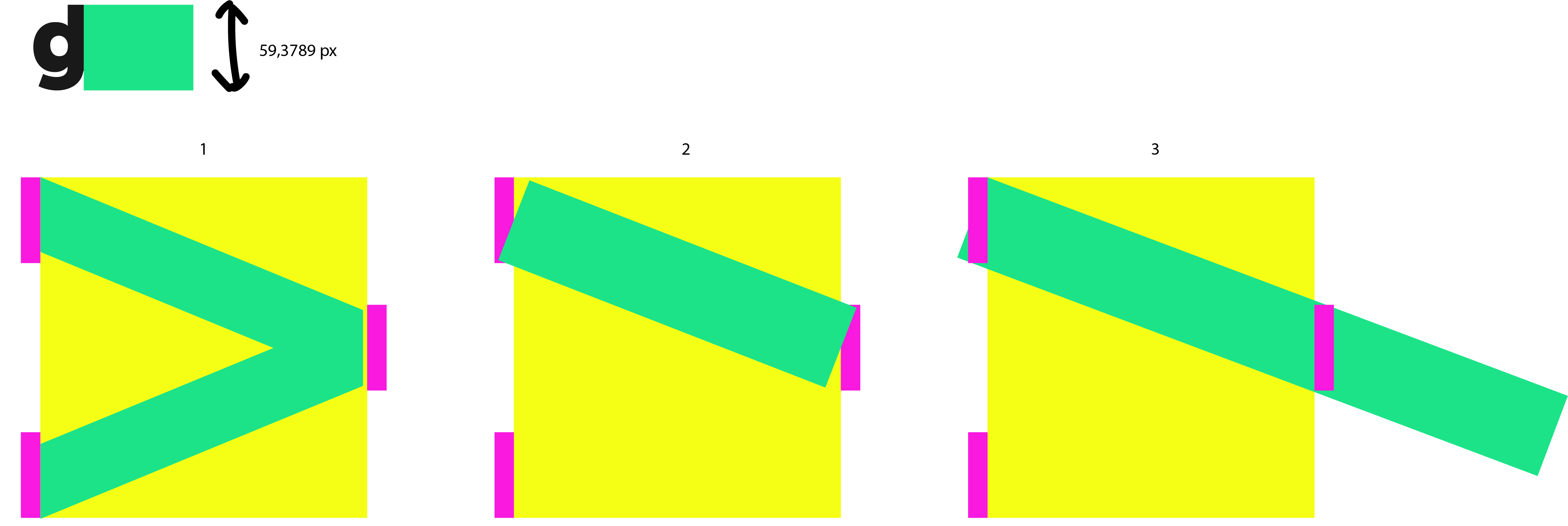
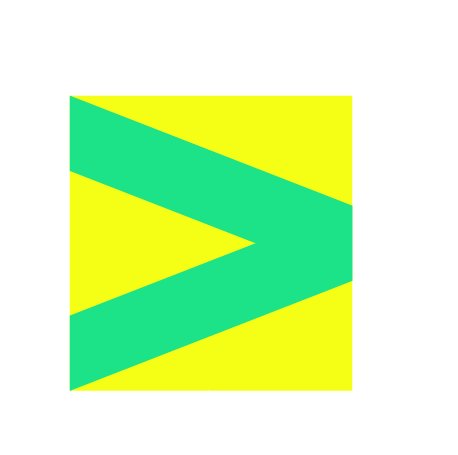
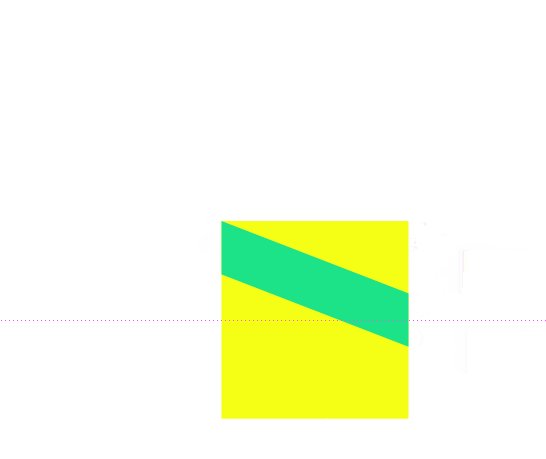
I would like to have a green shape like the first example.
- the green shape should have a fixed height (height of letter d/g together)
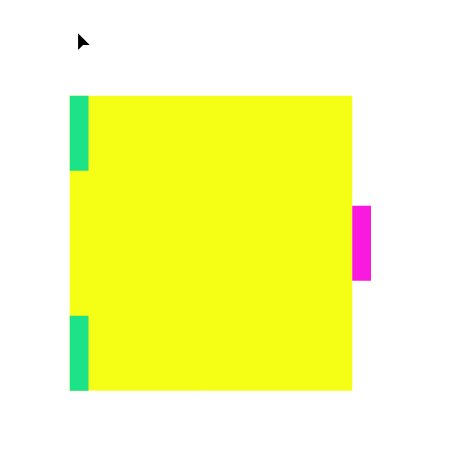
- yellow block is the shape where it should be in: so the green shape starts left-top in yellow shape and then goes to the middle (need it pixel perfect) of the right side of the yellow shape
- when that is realised it's easy to duplicate the shape that goes that to the left again.
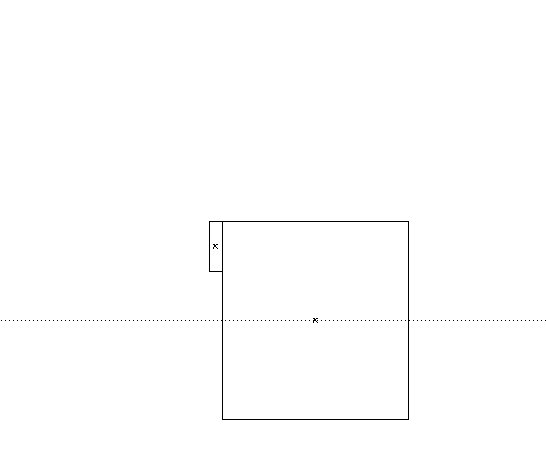
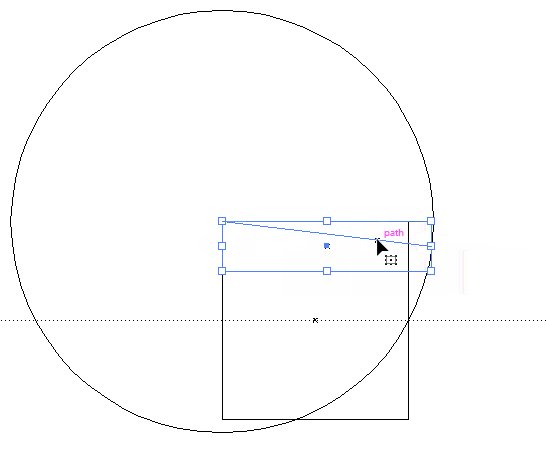
Second example I tried it first like this (pink shape same height a greenshape I want): make a path on the vertical centered point of the first pink shape and make another path pointer to the right middle pink shape (vertical centered). Than I give the path a line-thickness of 59,3...px. I should then extend still the line and than cut the parts of that goes out of the yellow shape. But: the line doesn't start then nice on the lefttop pixel. Not pixelperfect..
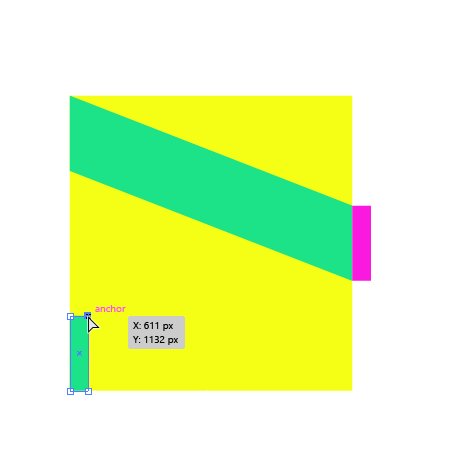
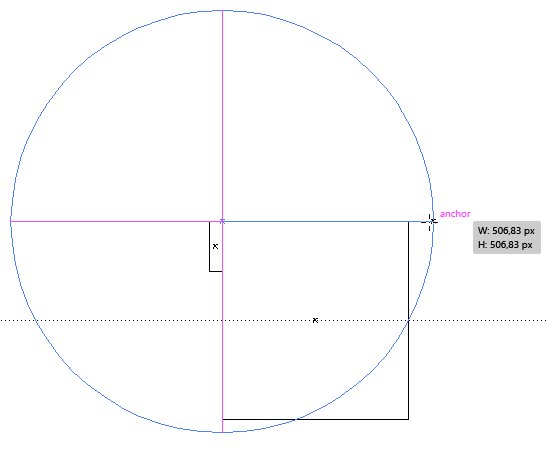
Third example Here I make the shape at the b/g very width and then I use the free transform and place the shape in the lefttop. Then I rotate the shape that it's stays fixed at the left top. That works but than it's not easy to make it pixelperfect in the middle of yellow right side block (or pinkmiddle right).
What is the best way to make the green shape in the line-thickness I want pixelperfect in the yellowbox?