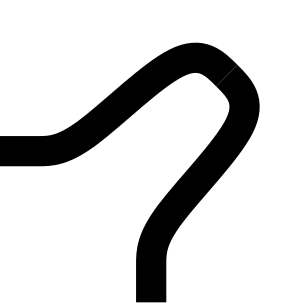
I have a design using B-splines, which I need to convert to a path, because it will need to be surrounded by a stroke in a separate colour.
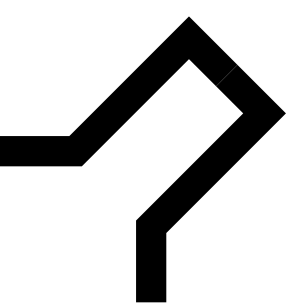
However, when I use the 'stroke to path ' (Ctrl + Alt + C) tool, the curve changes shape. It stops being rounded and instead becomes a sharp-cornered line around the B-spline's control points.
How should I go about achieving my desired effect?