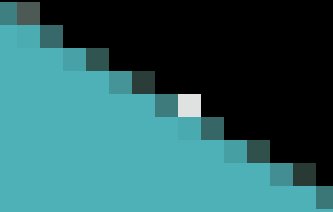
This is how to avoid such pixel artefacts at the border of objects and background. They do come from pixels that for antialiasing are merged with the background color. If that color was white then the superfluous pixels will shine out white too.
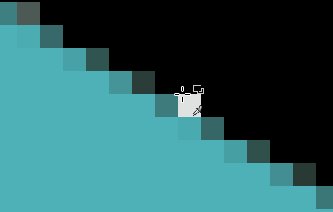
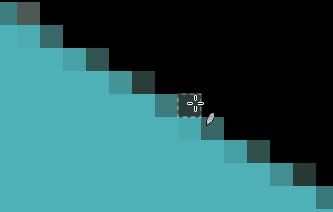
Therefore it is much easier to work on a transparent background where antialiasing pixels will be semitransparent and will nicely blend into any other background color.
To introduce a transparent background for images that already exist we may do the following:
- Add a transparency layer if not yet present (Layer > Transparency > Add Alpha Channel)
either select all foreground with some threshold and feather to add anti-aliasing pixels and copy that to a new image (with transparent background)
or
select all background with some threshold and feather to add anti-aliasing pixels to then just delete it all (Del).

Steps 2. and 3. need some experimenting for best results. Above I performed step 2 on your source which also removed all the white pixels.
It is always better to work on a transparent background in the first place.
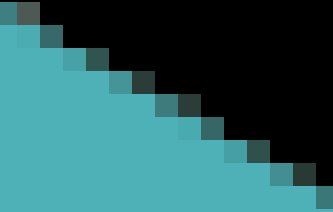
To remove the transparency and make it a solid color we choose the color we want it to become as a background color, then say Layers > Transparency > Remove Alpha Channel - here shown for black and for red background.


Of course if the image or fonts on the icon need to be in another color too we will have to include them into the transparency selection.
Needless to say that for these kind of images working with vectors (e.g. Inkscape) will yield even better results.