I was impressed with how much grunt work can be handled within AI's image trace function:
Object -> image trace -> make and expand
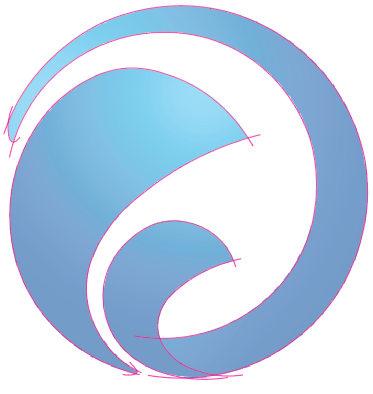
However, for more sophisticated logos, things become less straight forward. Consider a logo like this:
In this case, image trace clips off the lighter portions of the logo. I've only found two (slightly drudge-laden) workarounds:
- Flatten the highlights to make a more mono-tone look (then need to apply own gradient afterwards)
- Retrace by drawing lines and joining (but this only looks professional with squares and the like, circular elements are hard to ensure exact proportions -- at least for me)
Question
Are there more refined approaches for this kind of task? Or feel free to add or improve upon my ideas mentioned above.