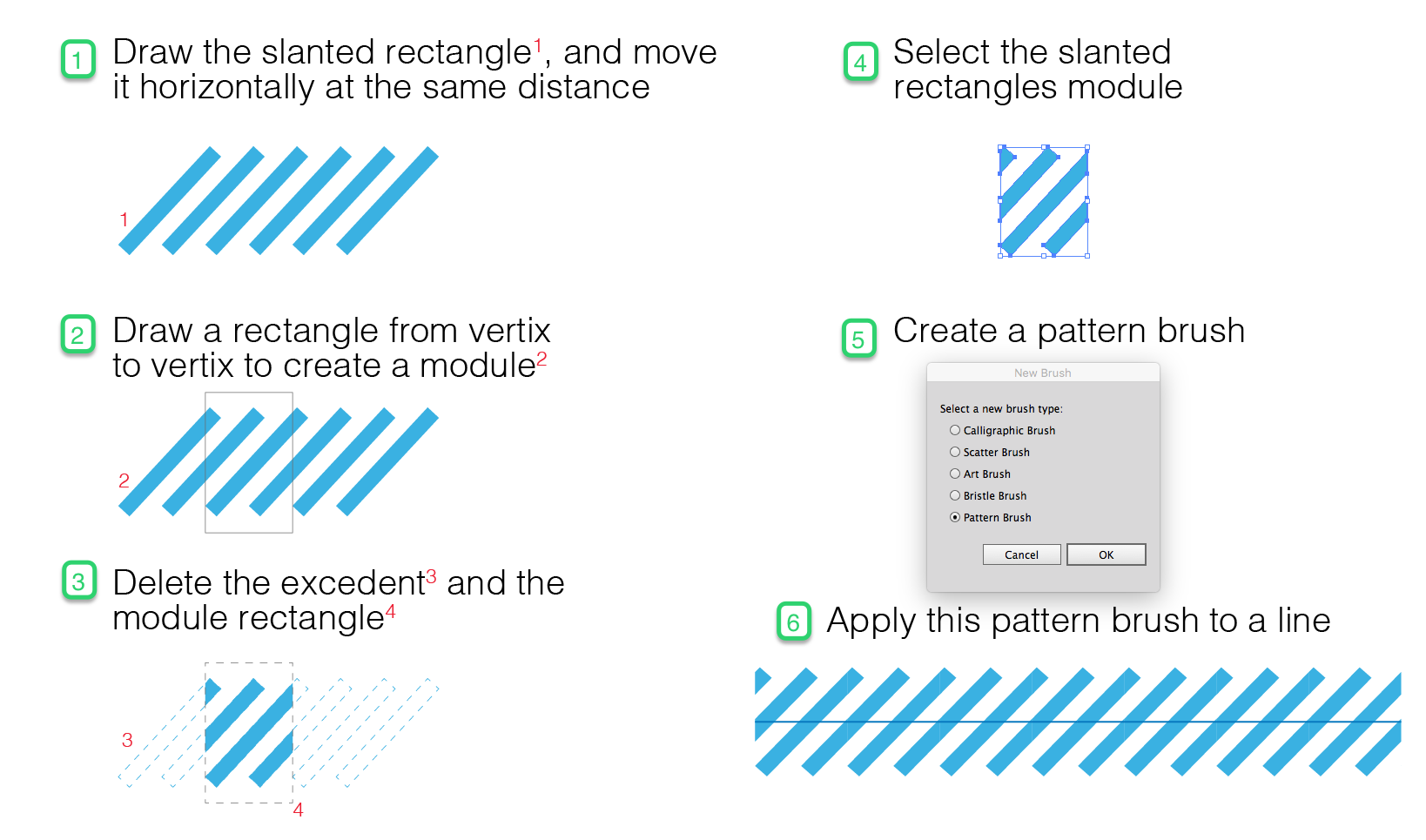
Not difficult: for this you create a custom brush - you create the rectangles you've posted as vector, and select them, and go to Brushes>New Brush, choose Art Brush, set the Art Brush preferences you prefer for corners, recolouring etc, et viola! You've just made your own brush you can apply to any vector stroke.
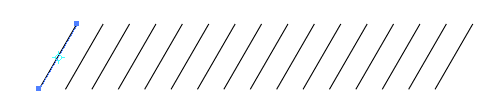
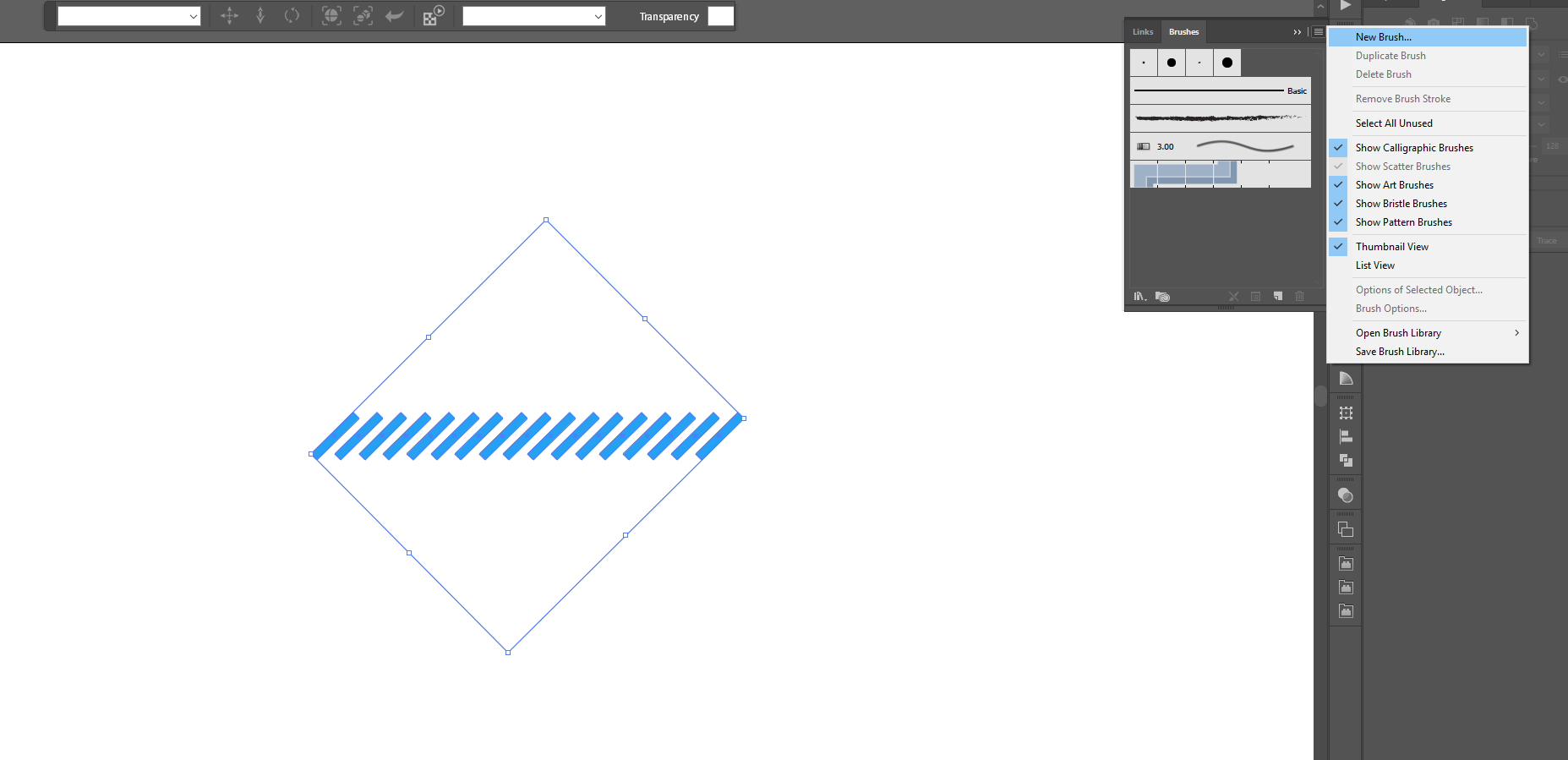
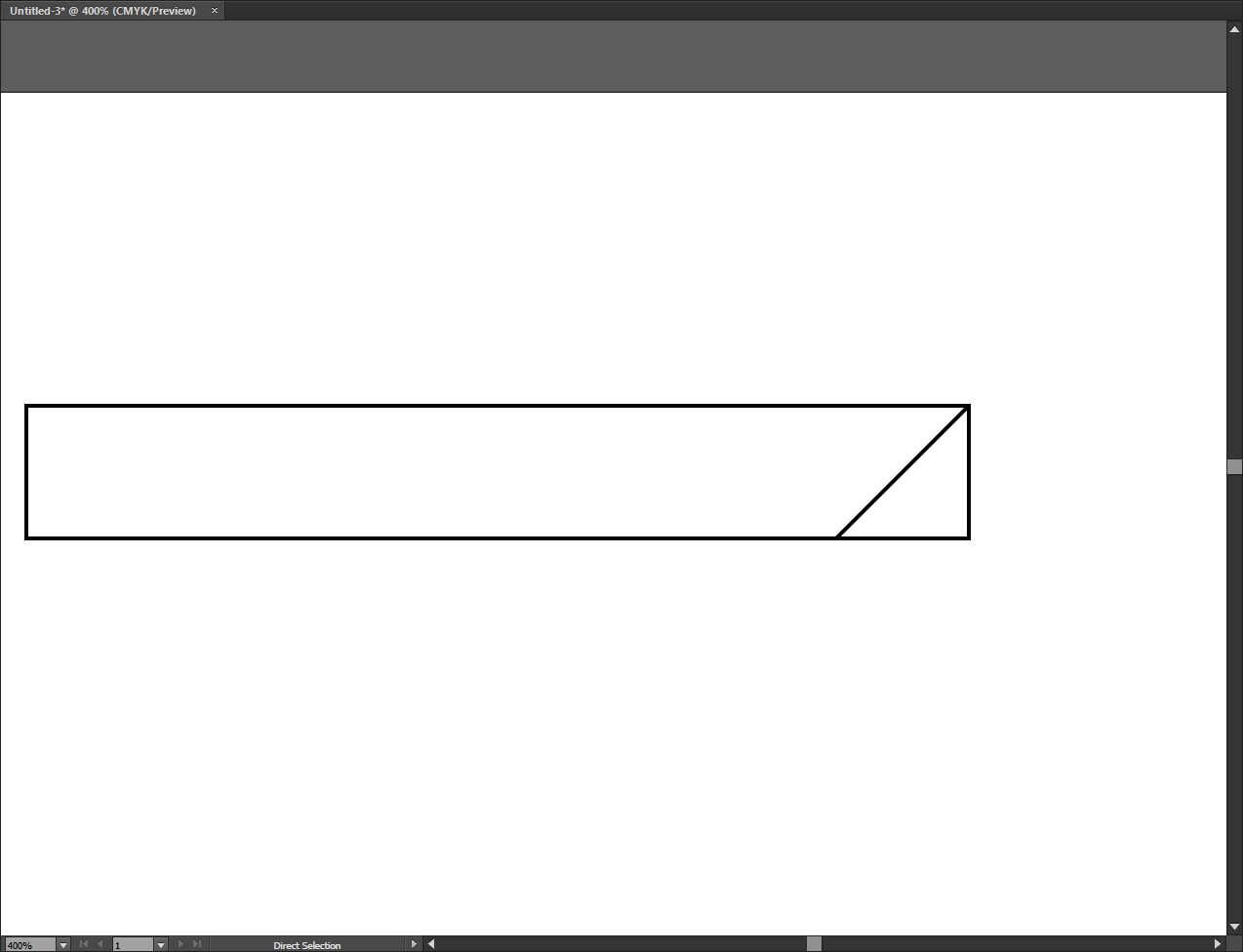
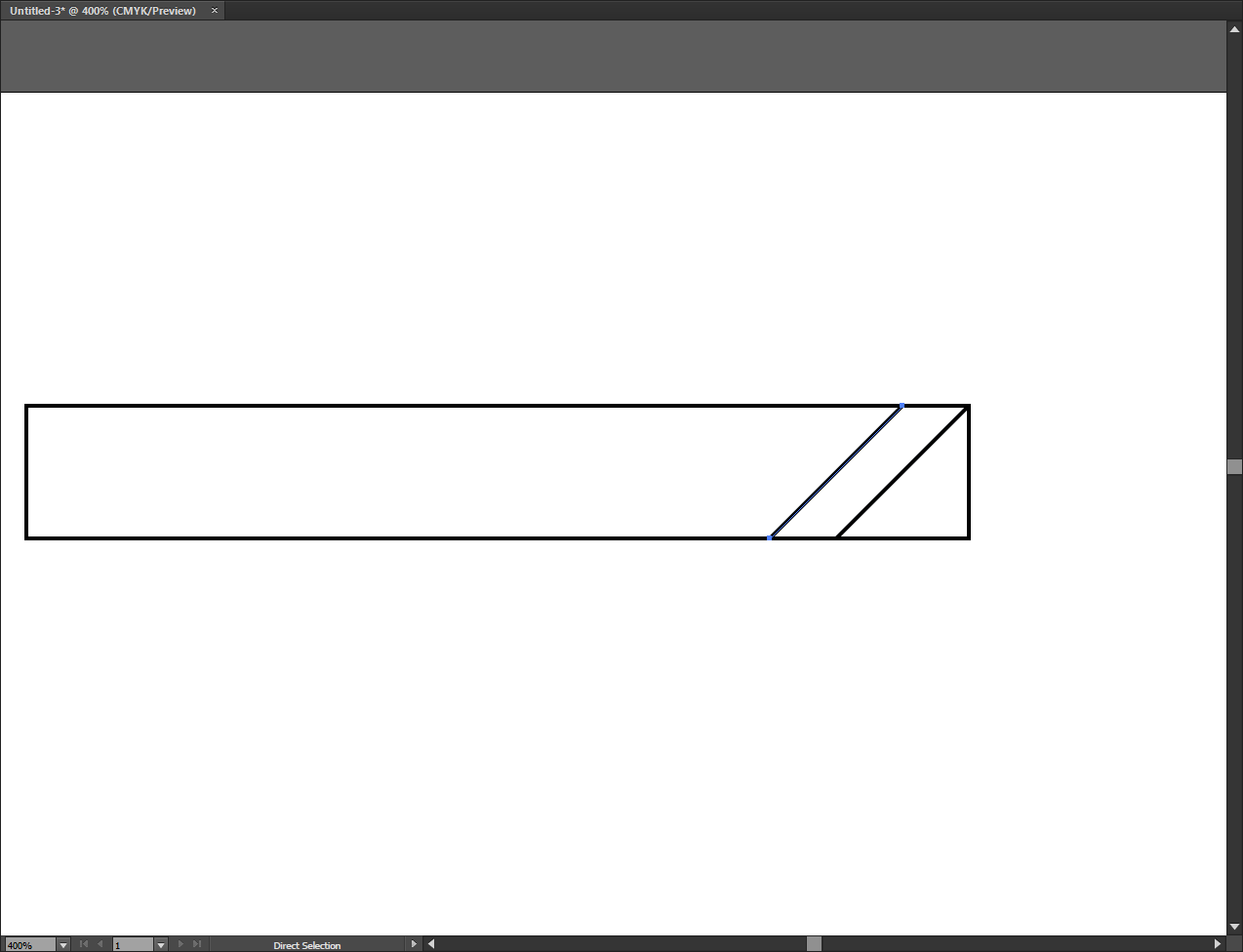
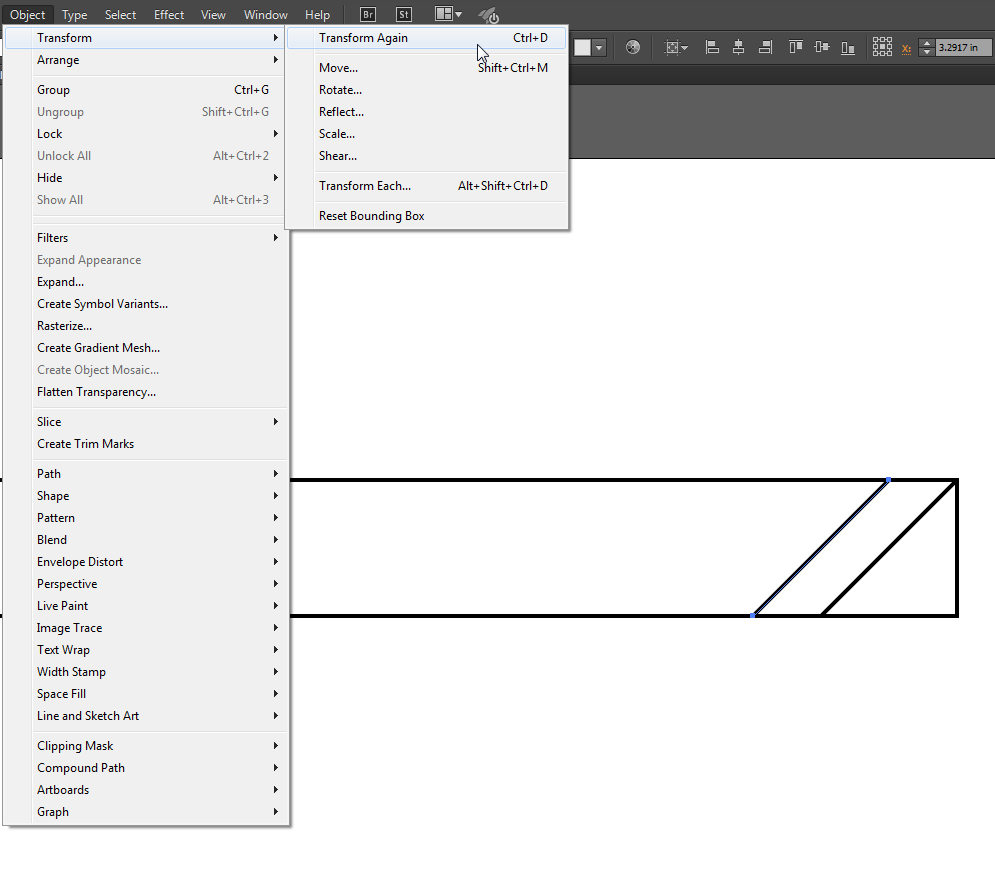
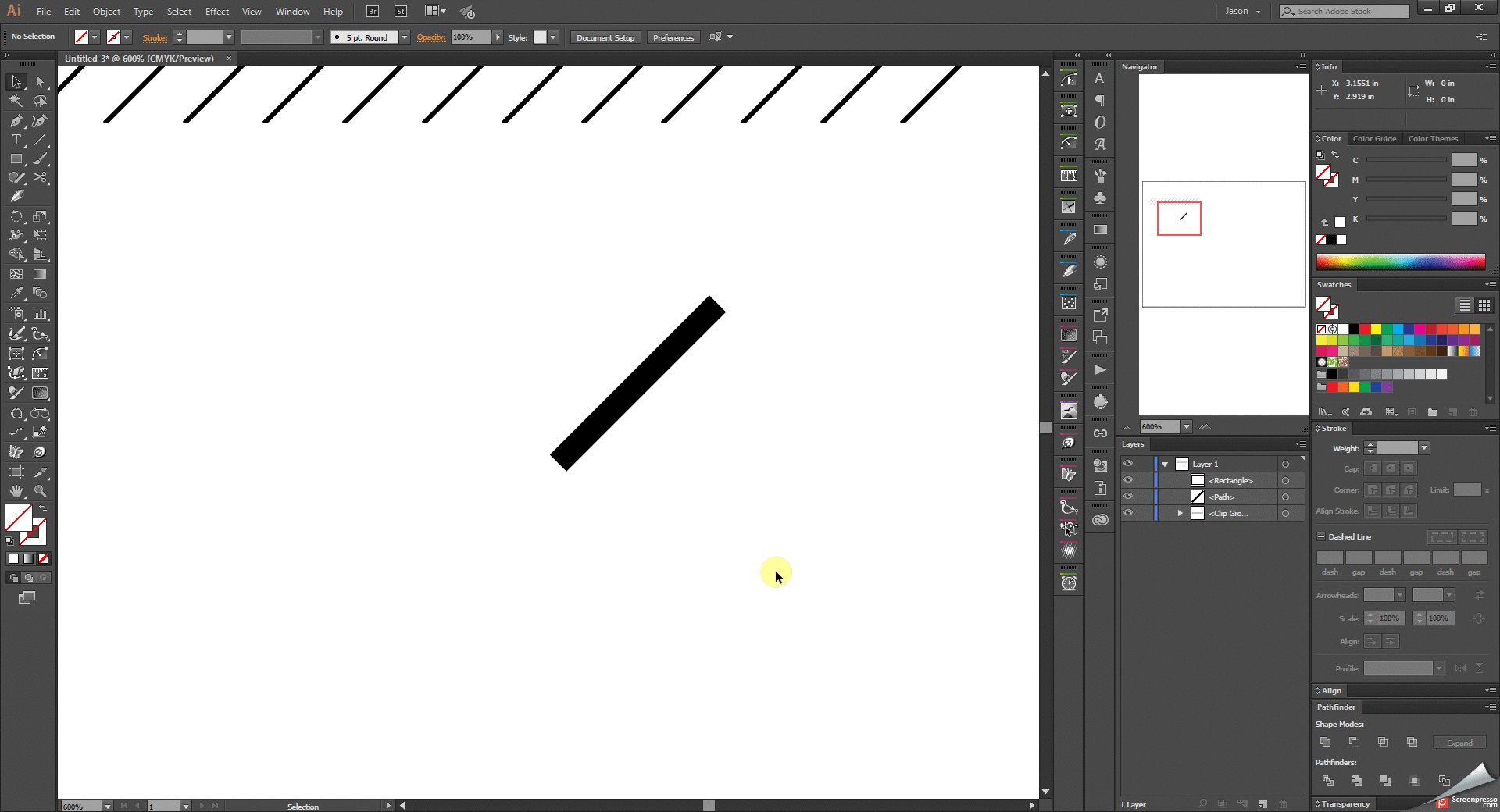
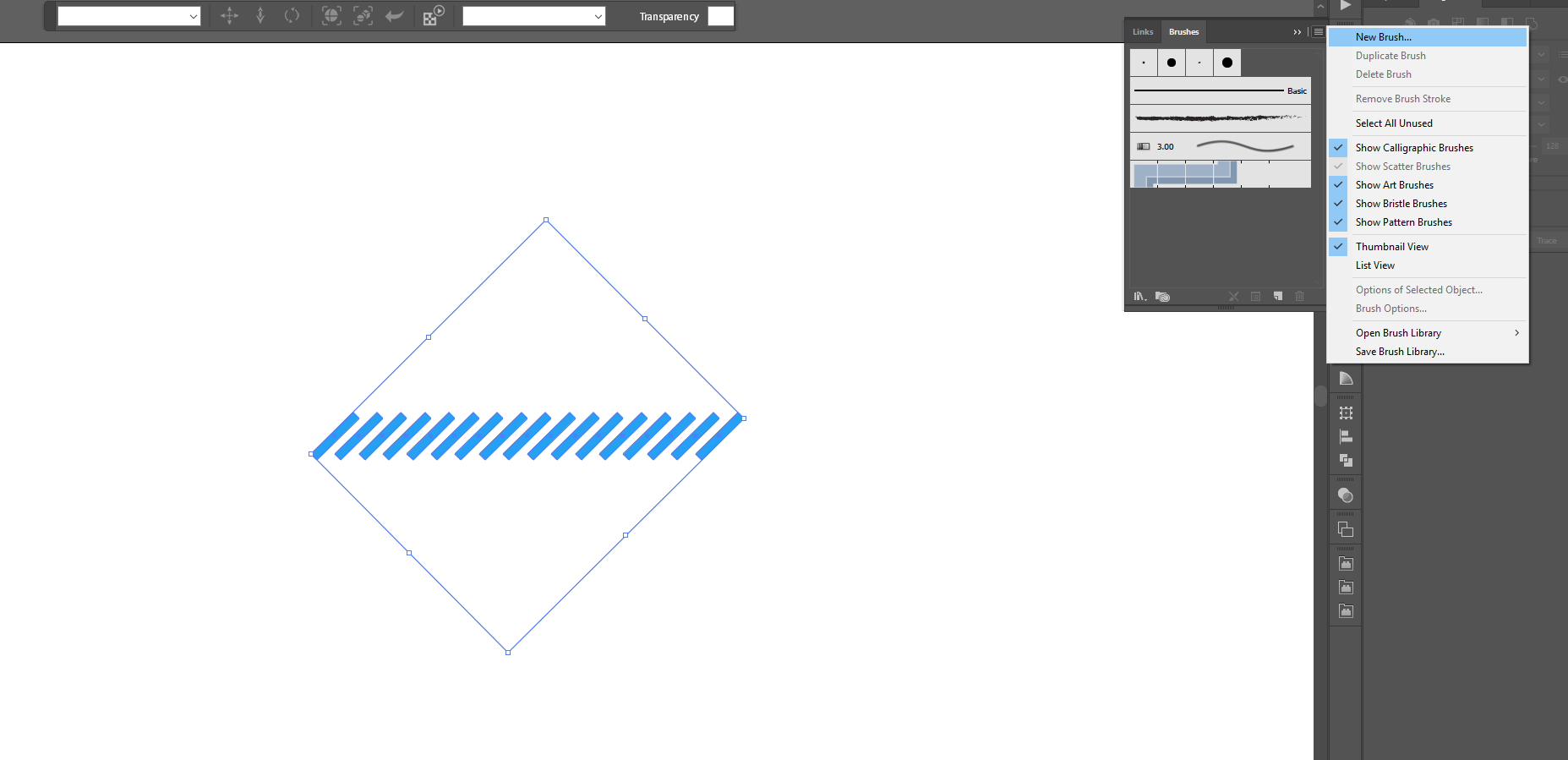
Here I've quickly roughed the angled strokes from your image

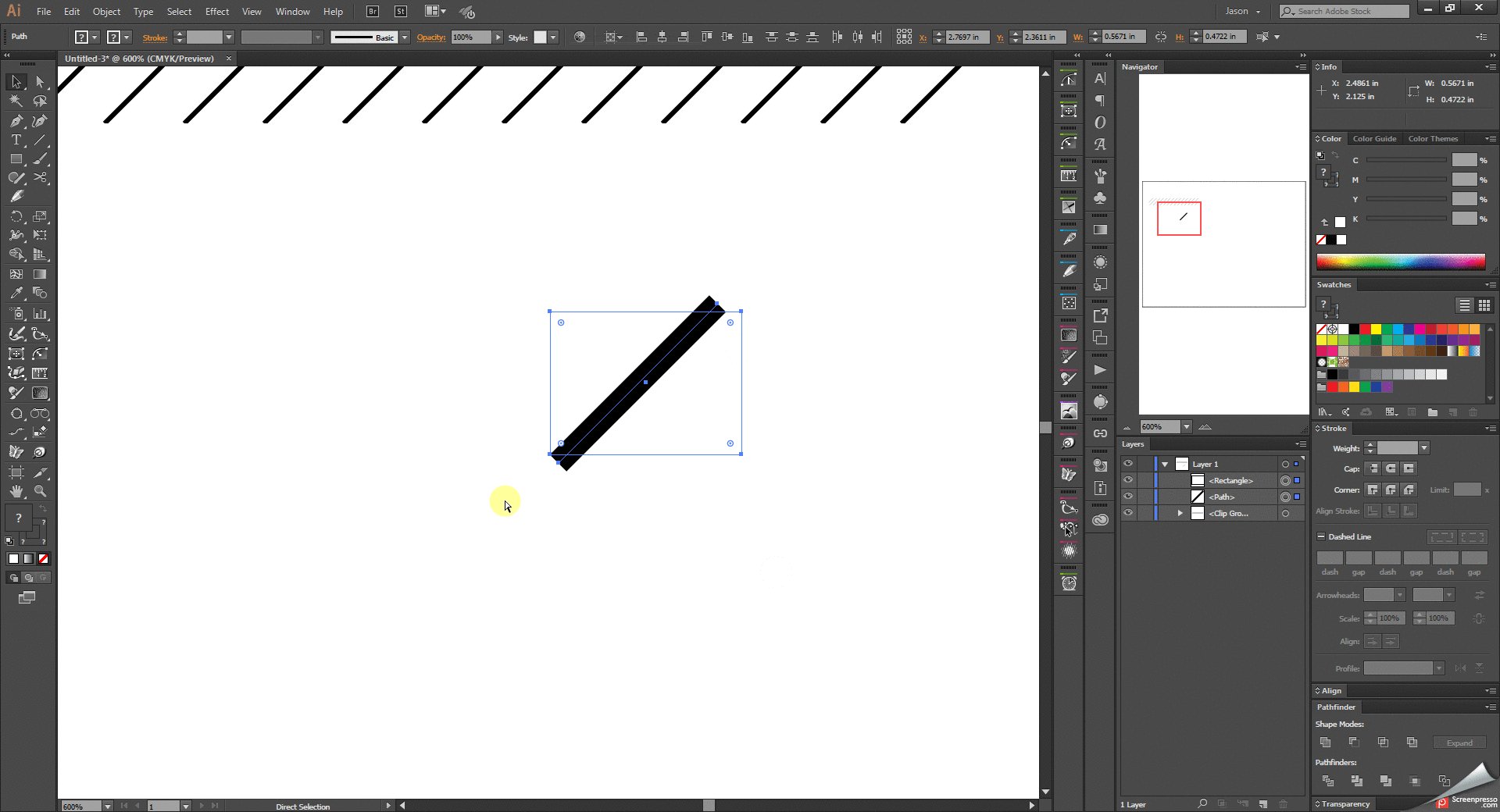
I've selected them and gone to the Brush palette, and chosen New Brush

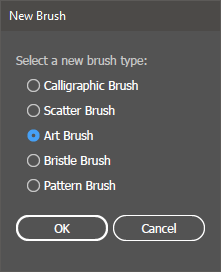
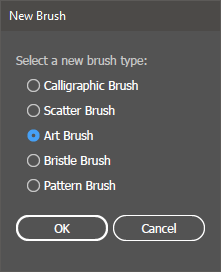
In the popup dialogue I've chosen Art Brush

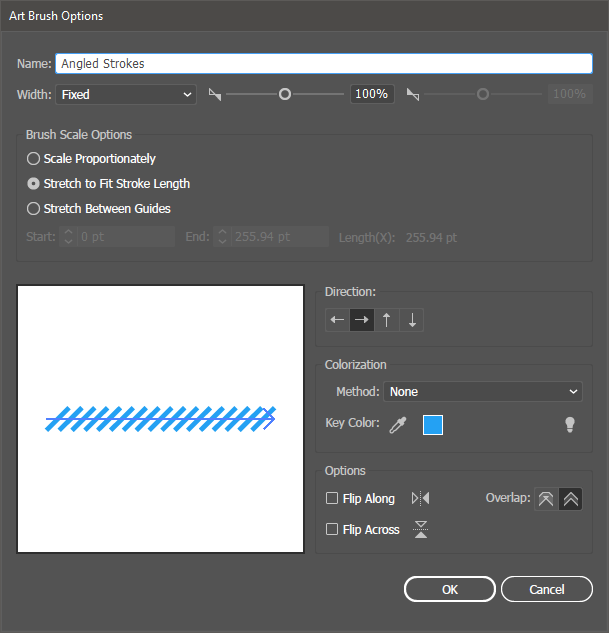
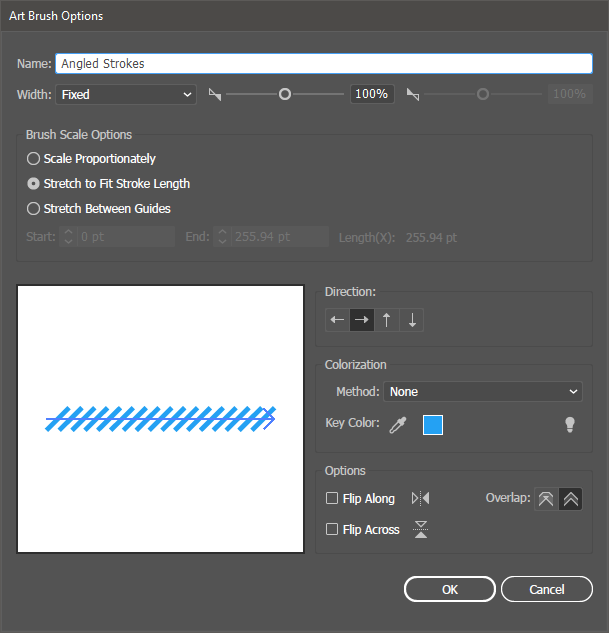
Set the preferences I want for corners, recolour etc

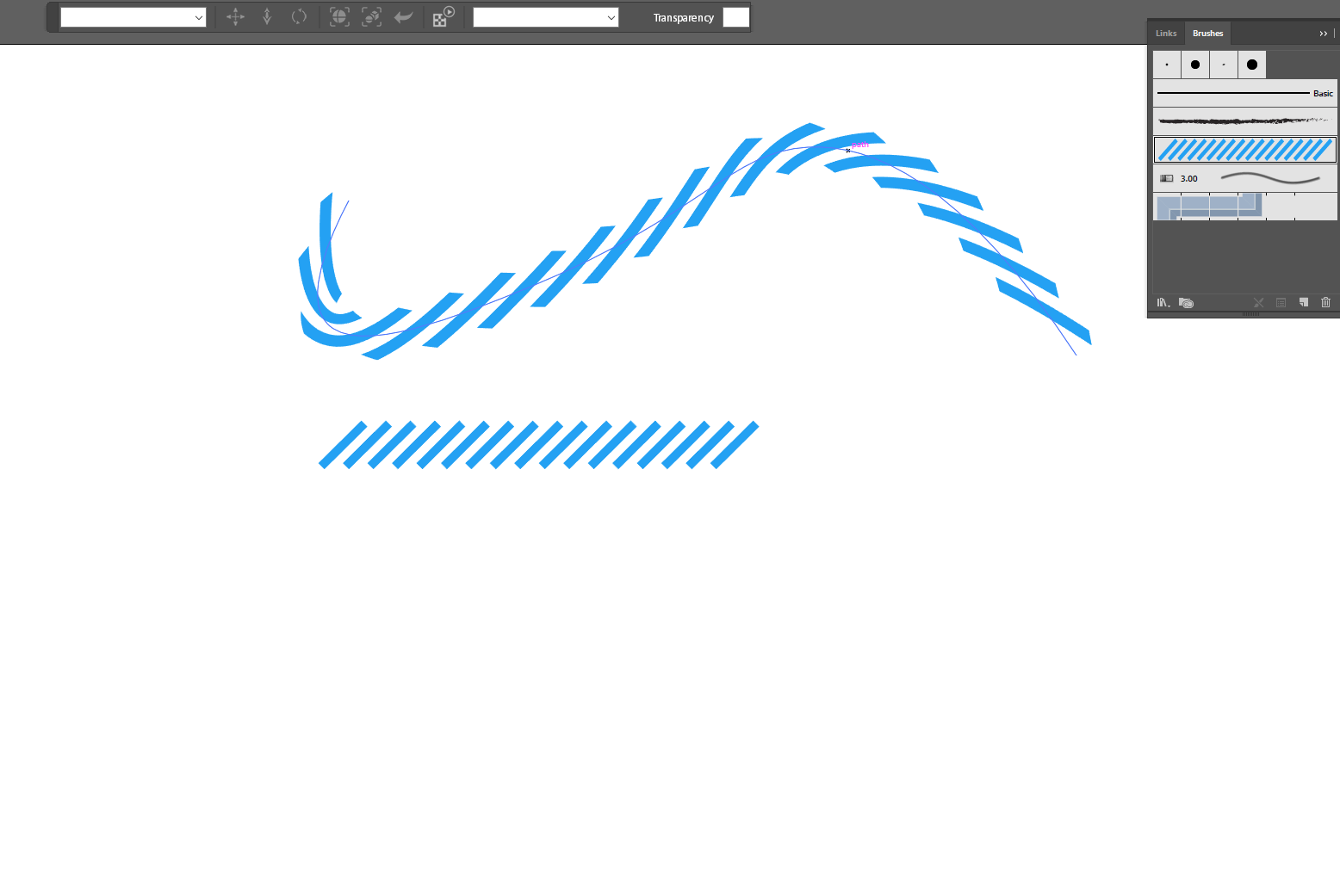
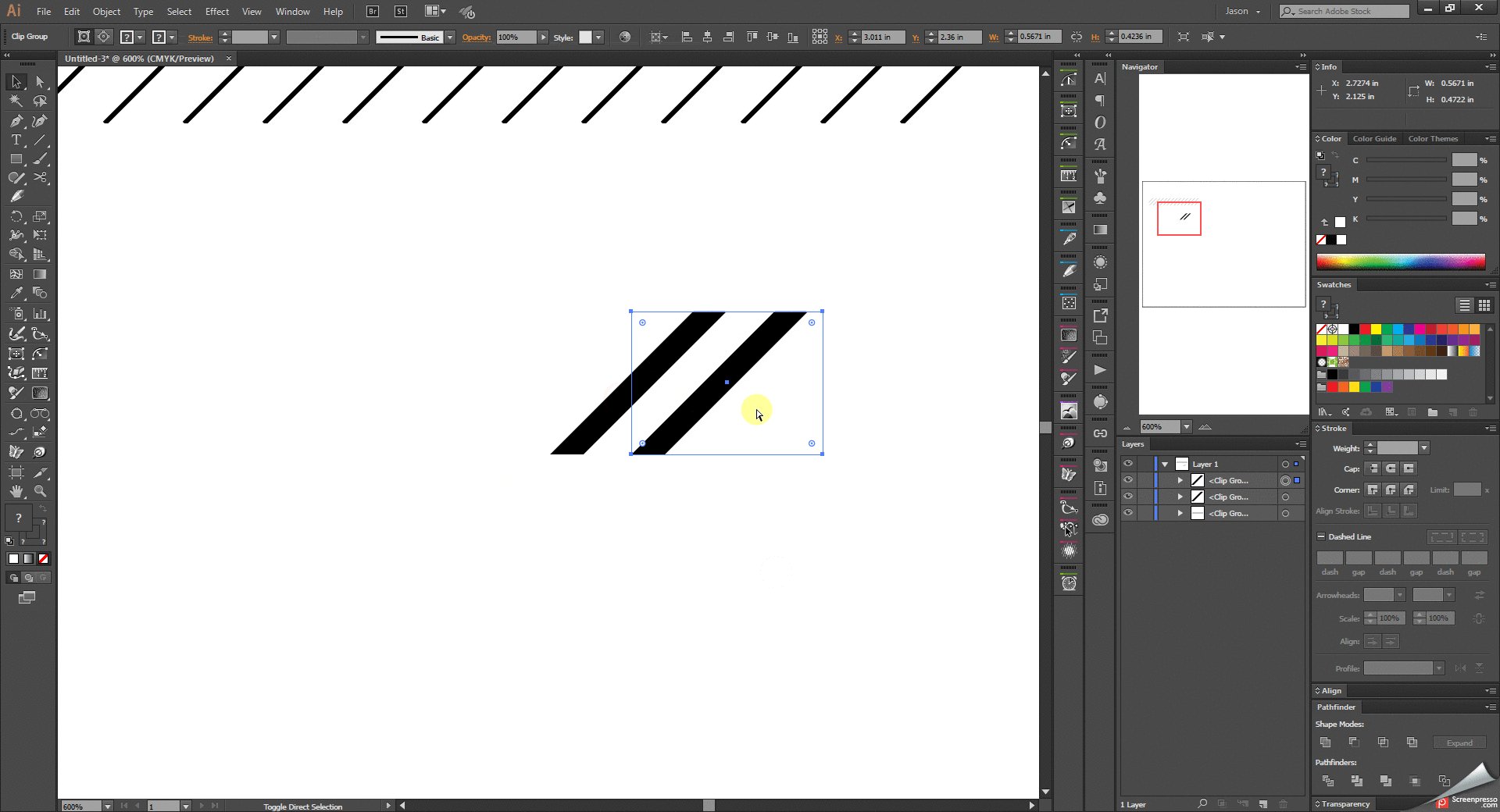
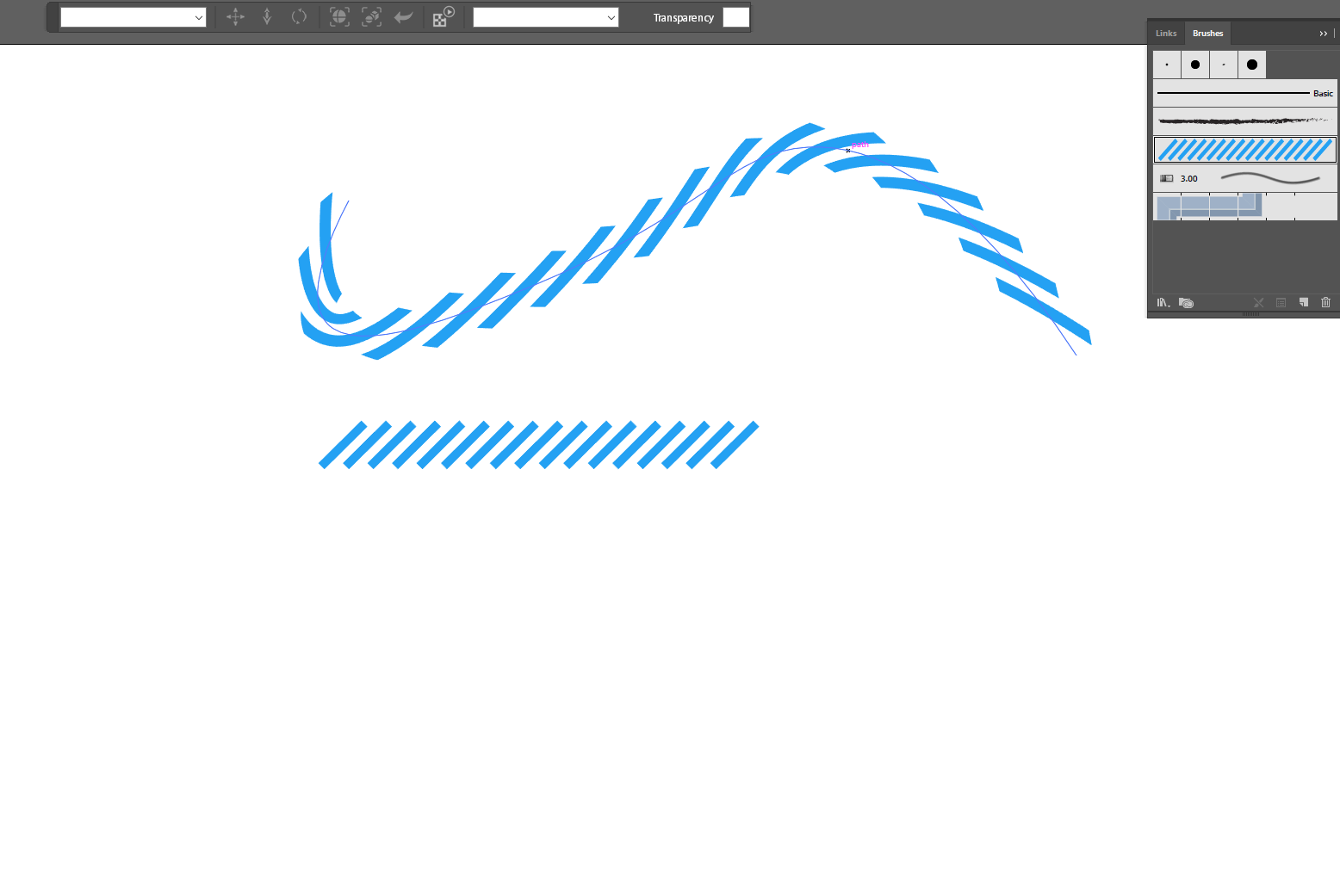
And applied that new brush to a bezier vector - done!

Hope this helps.
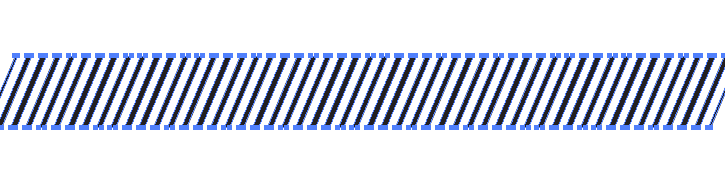
EDIT: OH and BTW - the Stroke Width tool (and / or tablet pen pressure) still work perfectly with this method, allowing for all kinds of interesting effects - sort of 90's tribal tattoo style!