I'm designing a window poster for shop, I'm working on this in illustrator and I'm trying to achieve this clean red to black gradient or feathered effect shown here,

A few things are confusing me, why does this banding effect or lined appearance show up on the image, also I can't seem to get the red and black to fade together very well like they have on the bargain booze picture, I think there's a few tricks to this I could do with knowing, they don't have the red to greyish gradient I have before the black part, although I do notice they have a little arrow covering that part of the transition between the black and red.
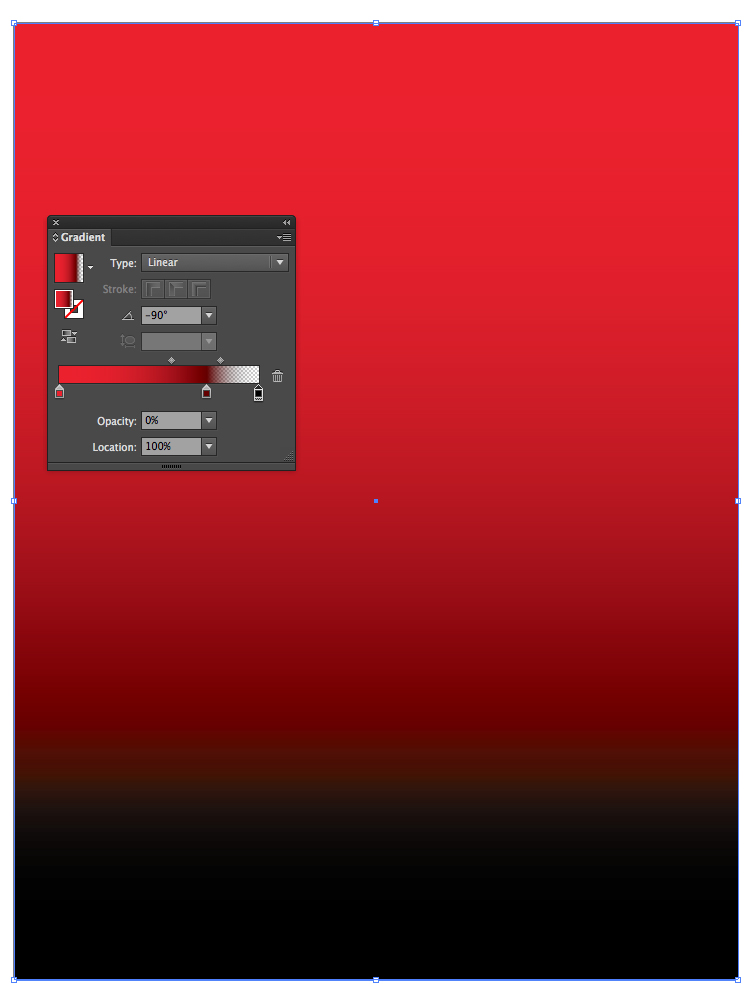
It's a CMYK project. Here's my image: