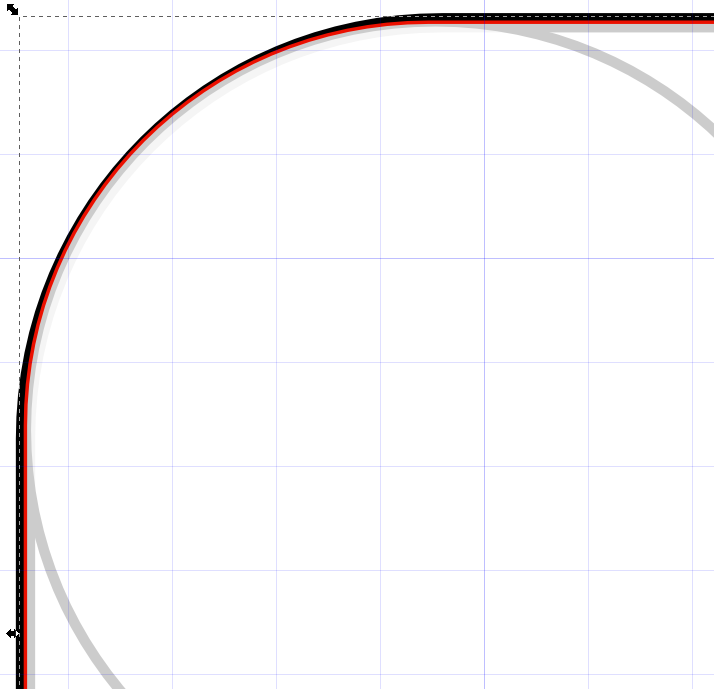
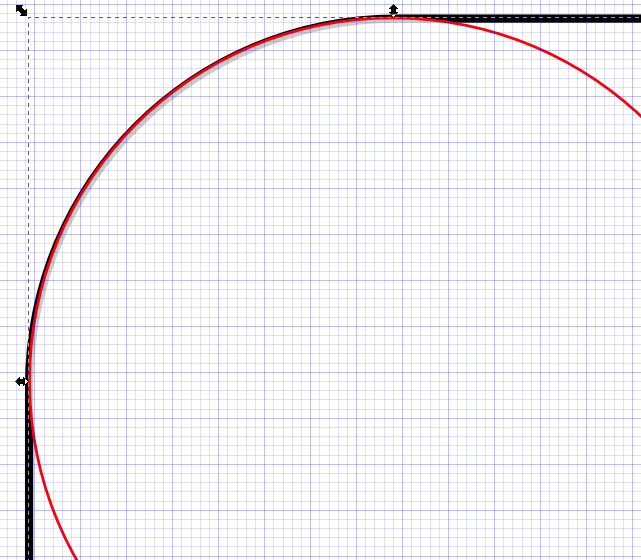
As soon as we start working at a higher pixel rate (below the red circle has a radius of 40 pixel), the rounded corner of the rectangle will match the exact radius of 40 pixel much better:

Workaround for low pixel rates
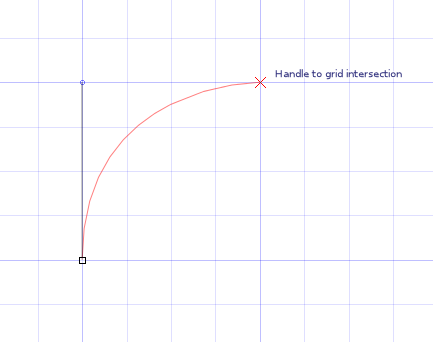
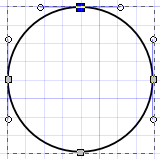
In case we need the higher precision at low pixel rate drawings we cannot use the predefined rounded rectangle tool. We may then have to build our shapes manually, e.g. from a base circle:
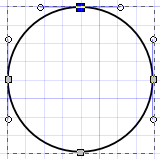
Transform circle to Bezier path (Path > Object to Path):

Select all nodes to Break path at selected nodes 
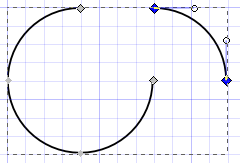
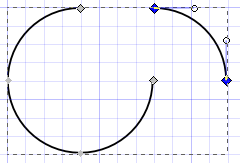
Select a segment and move it to the desired position.

Repeat for all segments.
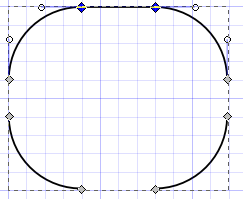
Select the open nodes to Join selected endnotes with new segment 

Repeat for the remainder open segments.
This will give better results at low pixel resolutions (see red line in first example above).