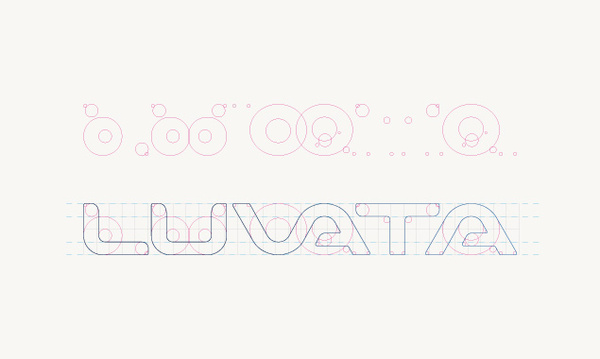
Well there are both ways of achieving the output…
But if you are going to use circles and grid to initiate, here is an example:
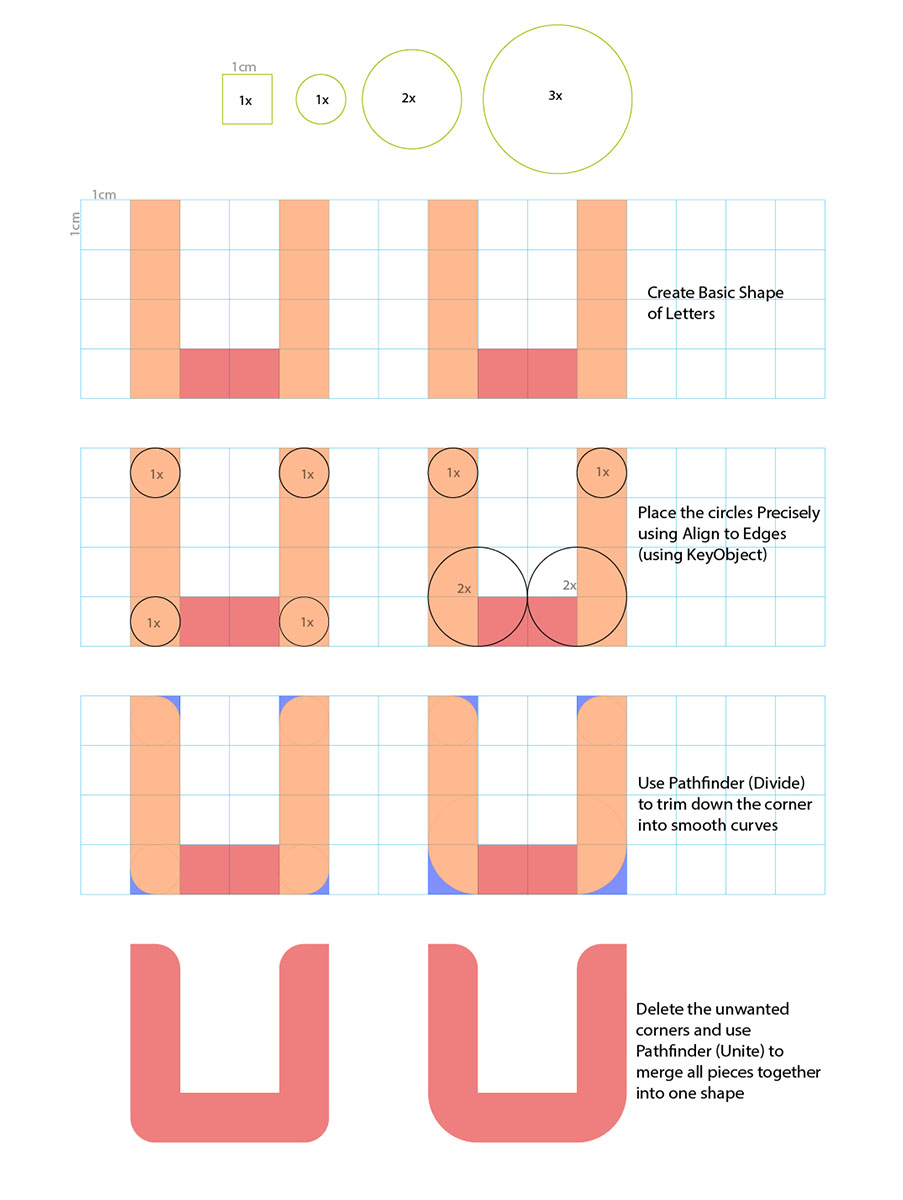
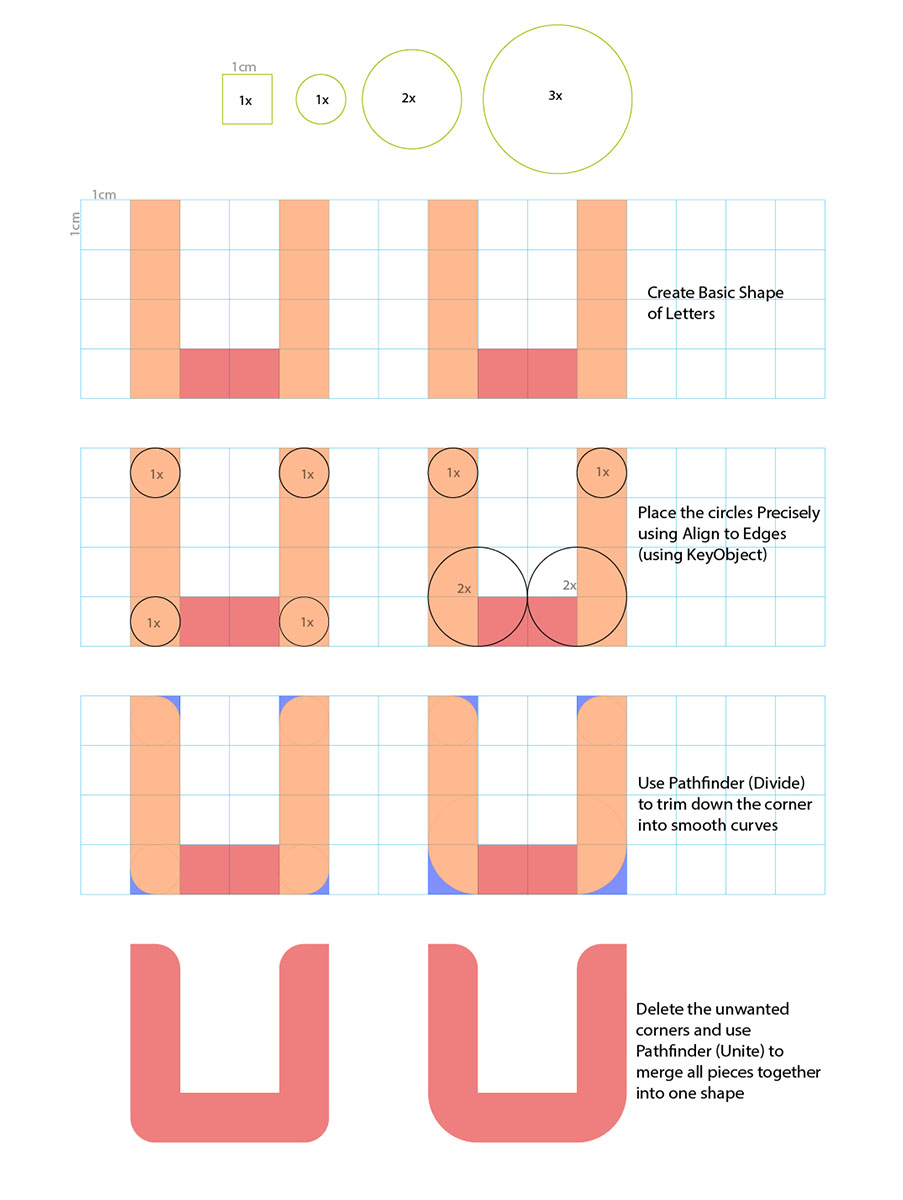
First set up your grid in unit… say 1cm, so as here the grid is 4 x 15 (row X column).
Now make few circles having diameter 1x, 2x, 3x, 4x (1x stands for 1cm).
Now as we are creating character “U” we will proceed like this:
Initially create a shape of letter “U” from 3 separate rectangle
Then the circles will be used to cut out the sides of rectangle shape to give them smooth curves at corners…
Simple put a circle precisely over the rectangle shape using ALIGN to keyObject
Then use Pathfinder (Divide) and remove unwanted parts out of the main shape.
Finally use Pathfinder (Unite) to merge all pieces together.
You can achieve similar or much complex output for other letters/shapes.