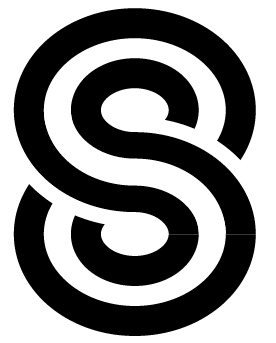
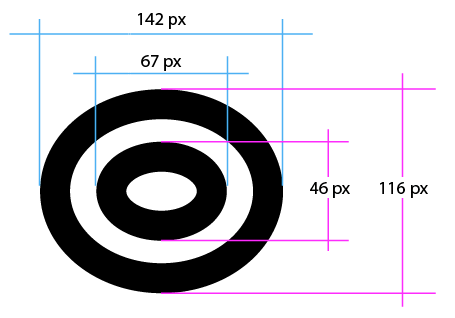
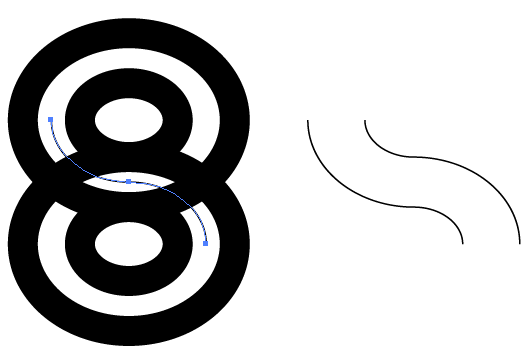
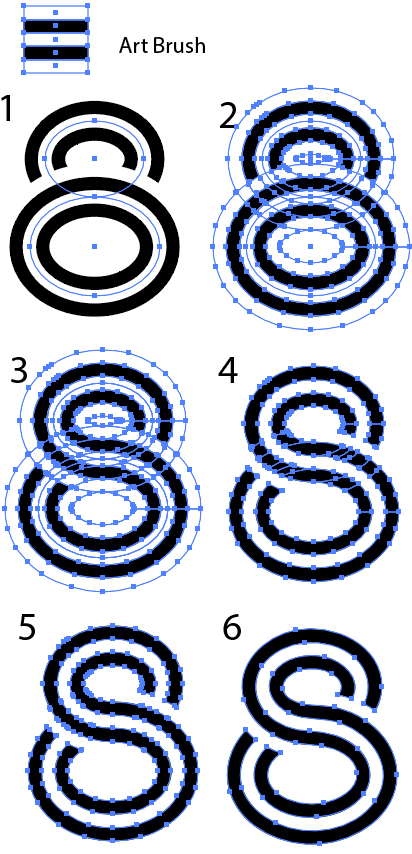
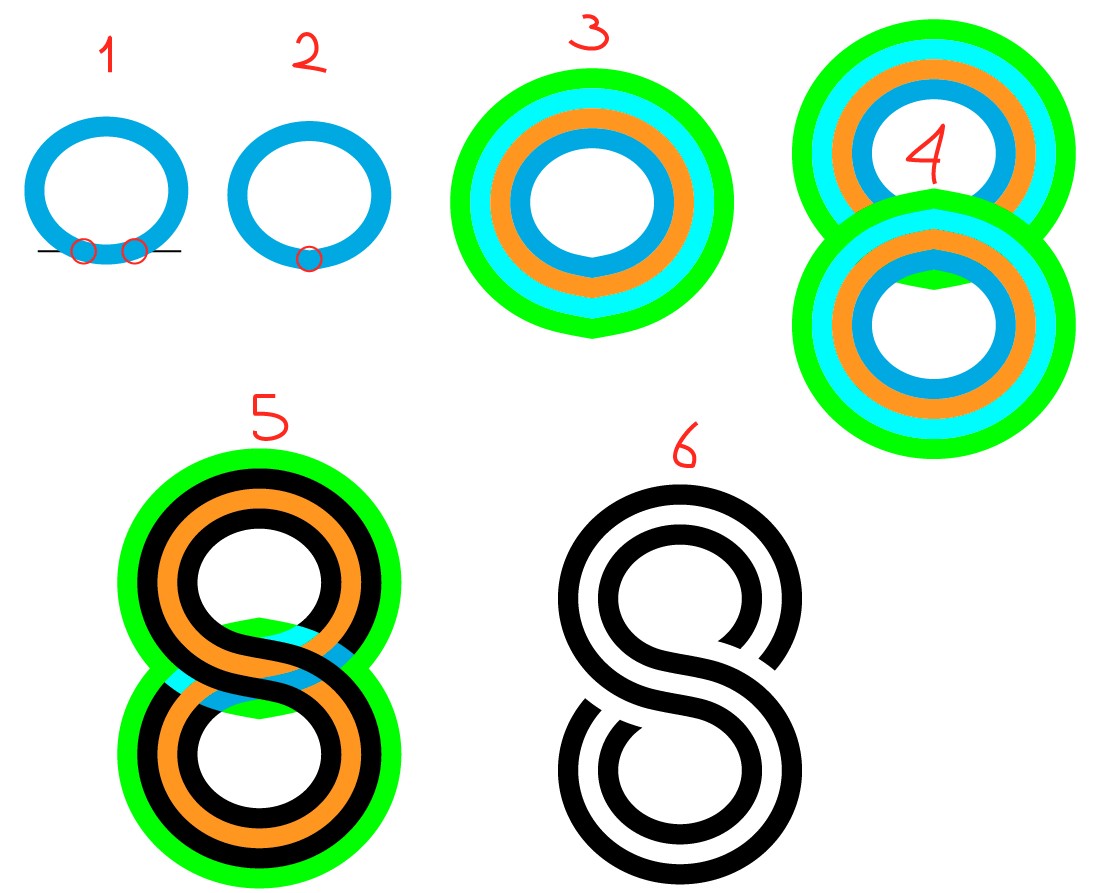
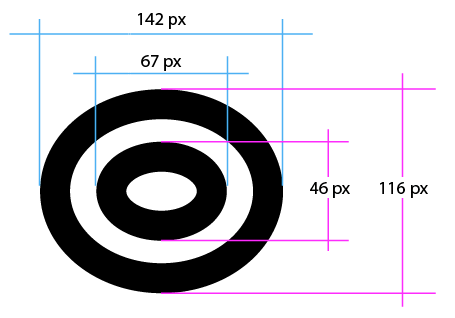
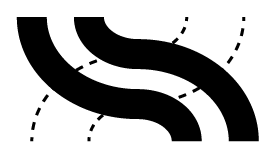
Starting from two ellipses, in this example:
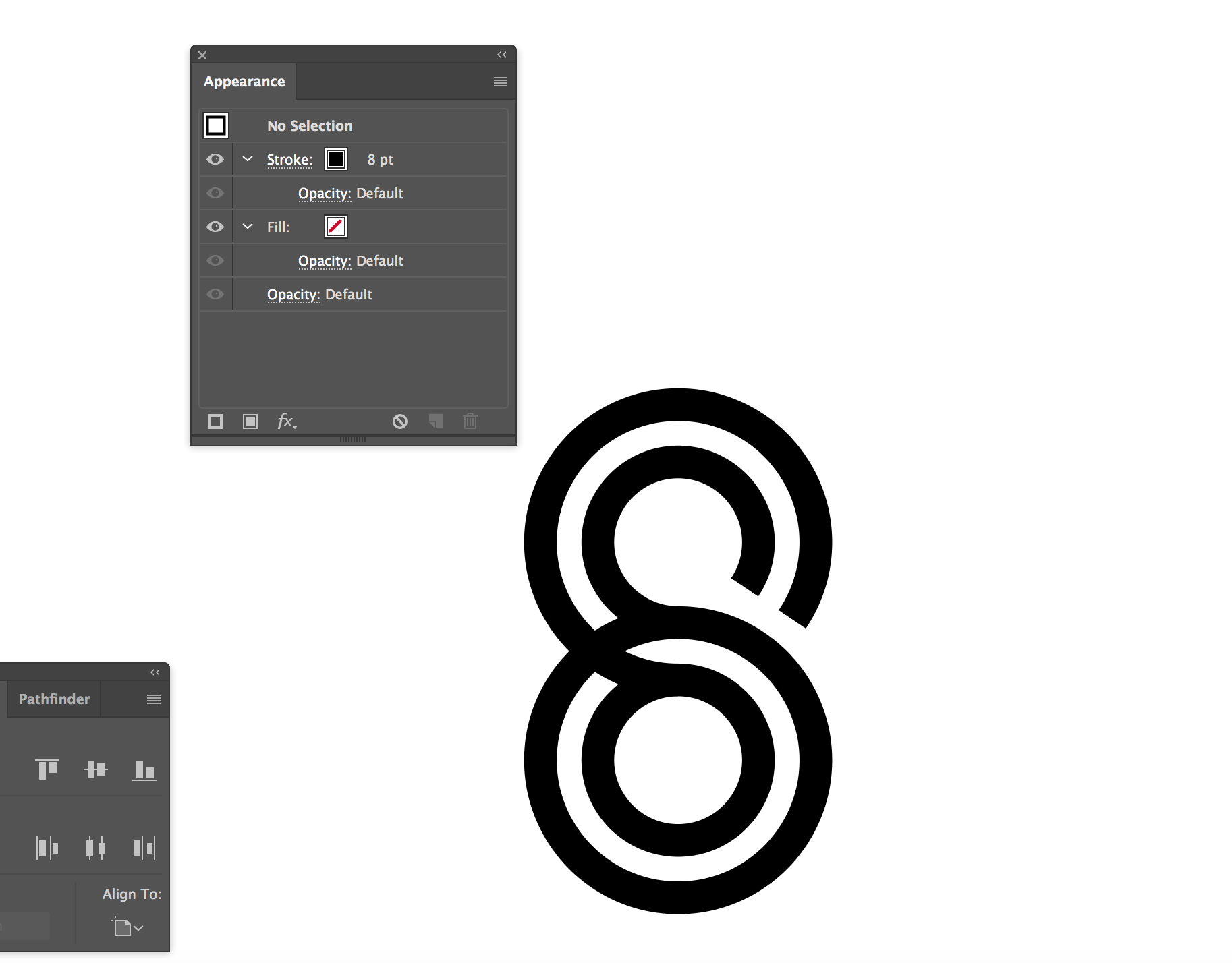
stroke weight = 20 px / fill = none

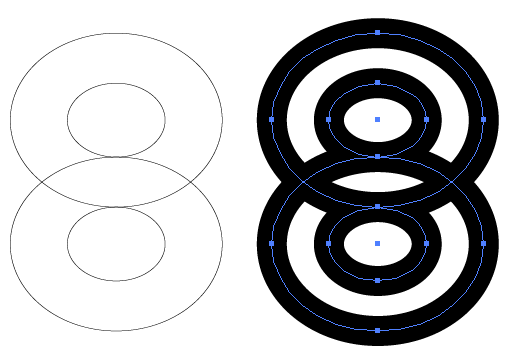
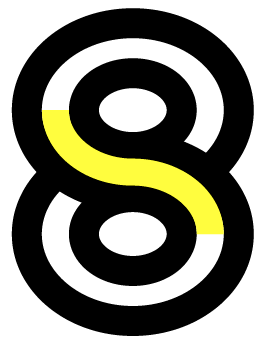
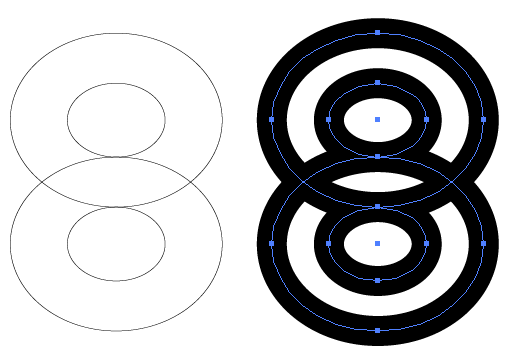
Duplicate moving them vertically and connect them like the image below:

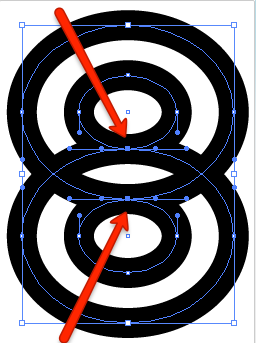
With the Direct Selection Tool > select all the center points

Menu Edit > Copy
Menu Edit > Paste in place
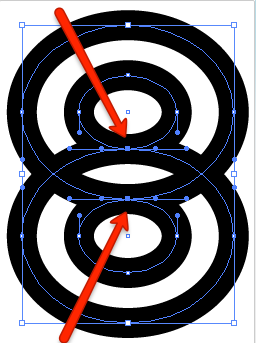
Move horizontally pressing Shift + right arrow

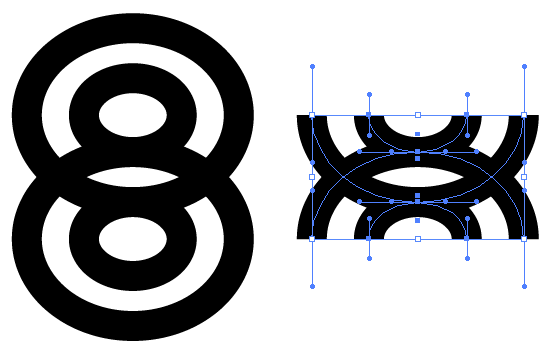
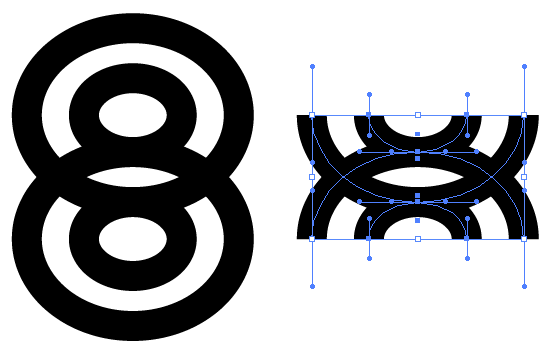
Delete the two top right points and the two bottom left points.

Join the vectors middle points: with the Direct Selection Tool make a frame around the top middle point and press Cmd+J (mac) / CTRL+J (win). Do the same with the two bottom middle points.
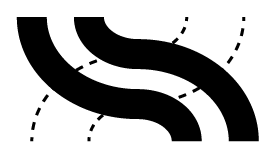
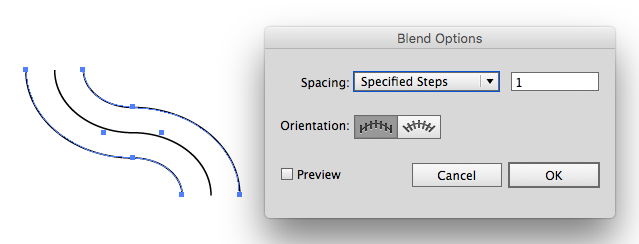
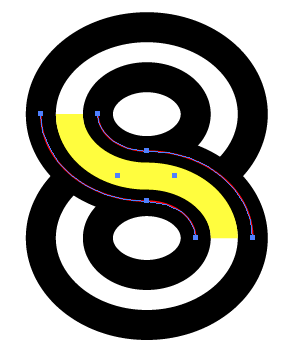
Select the two vectors and blend them with just one step to create the middle vector:
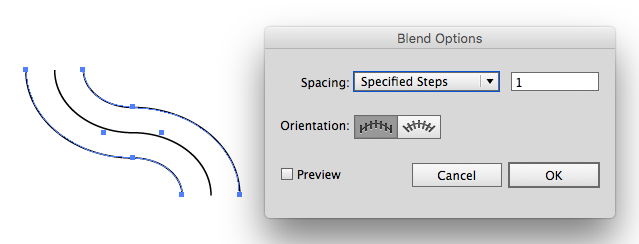
Menu Object > Blend > Make
Menu Object > Blend > Blend Options > 1 step

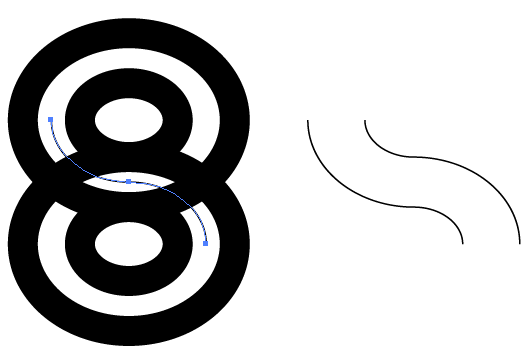
Menu Object > Blend > Expand, to get the three vectors
Menu Object > Ungroup
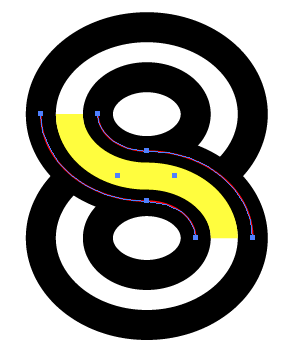
Move back the middle vector to the main figure center pressing Shift + left arrow

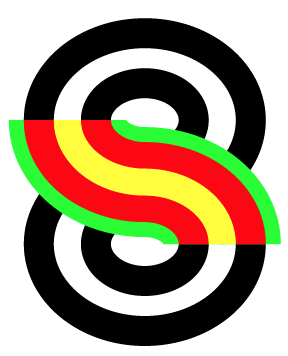
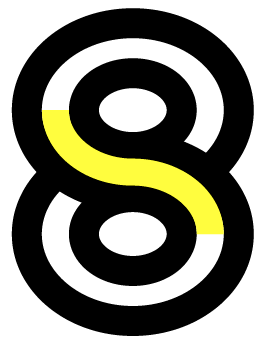
Stroke white (yellow on the example), weight = 18px

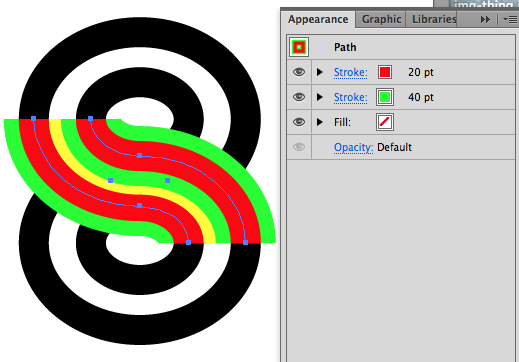
Move back the other two vectors, red on the image below

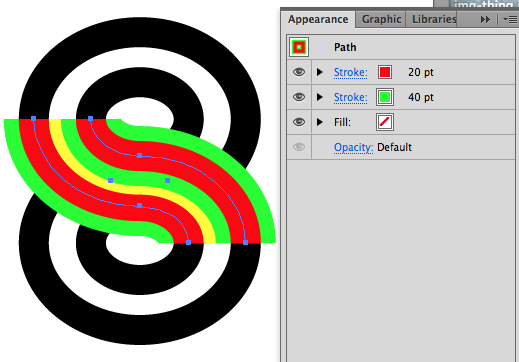
Selecting those two vectors, from the Appearance Panel add another bottom stroke, weight = 40px (green on the image)

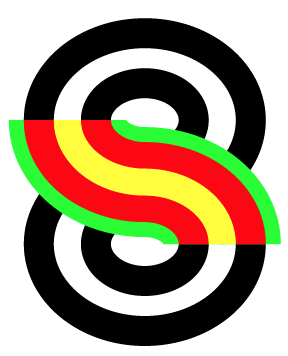
Using the Selection tool, press Shift to select those two vectors + the top ellipses + the bottom ellipses
Menu Object > Arrange > Send to back

Change the stroke colors: